HTML5 APIs 程序员指南
本文作者 Rich Clark?是一位?HTML5?专家,他非常了解?HTML5?规范中的?APIs?。在这篇文章中,他将介绍这些?APIs?的用途以及最新进展情况。
有关HTML5中的语法元素相信大家已经看到过不少介绍了,但是关于HTML5的APIs的介绍就不那么常见了,而HTML5规范主要就是由这些APIs构成的。
HTML5的标准有两个版本,一个是由W3C发布的,另一个则是由WHATWG发布的。WHATWG现有的HTML5标准中补充了一些W3C标准中没有的APIs(这些APIs其实W3C也有涉及,只是被单独列在一个补充标准中了)。
除了规范中介绍的APIs以外,还有一些相关的APIs也遵循了HTML5的标准,并也声称自己是HTML5的API。有些APIs已经被采用了一段时间了,但是仍然没有被明确列入规范之中,而有些HTML5则着手准备对其进行改进。
这篇文章并不准备从代码的角度去介绍这些APIs,而是会分析他们的用途以及进展情况。还会给出一些参考信息方便读者更加深入地了解自己感兴趣的内容。

HTML5标准中的APIs
首先看看W3C的HTML5规范中的APIs。
多媒体API
多媒体API是HTML5的多媒体元素中的一部分,其中包括?视频?和?音频?元素。这些元素本身实现起来并不复杂,但是这些APIs可以使用JavaScript方法,这是很多人不太了解的。其中包括play() 、pause()、load() ?以及canPlayType()?这些方法。许多方法不仅可以使用多媒体类型属性,还可以使用许多其他的属性(例如poster 属性),这些方法在视频元素中尤其常见。通过在API中使用合适的事件和属性,开发者能够实现多媒体的自定义控制。
想要了解更多信息,可以看看下面的文章。
- Media Elements, W3C
- Everything you need to know about HTML5 video and audio, dev.opera, Simon Pieters
- HTML5 audio and video: what you must know, NetTuts (a chapter from?Introducing HTML5), Bruce Lawson and Remy Sharp
文本轨迹 API
文本轨迹 API(原文为text tracks API)常常和多媒体API一起配合使用。这个API可以与视频?和音频?元素的text tracks(例如副标题或是字幕)交互。你可以获取一个多媒体元素的文本轨迹长度或是数量,或者是它的文本轨迹(副标题、字幕、描述、章节以及元数据)、类型 (kind)、语言 (language)、状态 (readyState)、模式 (mode)和标签 (label)。
当浏览器使用本地字幕时,这个API就派上用场了,WebVTT就是一个很好的例子。你还可以快速浏览以下这些资源:
- Text Track API, W3C
- Web Media Text Tracks Community Group
- Media Multiple Text Tracks API Wiki, W3C
- The YouTube Caption API, Speech Recognition, and WebVTT Captions for HTML5, Google I/O 2011, Naomi Black, Cynthia Boedihardjo, and Jeffrey Posnick
- Captionator.js Polyfill
- WebVTT and video subtitles, Ian Devlin
- Video subtitling and WebVTT, HTML5 Doctor, Tom Leadbetter
拖放功能
拖放API一直受到很多关注。它最初是随着Microsoft的IE5推出的,现在Firefox、Safari 和Chrome都已经支持这一功能了。那么这个API究竟是做什么的呢?
就像它的名字所说的,这个API在浏览器中实现本地的拖放功能。只需要将一个可拖放?属性设置为true?,用户就可以移动浏览器中任意一个元素了。你还可以在目标区域加入一些事件句柄,用来告诉浏览器哪些区域能够放置用户拖放的元素。
如果不局限在浏览器内部使用这一功能,这个API的作用将更加凸显。使用拖放API,用户可以将桌面上的一副图像直接拖入浏览器中,或是将浏览器中的一个新建图标拖到桌面上,并且能够自动加载相应的内容信息形成一个新的应用程序快捷方式。
下面的文章更加深入地介绍了这一拖放功能。
- Drag and drop API, W3C
- Native, Drag and Drop, HTML5 Doctor, Remy Sharp
- Drag and Drop, MDN
- The drag and drop API, HTML5 Laboratory, Ian Devlin
离线Web Apps/Apps缓存
随着native apps(包括移动和桌面版本)和web apps的界限变得越来越模糊,应用程序支持离线访问已经成为大势所趋。离线Web应用程序(Offline Web Applications)规范详细介绍了这一技术,即应用程序缓存功能。
应用程序缓存功能是通过一个简单的列表文件实现的,该文件列出了应用程序离线工作所需的文件。这样发布者就能够确保他们的网站可以支持离线访问了。这个列表文件能够引导浏览器保留一份文件的副本,这样用户下次就可以脱机访问这些内容了。当用户没有接入网络时,浏览器就将本地的副本显示给用户。理论上讲,即使是在地铁或是其他网络不佳的环境下,你也能完成邮件编写工作了,甚至还可以玩web版的“愤怒的小鸟”。
现在浏览器已经对这一功能有了很好的支持,尤其是在移动领域(Firefox、Safari、Chrome、Opera、iPhone和Android),你现在就可以使用这一功能了。下面是一些相关的资料:
- Offline Web Applications, W3C
- Let’s take this offline, Dive into HTML5, Mark Pilgrim
- Running your web applications offline with HTML5 AppCache, dev.opera, Shwetank Dixit
- Go offline with application cache, HTML5 Doctor, Mike Robinson
- Offline Browsing in HTML5 with ApplicationCache, Sitepoint, Malcolm Sheridan
- Get off(line), Web Directions, John Allsopp
UI
和离线功能一样,UI也是HTML5核心标准的一部分。其中有些功能有必要在这里提一提,比如contenteditable属性,在创建web apps就非常有用。IE浏览器从5.5版本推出以后就一直支持这一属性,还有其他五大主流浏览器都支持这一属性。将该属性设置为true表示相应的元素是可编辑的。发布者可以在本地存储中加入这一属性,从而跟踪文档的变化。
想了解更多信息,可以查看最新的标准?,但是其中有些部分已经被划分给HTML Editing APIs?了。
历史
浏览器的后退按钮是一个使用非常频繁的工具。HTML5的历史API(History API)可以帮助开发者管理用户的浏览器会话的历史状态。
以前的历史API只是帮用户回到之前的页面或是之后的页面,以及检查历史信息的长度。而HTML5则加入了增删用户历史信息的方法,可以保存部分数据用于重构一个页面状态,或是更新URL时无需刷新页面。这个API使用起来非常简单,并且可以用它来开发非常复杂的应用程序。
关于历史API的更多信息:
- ?History API, W3C
- Manipulating History for Fun & Profit, Dive into HTML5, Mark Pilgrim
- Introducing the HTML5 History API, dev.opera, Mike Taylor & Chris Mills
- Manipulating the browser history, MDN
MIME类型和协议处理程序注册
这个API允许网站将自己注册成为一些方案的处理程序。下面是一个使用了registerProtocolHandler方法的例子:一个在线电话消息服务可以将自己注册成一个SMS方案的处理程序,这样当用户点击这个链接以后,就能访问它的Web网站(W3C HTML协议?)了。
SMS?、TEL?和IRC?这类方案被列入白名单。网站还可以使用registerContentHandler方法将自己注册为特定内容的处理程序。
想要了解MIME类型和协议处理程序注册方法,可以先看看HTML5规范?。
WHATWG规范中的APIs
现在,已经介绍过W3C和WHATWG两个版本HTML5协议中共有的一些标准了。接着将介绍一些附加的APIs,这些APIs被WHATWG收录在正式的协议文档中,而W3C则将他们细分为一些更加易于管理的协议。这两个版本中的APIs用途和主要内容都是相同的。
- Canvas 2D?环境?—— 可以用来在浏览器中绘图。如果不使用2D Context API,canvas?将无法绘图。它就像是刷子、调色板和颜料,将所有这些绘图工具都集成在了一起。这个API是非常常用的,几乎所有的canvas文章中都有它的不同方法和事件的介绍。这里还有更加详细的介绍:WHATWG Canvas Element, 2D Context??以及W3C HTML Canvas 2D Context Spec?。
- 跨文档和通道的消息通讯?——跨文档通讯定义了一种在文档之间通讯的方法,它不受源区域的限制。同样的,通道消息传递使用了独立的代码实现直接通讯。更多介绍:WHATWG HTML, Cross document messaging?、WHATWG HTML Cross channel messaging?以及W3C HTML5 Web Messaging spec?。
- Microdata?——在文档中新增了一个语义层,方便搜索引擎、浏览器等可以提取网页信息并提高浏览器的服务质量。更多介绍:?WHATWG HTML, Microdata?以及W3C Microdata spec?。
- Web Workers?——这是一个在后台运行的JavaScript调用API。它能够在不影响前端界面的情况下长期运行任务,从而避免任务执行造成的页面响应延迟。更多介绍:?WHATWG HTML, Web Workers?和W3C Web Workers Spec?。
- Web?存储?——有点类似于cookies。更多介绍:?WHATWG HTML, Web Storage?和W3C Web Storage spec?。
- Web Sockets?——允许页面使用WebSocket协议在浏览器和服务器间发送两路消息。更多介绍:?WHATWG Web Sockets?和W3C Web Socket API?。
- Server sent events?服务器端发送事件??——允许服务器以DOM事件的形式向浏览器发送推送通知。 更多介绍:?WHATWG HTML, Server-sent events?和W3C Server-Sent Events?。
遵循HTML5规范的APIs
由于篇幅限制,这里不会将所有与HTML5相关的APIs都列举出来。其中一些常常被误以为是HTML5标准APIs的内容有地理位置 (Geolocation)、索引数据库(Indexed DB)、选择器(Selectors),以及文件系统API(Filesystem API)。
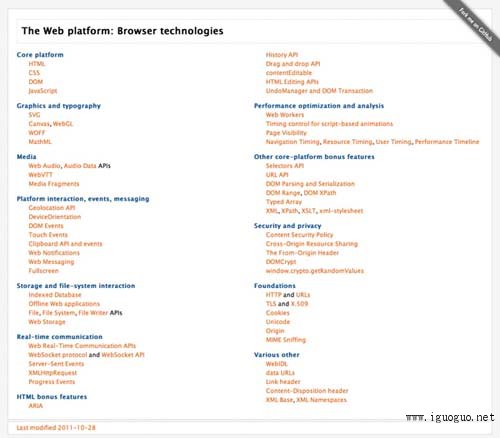
W3C成员Mike Smith?编著了一个全方位介绍web平台和浏览器技术?的综合列表,非常值得一读。

演示示例和浏览器的支持情况
文章之前提到了部分APIs目前得到浏览器支持的情况,但是浏览器对APIs的支持是在不断变化的,想要了解最新的进展,可以查看caniuse?。如果你发现有些APIs目前浏览器尚不支持,也不必灰心。这里还有一个补充功能用来帮助你模拟本地行为。可以查看HTML5 Cross Browser Polyfills?了解这一功能。
你还可以看看Remy Sharp?的?HTML5 Demos?,通过查看这些源码进一步了解文章介绍的APIs。
总结
这里只是粗略地介绍了一下这些非常有用而且功能强大的APIs。如果想要更加深入地了解这些APIs的细节,你需要通过代码去学习,这将给你带来不一样的体验。有些APIs目前还没有完全成熟,希望这篇文章能够让你对此更加有兴趣,并对这些将加入到浏览器中的功能更感兴趣。