11个新鲜、实用的jQuery插件推荐
1. rlightbox : A jQuery UI Mediabox

rlightbox是一个轻量级的jQuery插件,它可以用来展示多样的内容,比如图片、视频、Flash动画等,它还可以自适应浏览器的宽高。除此之外,它拥有一些其他同类插件所没有的功能:可实现只展示图片的一部分,通过拖动来查看图片其它部分。因为它是基于jQuery UI的,所以自定义样式也变得非常方便。
2. FitText : A jQuery Plugin For Inflating Web Type

FitText 是一个 jQuery 的字体自动调整插件。以适应不同的浏览屏幕。
3. ImageMapster

ImageMapster 这是一个用于创建可交互式图片地图的jQuery插件。
使用这个插件任何类型的图片地图都可以被高亮选中,单个区域或多个区域并提供多种操作方式。
其提供了非常多的内置功能比如:改变Color-opacity或被选中时的边框。或者添加淡入淡出的效果。 还可以为选中的区域添加Tooltip消息展示,分组选中多个区域等功能。
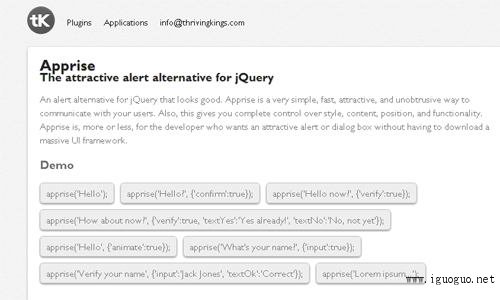
4. Apprise : The Alert Alerternative For jQuery

Aprrise是一个简单的模式对话框。风格、内容、位置和功能都完全可自定义。
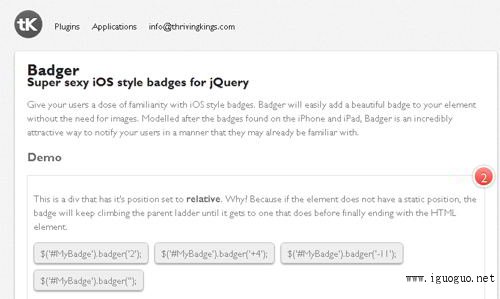
5. Badger : Super Sexy iOS Style Badges for jQuery

提供一种简单的方法,让页面元素看起来像 iOS 风格,无需任何图片。
6. FitVids. js : jQuery Plugin For Fluid Width Video Embeds

如果你需要你的视频能够自动适应网页的宽度,FitVids.js这个jquery插件可以帮助你。
7. Portamento : Add Floating Panel To Your Web Page

我们浏览网站的时候,经常能看到固定在页面中且不会随着滚动条滚动的DIV层,这样的浮动效果可通过Portamento这个jQuery插件实现。Portamento是一个轻量级的jQuery插件,它具有简单并且容易使用的特点。使用此插件,只需一行代码便可实现网页元素浮动于固定位置的效果。它会检测浏览器大小是否足以显示浮动层,如果过小将不会浮动显示。Portamento也提供了几个参数可供设置,定制性也是比较高的。
8. uLightBox?

jQuery uLight Box是一个简单和易于使用的插件,并且能够满足创建灯箱效果所有的要求。具备高度可定制。
9. jQuery Wiggle

jQuery Wiggle这个插件可用于模仿iPhone手机上的图标按纽蠕动(wiggle)效果。
10. Elastislide – A Responsive jQuery Carousel Plugin

Elastislide是一个jQuery carousel插件。展示框会根据内容自动调整。
11. JCookies : HTTP Cookie Handling Plugin

jCookies能够让你存储任何数据类型如:字符串,数组,对象等。它通过JavaScript存储Cookies,然后通过服务器端代码如:C# 和PHP 读取数据。
相关阅读:







