20个增强网页兼容性设计的实用工具
互联网时代,人们利用各种设备上网:笔记本电脑、上网本、平板电脑、智能手机,甚至电视机。这些设备的屏幕和问题解决方案都各不相同,因此很难创建一个适用于所有设备的网站。
不过,还是有解决方法的。兼容性设计就是为适应不同尺寸屏幕的整改设计。如果你想增强网页兼容性,你就需要应用一些工具。本文为你介绍20个实用的增强网页兼容性设计的工具。

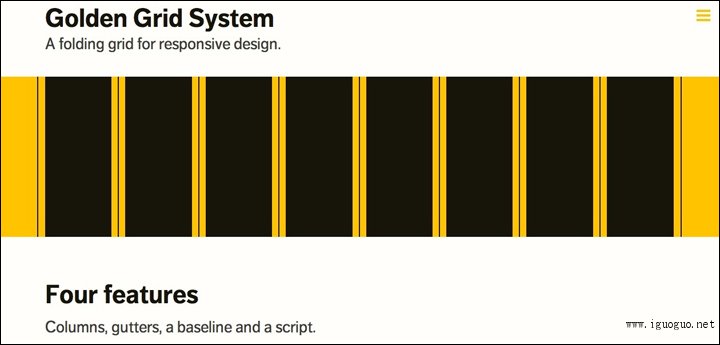
Golden grid system是为增强网页兼容性设计的折叠式grid。具有四个特征:列、跨页、底线、script。
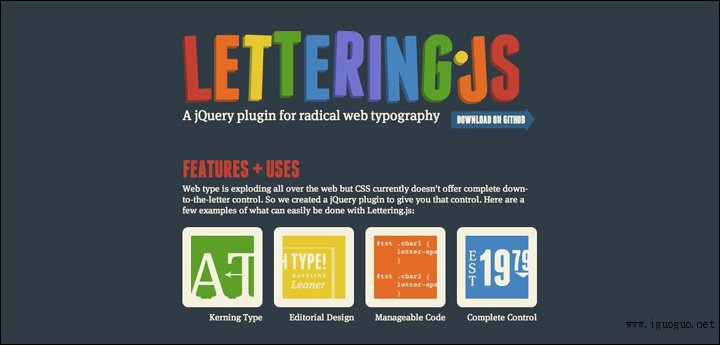
2.?Lettering.JS

Lettering.js是一个针对网页排版的jQuery插件,具有如下功能:字距调整、编辑设计、代码管理、完全可操控。
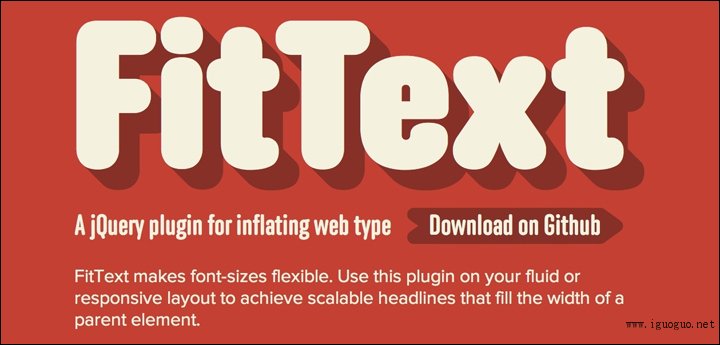
3.?FitText

FitText可随意调整字体大小。使用这款插件可以突出标题,使整个布局主次分清。

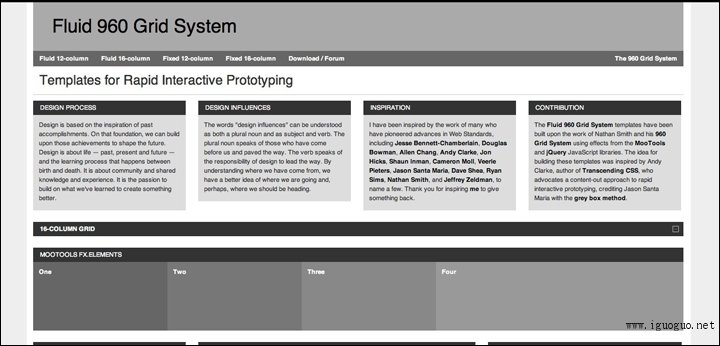
Fluid 960 Grid System的模板是在Nathan Smith的成果的基础上创建的。它延续了MooTools和jQuery JavaScript库的效果。
5.?Gridless

Gridless可使用户轻松应对兼容性网站。它是一款应用HTML5和CSS3的插件,可实现跨浏览器的良好排版。
6.?Skeleton

Skeleton是应用CSS和JS,应用它可以快速开发网站。无论是17寸的笔记本电脑还是iPhone,看起来效果都很不错。

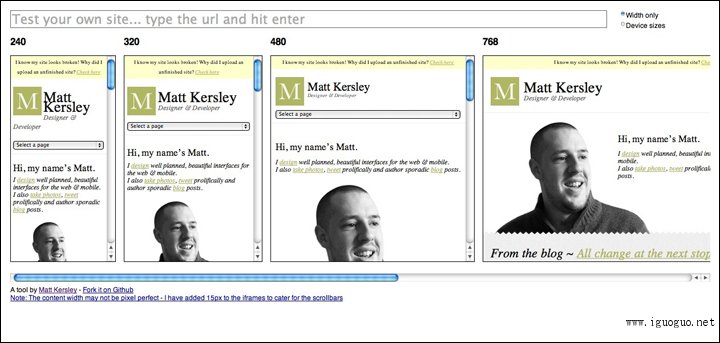
只需输入网页地址,就可以在任何尺寸的浏览器上测试。
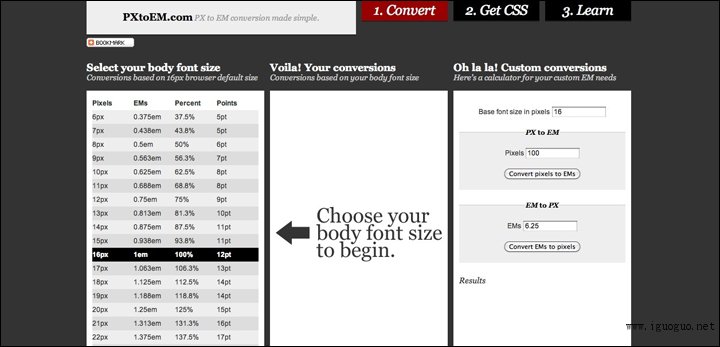
8.?PX to EM

这是一个根据EM需求设计的计算工具。用户只要选中相应的PX字体,就可以转化为相应的EM大小的字体。
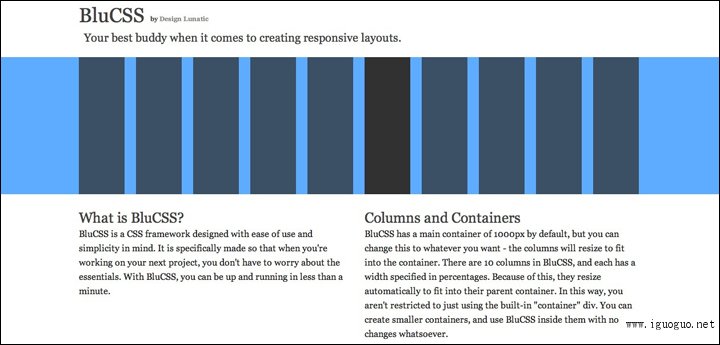
9.?BluCSS

