49个响应式网页案例欣赏
响应式Web设计是在开发和设计网站过程中产生的一种方式,它的目的是让内容布局能随用户使用显示器的不同而变化。再明确点说,这种设计概念,就是让原本1292像素宽,4栏的内容,能够很好地显示在1025像素宽的用户屏幕上,同时还能自动简化成2栏。当然,让它很好的适应智能手机和其他种类电脑的屏幕也就成了水到渠成的事了。这种特殊的设计形式就被成为“响应式Web设计”。
响应式Web设计与传统的设计方式截然不同,开发人员(特别是新手)必须要理解它的优势和弊端。这篇文章正是为大家揭示一些实例的。
数据表格是响应式Web设计的经典使用情景,实现它的想法与传统的设计理念有很大不同。数据表格默认很宽,当你要查看它全貌时,你得缩小表格,但这时字会变 的很小,很难去阅读。然而当你想看清楚上面的字时,就不得不再把表格放大,这时要查看完整表格就得横滚加纵滚。这么阅读表格也太KB了。或许重新格式化表格或以饼图形式展现是种解决方案。再不然,你可以弄一个迷你图,即使在窄屏幕里它也能适应。
响应式Web设计中的图像以流式图像为主,可以被上下文感知的图像所替代,这是一种更好的设计方式。这种技术的真正意义在于,能够让图像适应不同的屏幕分辨率,更大的或更小的。所以它与传统设计的理念和技术都有很大不同,合理使用会让你的网页化腐朽为神奇。
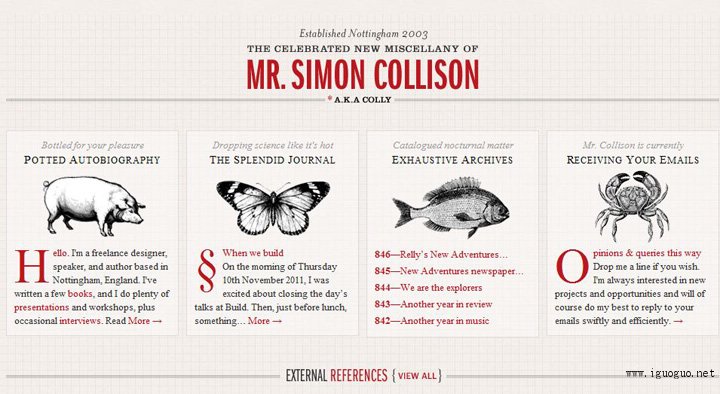
Simon Collison

