20个 CSS 图形/图表教程和技巧汇总
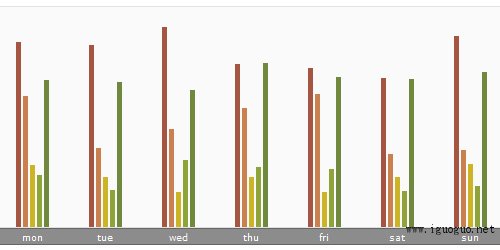
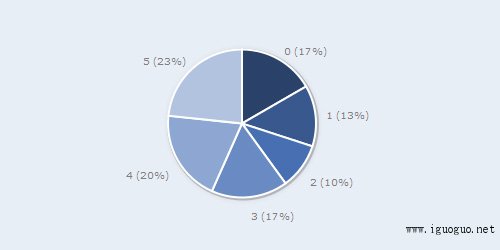
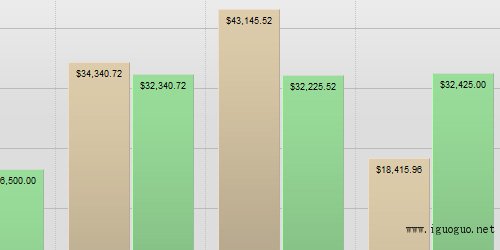
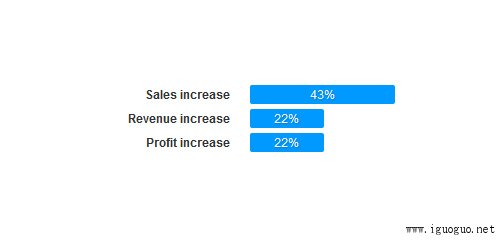
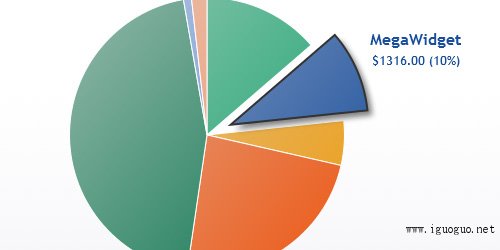
通常,图形和图表主要用于展示一组数据的规律、联系等,包括饼图、折线图、条形图等。一个良好和优秀的数据演示可以让老板或客户更容易了解和掌握你的分析结果,以便快速做出决策。
现在使用CSS也可以做出非常漂亮的图形图表,CSS图表较图片/Flash型图表的优势是可以很容易地被下载,降低HTML页面的带宽要求。除此之外,你还可以轻松改变表中的数值,随时更新。
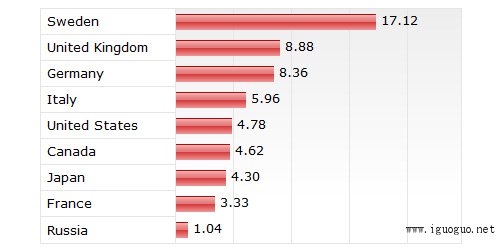
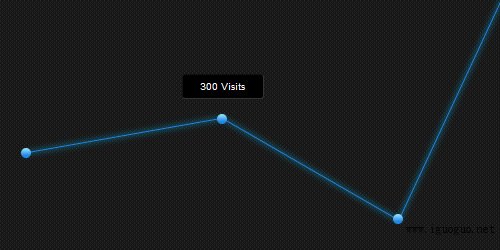
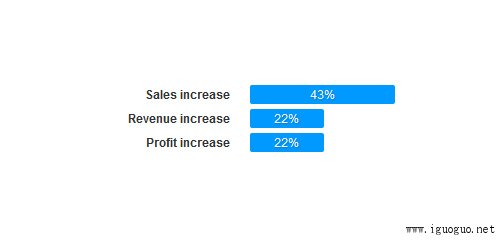
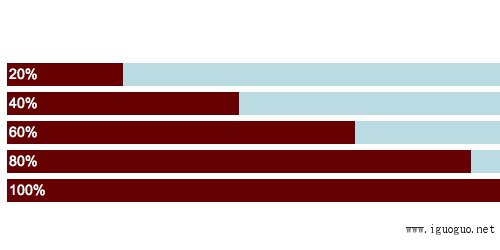
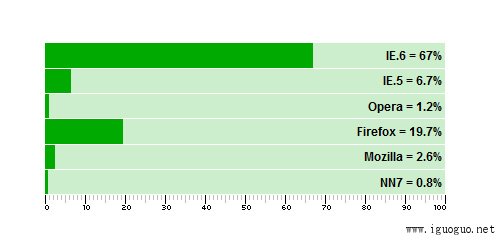
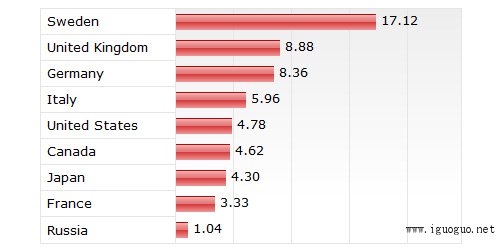
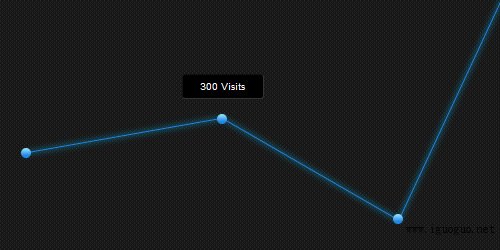
本文为你带来20个非常实用的CSS图形图表制作教程和技巧。




















通常,图形和图表主要用于展示一组数据的规律、联系等,包括饼图、折线图、条形图等。一个良好和优秀的数据演示可以让老板或客户更容易了解和掌握你的分析结果,以便快速做出决策。
现在使用CSS也可以做出非常漂亮的图形图表,CSS图表较图片/Flash型图表的优势是可以很容易地被下载,降低HTML页面的带宽要求。除此之外,你还可以轻松改变表中的数值,随时更新。
本文为你带来20个非常实用的CSS图形图表制作教程和技巧。




















 添加客服微信
添加客服微信
 扫码关注公众号
扫码关注公众号
 最美H5小程序
最美H5小程序
 中国传统颜色
中国传统颜色
 扫码手机浏览
扫码手机浏览