10个最新的HTML5教程
本文为Web开发者推荐10个最新的HTML5教程,通过这些教程,你可以了解HTML5一些强大的功能和使用技巧。
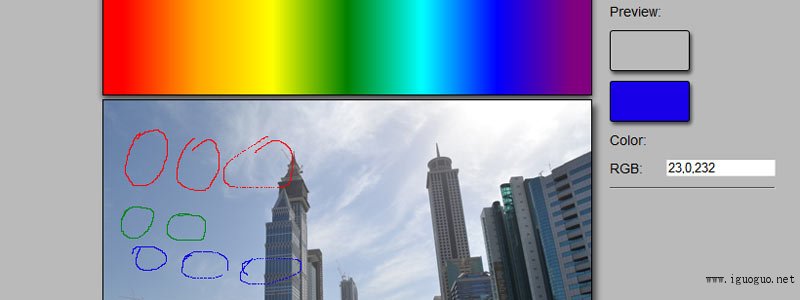
1.?HTML5 canvas – 创建自己的绘图板
这是一个有关创建简单绘图板的教程。

2.?应用Three.js创建粒子系
本教程教你应用Three.js轻而易举创建粒子系。

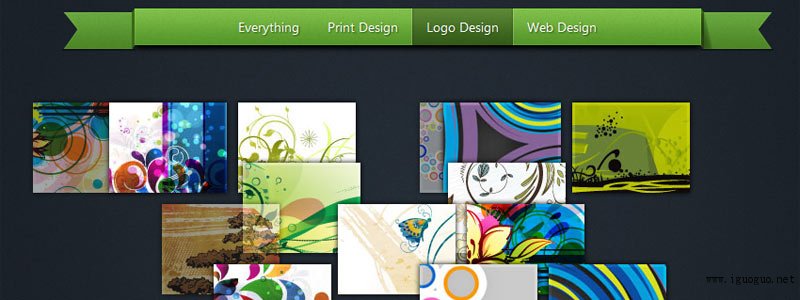
3.?创建一个漂亮的HTML5相册
本教程讲述通过jQuery和Quicksand插件制作漂亮的HTML5相册。

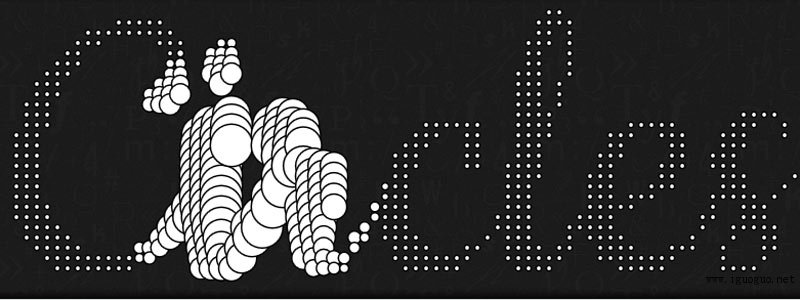
4.?应用HTML5制作交互点阵效果
本教程教你制作极具创意和互动性的点阵效果Banner。

5.?Web Audio API入门
本文讲述HTML5中音频的使用。

6.?Mobile Snake
应用HTML5 Canvas和JavaScript设计贪吃蛇。

7.?应用HTML5 Canvas创建矢量蒙版
本文讲述应用canvas标签创建不规则形状的蒙版。

8.?应用HTML5 Canvas和JavaScript创建绘图程序
本教程逐步为你讲述应用HTML5和JavaScript创建Web绘图程序的方法。

9.?HTML 5 & Silverlight 5
本教程旨在比较Silverlight 5和HTML 5。

10.?应用HTML5 canvas创建一个简单的游戏
本教程讲述一个简单游戏的创建过程。