Andersson-Wise Architects

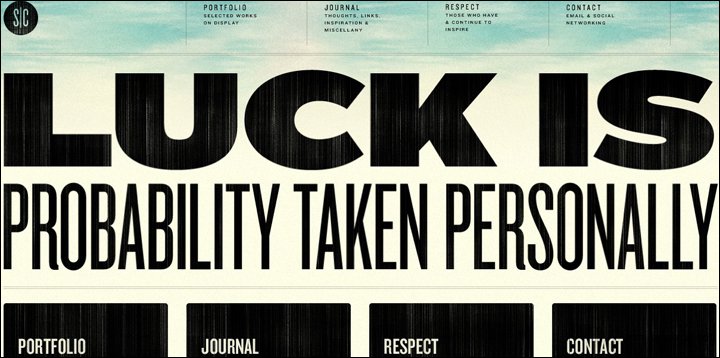
Stephen Caver

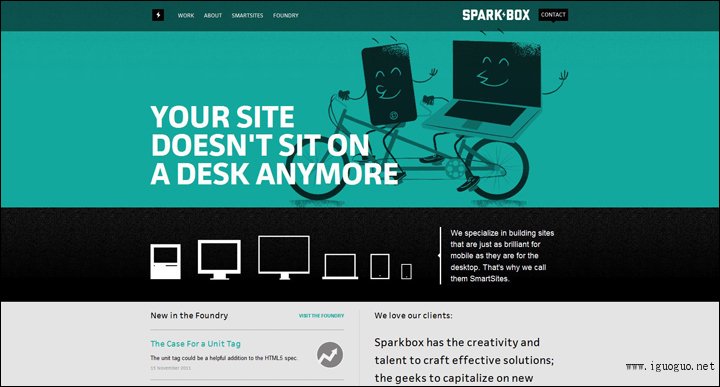
Sparkbox

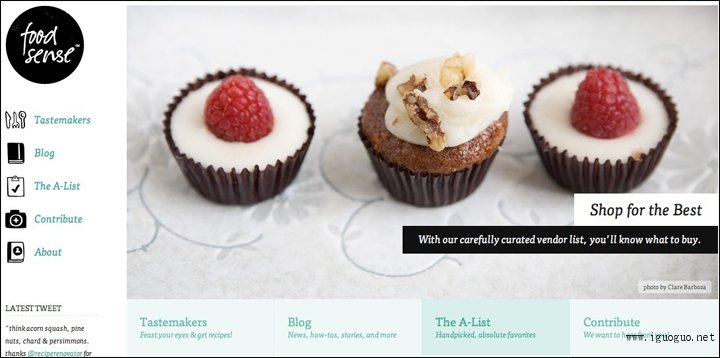
Food Sense

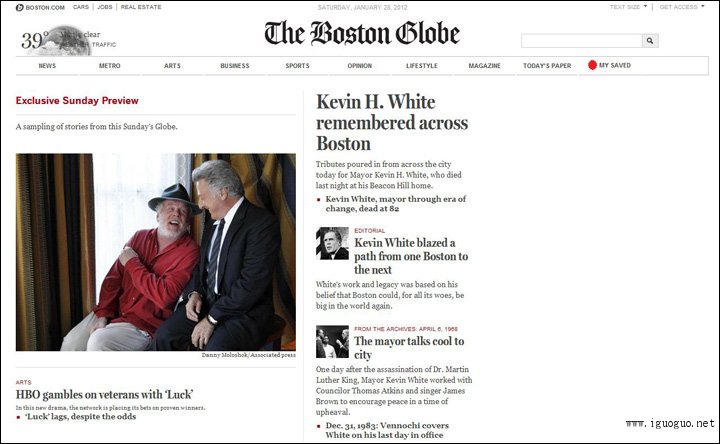
The Boston Globe

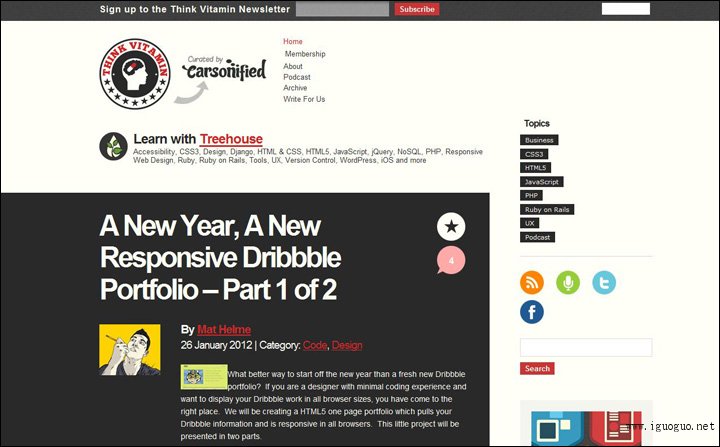
Think Vitamin