BluCSS是一个简便易记的CSS框架。可轻松应用在项目中。
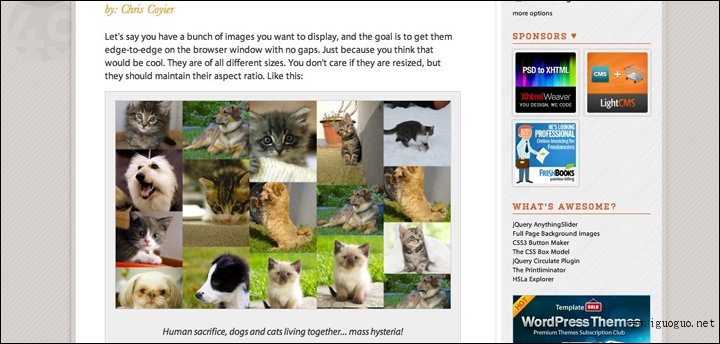
10.?Seamless Responsive Photo Grid

假设用户想同时展示很多图片,而且要求图片间无缝连接。Seamless可以轻松满足你当需求。
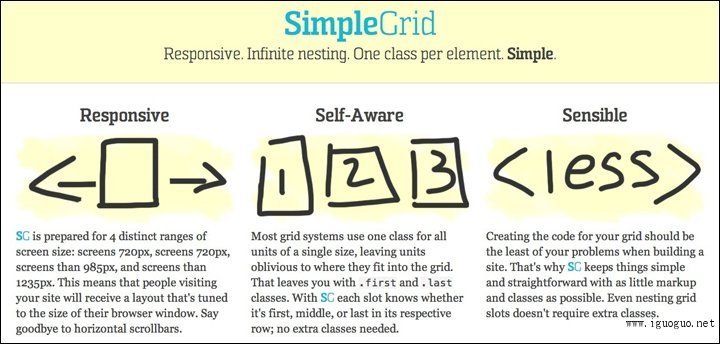
11.?SimpleGrid

SimpleGrid适用4个尺寸的屏幕:720px、大于720px、大于985px、大于1235px。这就意味着访问网站时,可根据浏览器调整屏幕大小。
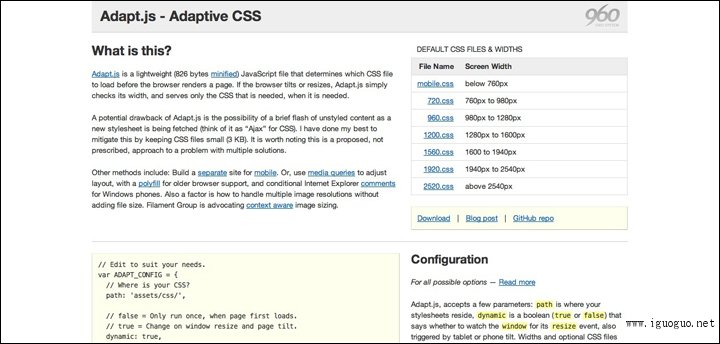
12.?Adapt.js

Adapt.js是一个很小的JavaScript文件,它能够根据页面的宽度来加不同的CSS文件。在浏览器渲染一个页面之前,它会检查其宽度然后决定该调用哪一个CSS文件。
13.?Fluid Images


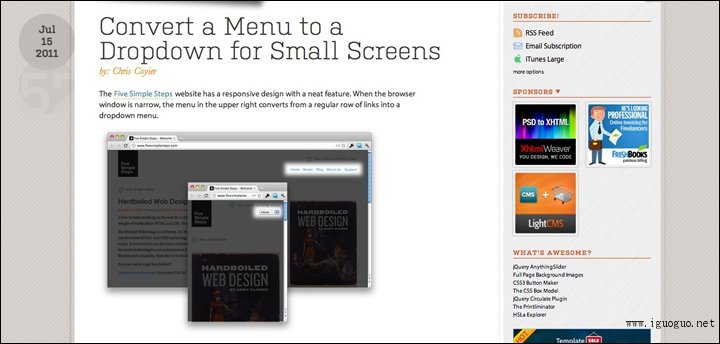
本文介绍当浏览器窗口很窄时,右上方的菜单栏会从常规的连接行转变为下拉式菜单的实现办法。
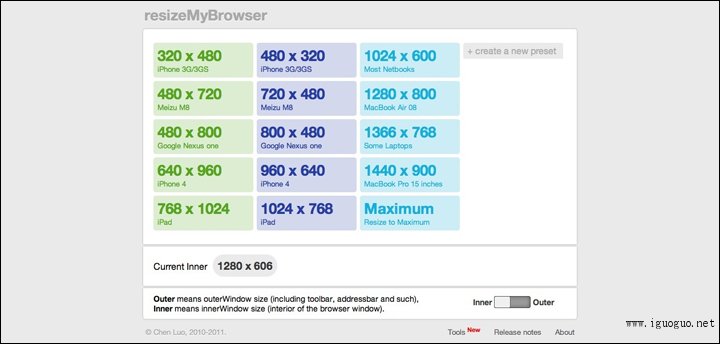
15.?resizeMyBrowser

resizeMyBrowser是一款不错的网页兼容性测试工具,让用户轻松重置浏览器大小,一站式体验时下最流行的尺寸或个性化定制。
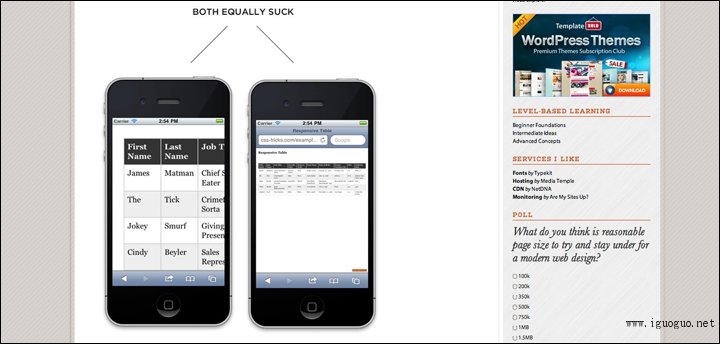
16.?Responsive Table

所谓兼容性设计就是为适应不同尺寸屏幕而进行的整改设计。
17.?Columnal

Columnal融合了标准代码和个性化代码。它的部分代码借鉴于cssgrid.net,还有些代码灵感则来自于960.gs。Columnal轻松解决网页设计兼容性问题。
18.?1140 CSS Grid

它与1280的显示器完美匹配。针对小的浏览器,它能够自动调节,使适应需求。
19.?Mobilize.js

它是应用HTML5和Javascript框架实现网页移动化的工具。同时它能自动检测移动浏览器,另外它还支持iPhone、Android、Blackberry、Opera Mini等很多其他浏览器及设备。
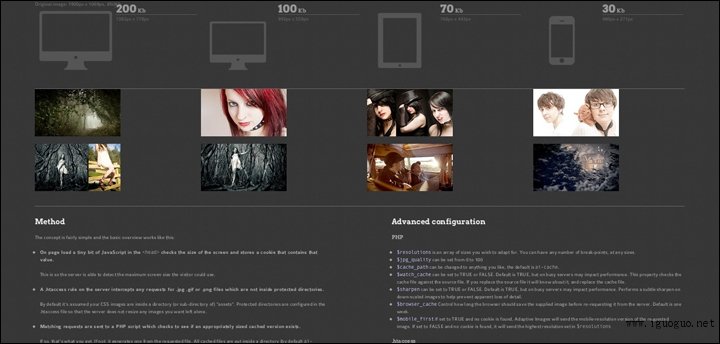
20.?Adaptive Images

它可将图像传输到小型移动设备上。应用嵌入式解决方案会自动创建、捕捉、传输图片,而不需要额外改动图像。







