分享10款绝对让你心动的jQuery插件
Query使用事件管理、动画及Ajax交互技术来帮助加强Web开发。在这篇文章里我们分享了10个非常绝对让你激动的jQuery插件,这些插件能够帮助你开发出绝对吸引眼球的Web程序。希望大家喜欢!
1. Ninja UI
该jQuery插件可帮助你创建超级漂亮的Web UI界面。拥有按钮、自动补齐、图片、对话框、画布、标签、Slider等组件,支持HTML5浏览器。

2. Elycharts
一个纯JS的图表库,使用简单并且支持完整的自定义。可帮助你在Web页面或程序上创建漂亮的交互式图表,拥有很多实用的特性:支持图例和标签、支持鼠标定位、工具提示、模板、动画等。

3. Timelinr
一个非常不错的jQuery插件,能够帮助你实现漂亮的时间轴特效。支持水平及其垂直方向显示,自定义选项,例如,速度、透明度等。类似的插件还有TimergliderJS。

4. grumble.js
能够提供了除了东南西北方向以外的特别显示提示。你可以针对某个特定元素设置任意角度的信息提示框——360度实现。

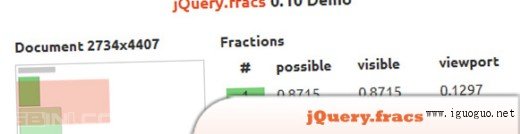
5. jQuery.fracs
一个帮助你判断任何HTML元素是否出现在一个可见窗口视野(viewport)中及其比例的jQuery插件。

6. Mobiscroll
针对触摸屏用户输入日期特别优化过的一个滚轮选择控制插件。支持自定义且可以作为普通选择下拉框的取代组件。

7. Blueberry
这是一个开源的jQuery图片幻灯片插件,代码还特别经过优化以适应流体/响应(fluid/responsive)Web布局。

8. PikaChoose
轻量级的jQuery Slideshow插件,适合于轮播式和lightbox方式展示图片。

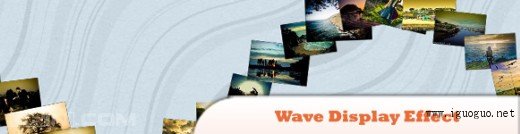
9. Wave Display Effect with jQuery
这个插件可让你用一个独一无二的波浪方式来展示图片和内容。其设计思路是将图片先使用缩略图展示并将它们排列成流水形状。

10. jmFullWall
一个用来创建个人作品集的jQuery插件。