10 个实验性的 JS/CSS3 编程技术
本文所介绍的编程技术,可以有效地改善用户体验和设计师的工作流程,替代原先在IE6上使用的旧的解决办法。需要注意的是,下面列出的大部分技术还在实验阶段,而且有些不是纯CSS技术(一些使用jQuery或其它JavaScript库)。但本文还是非常值得一看。
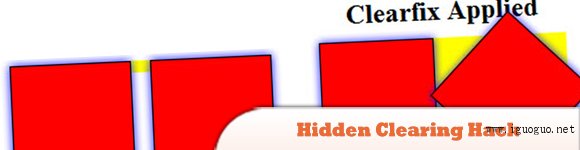
让我告别overflow:hidden的决定性因素是CSS3,具体而言是box-shadow。因为使用overflow:hidden首先会对box-shadow造成负面影响。当父元素使用overflow:hidden 属性时,box-shadow会被裁剪。另外,text-shadow和transform也有可能被裁减掉。所以我更倾向于使用clearfix,感觉这种一体化的东西更靠谱一些。

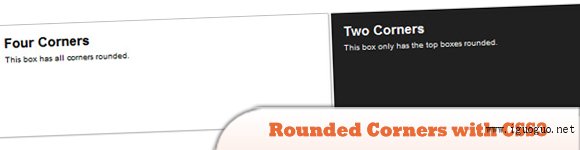
随着CSS3越来越接近主流设计的标准,精心设计圆角背景图片已经成为过去,这意味着我们将节省在每个浏览器上花费的时间和精力了。

这是一个适用于IE的behavior htc文件,目的是让所有浏览器都支持border-radius元素。因为目前除了IE,其他的主流浏览器均可呈现圆角效果,只需加入4行CSS代码。

可以使IE识别CSS3伪类选择器,并渲染它们所定义的所有样式规则。你只需将这些脚本添加到你的页面中,就可以在你的样式表中使用这些选择器了。

在本教程中,我们来看看一些前期的和使用CSS3简化后期的代码,并通过实现的视觉效果来进行比较。

渐进增强(Progressive Enhancement)和CSS3都是很好的技术,但CSS3更胜一筹。若将两者合并使用,就能使设计者创建出简洁的网站,且比以往更快、更容易。

凸版效果在网页设计中十分受欢迎,一些主流浏览器也支持CSS3的Text-shadow属性,用纯CSS创建这个效果也很简单。这绝对不是PS出来的!

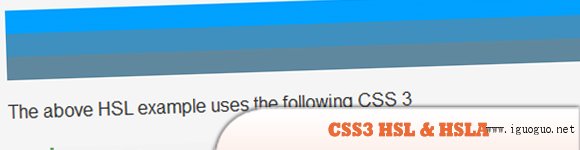
这个教程是关于如何用HSL & HSLA 和quick+/- 向导制作出目前浏览器支持的效果。

在Mac OS X发布的时候,有无数的网上教程教授如何用Photoshop制作透明按钮,现在,试试用CSS创建吧!

教程中有各种各样的3D CSS变换。