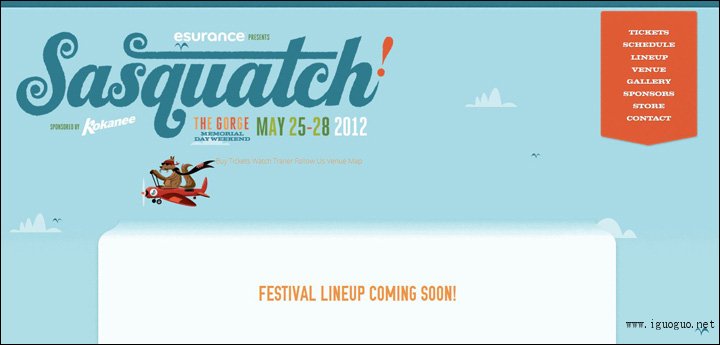
Sasquatch! Music Festival

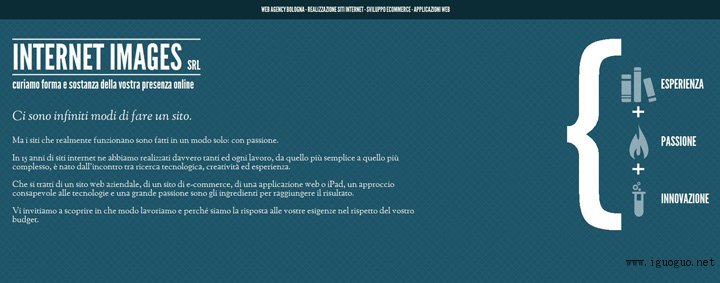
Internet Images

Staffanstorp

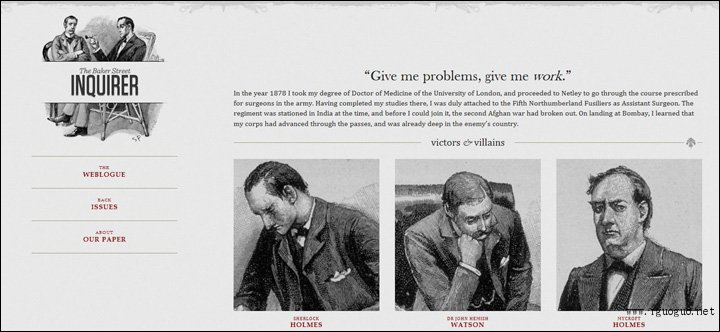
Seminal Responsive Web Design Example

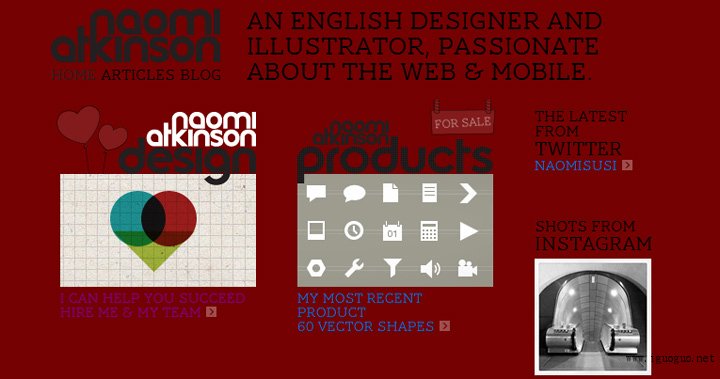
Naomi Atkinson

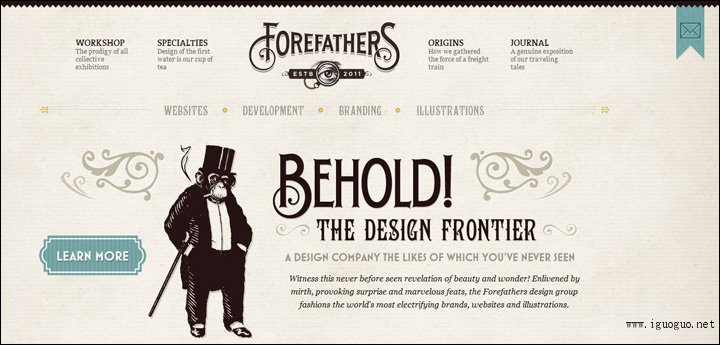
Forefathers Group

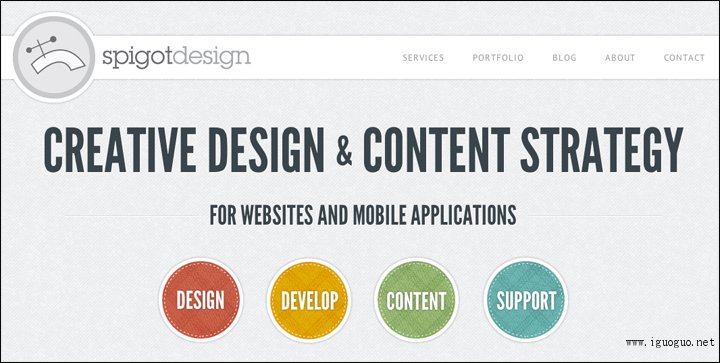
Spigot Design

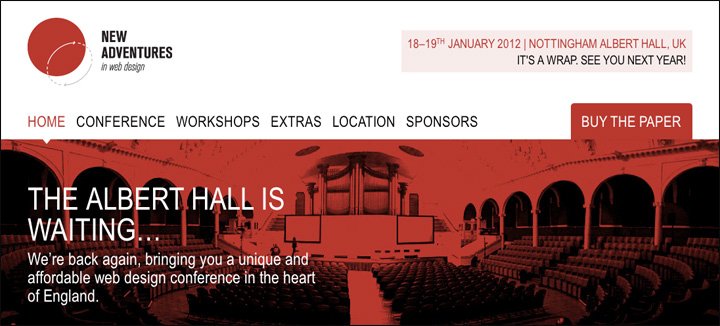
New Adventures In Web Design Conference 2012

Illy Issimo

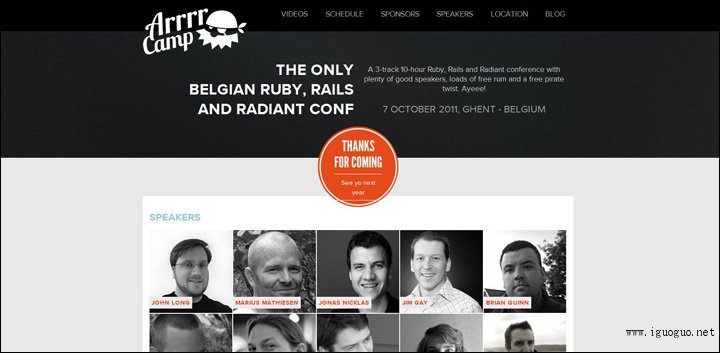
Arrrrcamp Conference

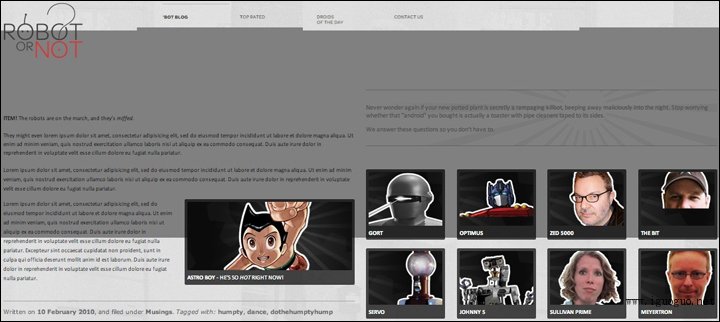
Robot or Not?

