HTML5 开发者需要了解的技巧和工具汇总
HTML5现在已经成为了Web开发中的热门话题,大多数现代浏览器(Safari、Chrome,Firefox,IE10和移动设备)都支持HTML5。即使HTML5的规范还没有制定完成,但许多开发者已经将其作为Web开发项目中的主要技术。一些网站巨头,如Google、Facebook、Twitter和YouTube等,都建立在HTML5基础上。
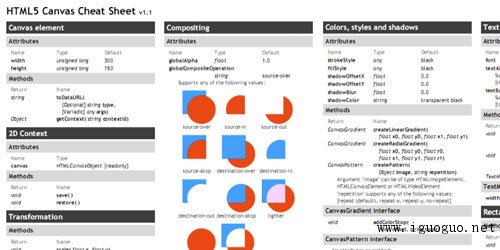
HTML5中最令人兴奋的功能莫过于画布(canvas)和强大的表单功能,画布功能已经可以在大部分浏览器中完美体验(除了IE),但对于新表单元素的支持还不是太好。对Web开发者来说,是时候开始HTML5开发了。
要进行HTML5开发,本文中的一些技巧、工具可以让你缩短学习的时间,提高开发的效率。
一、HTML5支持测试列表
在开始之前,你需要了解现代的浏览器以及移动平台对于HTML5的支持情况。
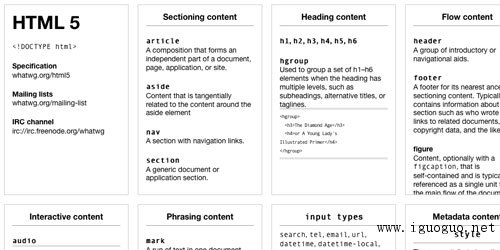
二、让HTML5元素可用
老版本的IE浏览器不能识别新的HTML元素。但是,可以使用一些JavaScript或CSS解决方案来弥补这个缺陷。
- HTML5Shiv:此脚本可以使IE浏览器识别HTML5元素。
- HTML5 Enabler:功能与HTML5Shiv类似。
- Modernizr:它使得开发者可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
- HTML5 Reset:它提供了一组HTML、CSS文件,让你能够以最少的时间来启动一个新的项目。它使用modernizr来支持HTML5 和 CSS3。
三、浏览器插件
下面是一些JavaScript插件,可以弥补一些浏览器对HTML5的支持问题。
VideoJS是一个HTML5的视频播放器,可以在所有浏览器中使用,包括IE6和移动设备。对于不支持HTML5的浏览器则自动使用Flash播放器来播放。

HTML音频播放器。用来让HTML5 的 <audio> 标签可以在各种浏览器上使用,包括移动设备。

HTML5的表单模块,包括日历,调色板,滑动部件,客户端验证等。

HTML5 表单属性的支持,例如pattern、required和autofocus。

LimeJS是HTML5的游戏框架,用于为现代触摸设备和桌面浏览器创建快速、本地化的游戏。

支持CSS3弹性盒子模型(Flexible Box Model)。

四、在线工具
此外,还有一些在线工具,可以帮助开发者加快HTML5项目的开发。
HTML5Boilerplate 是一个HTML / CSS /JS模板,是实现跨浏览器正常化、性能优化、稳定的可选功能如跨域Ajax和Flash的最佳实践。开发者称之为技巧集合,目的是满足你开发一个跨浏览器,并且面向未来的网站的需求。

非常有用的在线工具,可以根据你的喜好生成HTML5文档结构。

Initializr是一个HTML5模板生成器,以帮助你开始HTML5项目的开发 。它建立在HTML5 Boilerplate之上。




五、其他
你可以通过下面的链接来跟踪HTML5的更新。
你可以通过下面的链接获得HTML5网站的设计灵感。这个网站库中包含了大量的使用HTML5技术的网站。
?相关阅读:







