16 个JavaScript/jQuery MVC 教程推荐
2011年即将结束,崭新的一年就要到来,在2012年来临之际,我们收集的这些教程,也许你会有兴趣看看。
一、jQuery MVC
1. AJAX – Spring MVC 3 和 jQuery 集成
这个教程主要介绍如何使用jQuery创建拥有AJAX功能的简单的Spring MVC 3应用,以及如何用jQuery.post() 处理数据。

2. 渐进增强(Progressive Enhancement)技术
如果你要写大量的JavaScript代码,你应该考虑以渐进增强模式来工作。实际上构建一个没有JavaScript的网站,然后用JavaScript来增进网站功能。

二、jQuery with ASP.NET MVC
3. 构建“联系我们”的表单
当用户访问支持JavaScript脚本的网站并且点击“联系我们”的链接时,呈现出来的是一个美观的jQuery UI 对话框。该教程介绍的就是如何用 jQuery 和 ASP.NET MVC 渐进增强策略来构建这样一个表单

4. jQuery和控制器基础
该教程主要讲解jQuery和新的ASP.NET 3.5 MVC扩展的结合使用。

5. Drop Downs视频教程
在这个教程中,有关于如何用 ASP.NET、jQuery、CSS 选择器、DOM操作以及异步通信编写应用。

6. MvcContrib Grid with jQuery DataTable
学习一些重要的MvcContrib 和 jQuery插件,包括验证插件和DataTable插件。

7. jQuery Grid with ASP.NET MVC
构建Web用户界面时,常见的方案是提供一个可分页和排序的网格数据,但如果使用Ajax则显得更合适更巧妙。由于ASP.NET MVC包括了jQuery,所以该教程用jQuery Grid 插件进行演示。

8. jQuery搜索框和自动完成功能
该教程教你创建一个搜索框,框的下方会显示输入建议,还具备自动完成功能。

三、JavaScript MVC
9. JavaScript MVC简介
对于使用Struts、Ruby on Rails、CakePHP框架的后端应用程序开发来说,MVC是一个常常提到的术语。MVC在用户界面开发的最初设想就是其自身要适合构建客户端应用。让我们来看看MVC是如何工作的,并了解一些现有的MVC框架。

10. JavaScript MVC模式概述
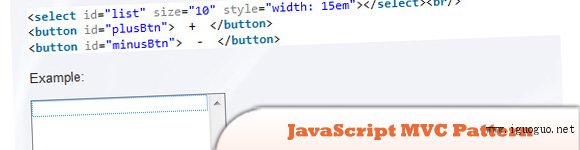
我们的目标是编写一个简单的JavaScript组件来显示该语言的强大。这个组件可以说是一个包含可编辑项目列表的HTML列表框控件:用户可以删除选中的项目或将新项目添加到列表中。组件包括的三个类实现了“模型-视图-控制器”的设计模式。

11. JavaScript MVC库

12. 用 MVC & Spine.js 编写 JavaScript Web 应用

四、其他MVC资源
13. Noobs MVC

14. Backbone.js

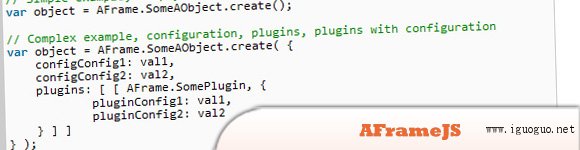
15. AFrame.js

16. Angular.js