Earth Hour

Clean Air Commute Challenge

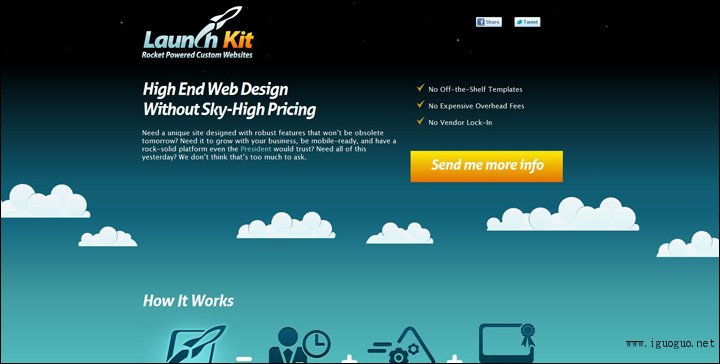
Launch Kit

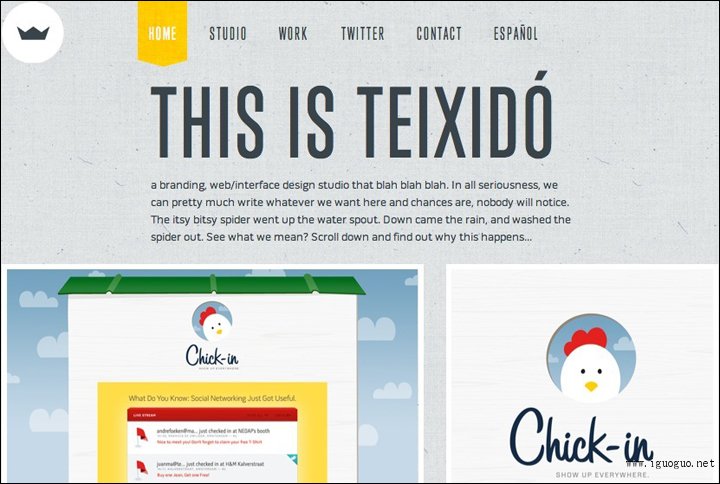
Teixidó

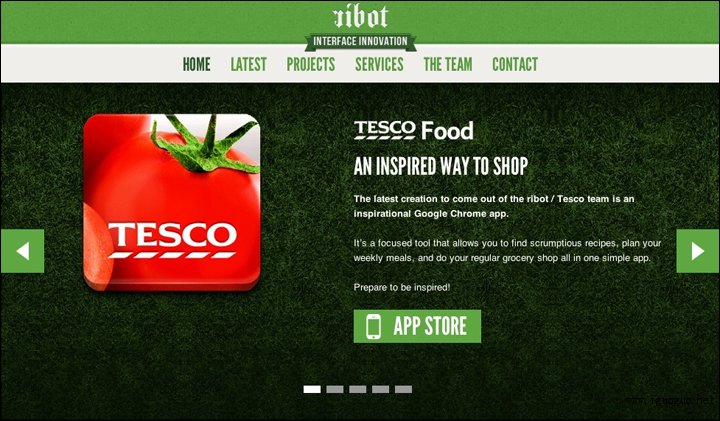
Ribot

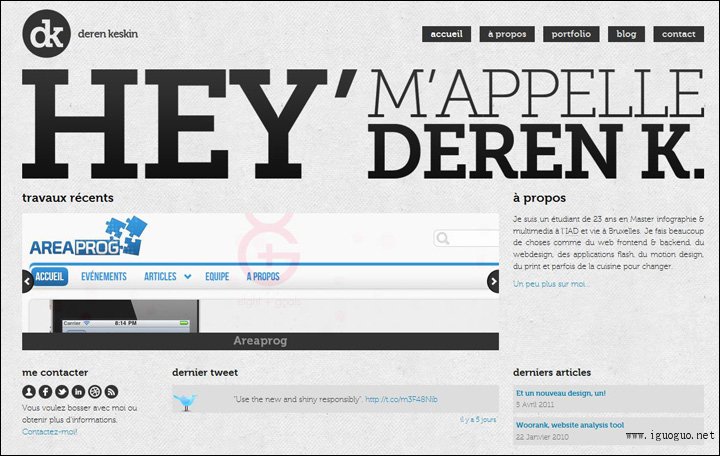
Deren Keskin

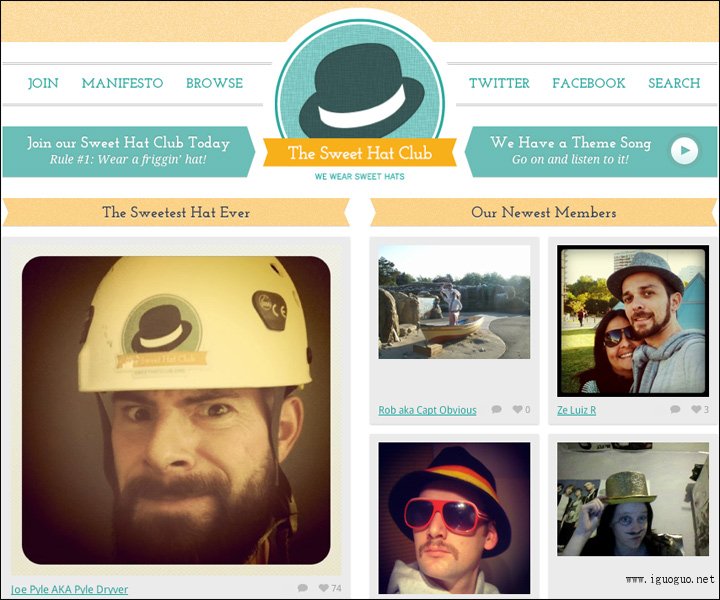
Sweet Hat Club

Glitch

dConstruct 2011

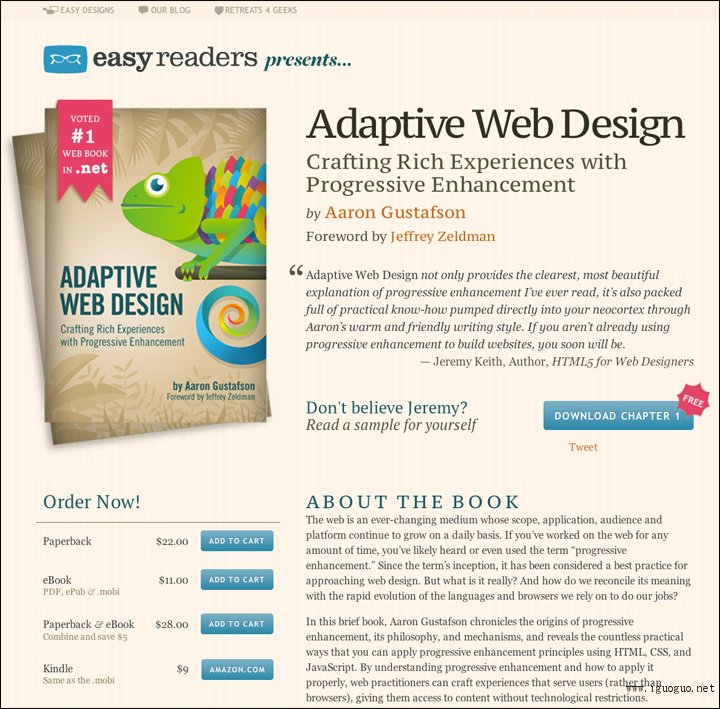
Adaptive Web Design

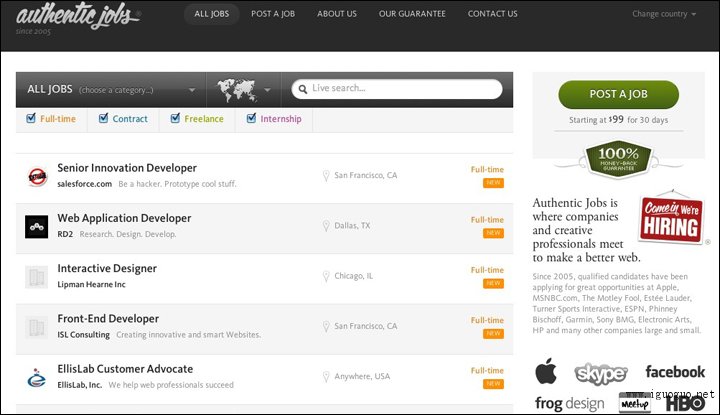
Authentic Jobs

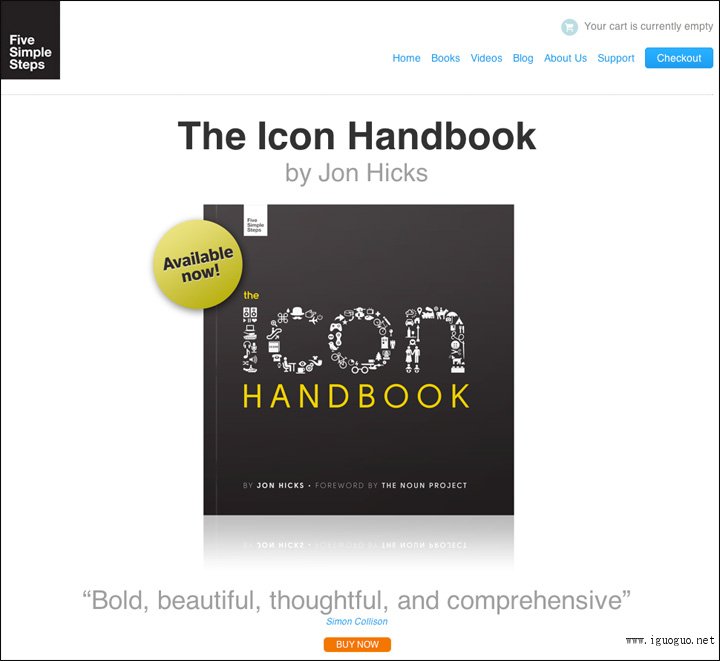
Five Simple Steps

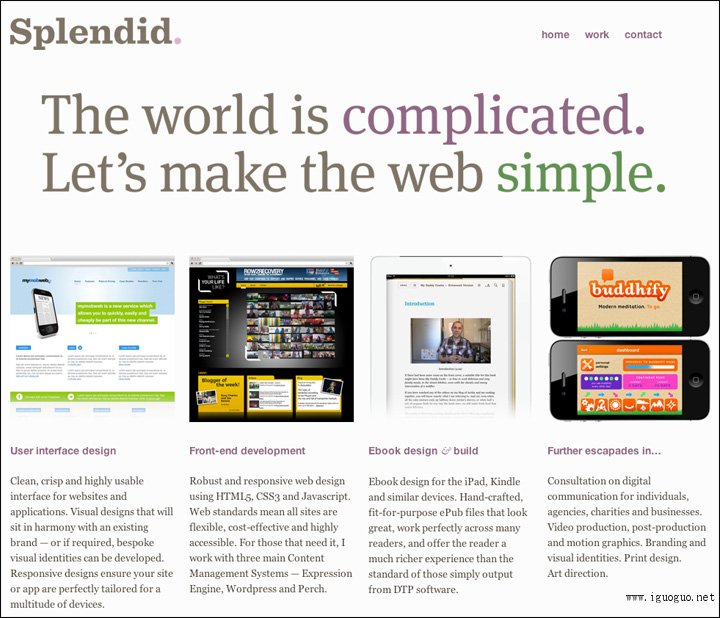
Splendid

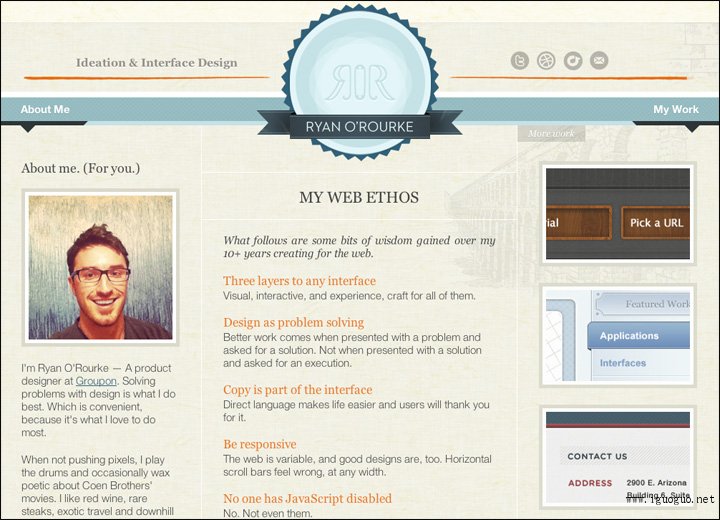
Ryan O’Rourke

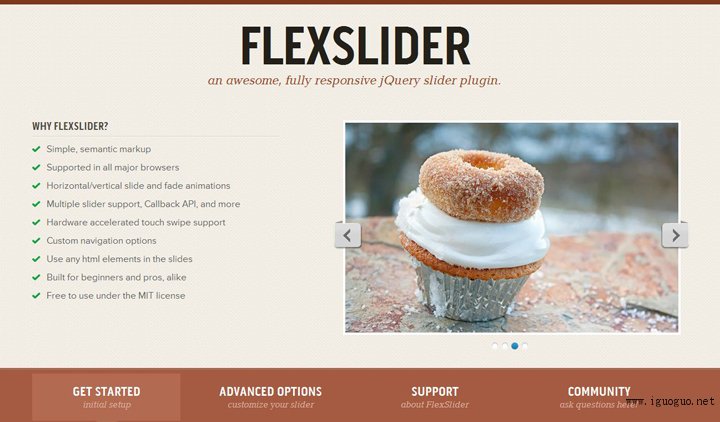
FlexSlider

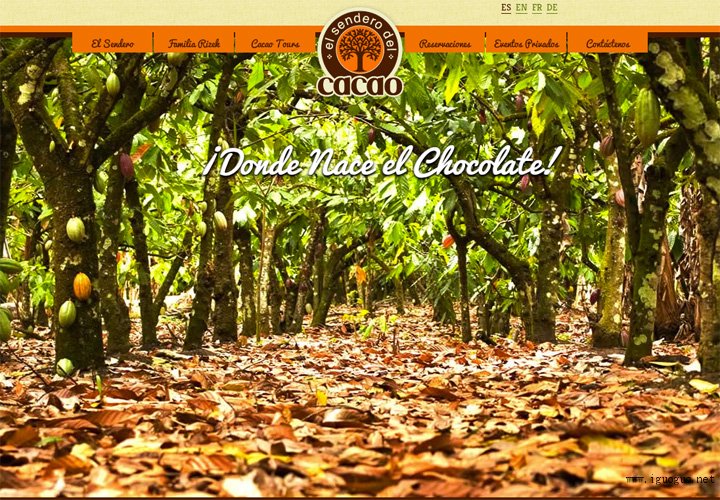
El Sendero del Cacao

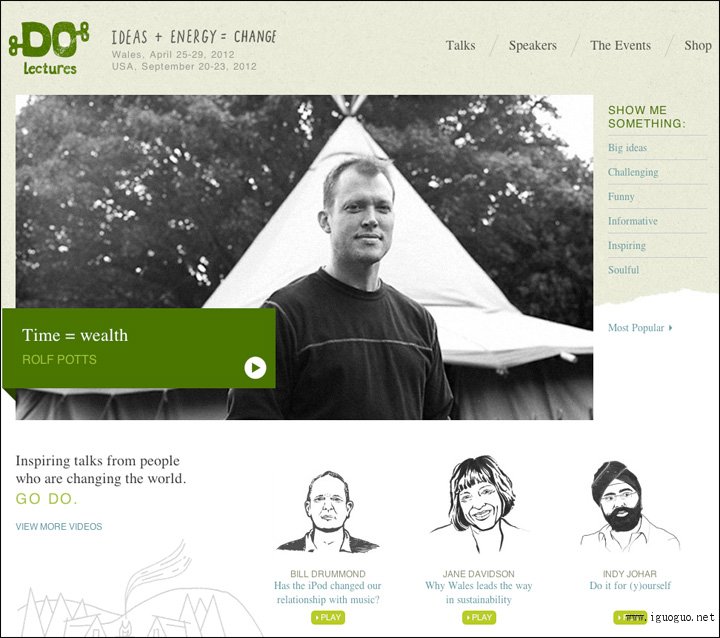
Do Lectures

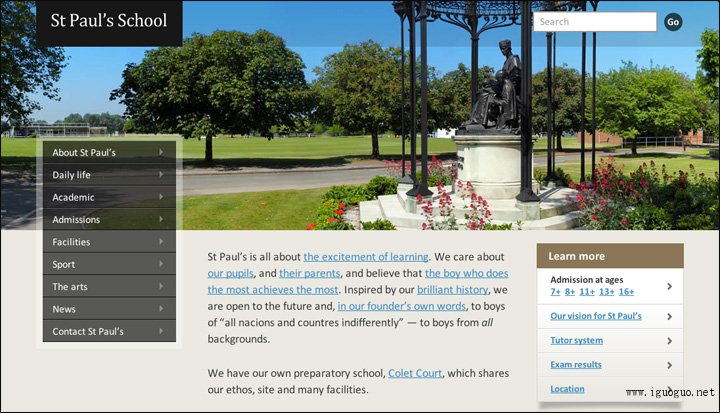
St Paul’s School

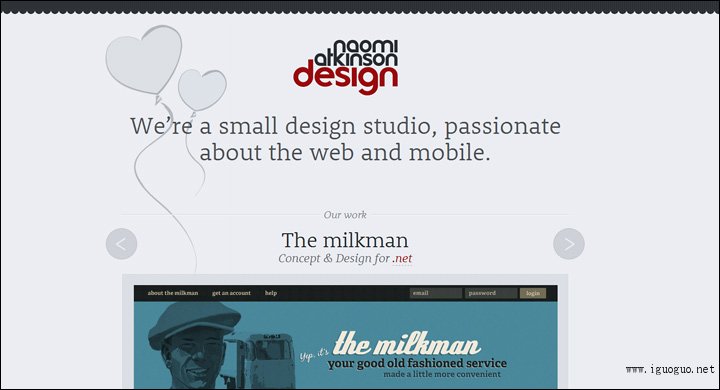
Naomi Atkinson Design

Ben Handzo Photography

Stunning CSS3 Media Queries Example

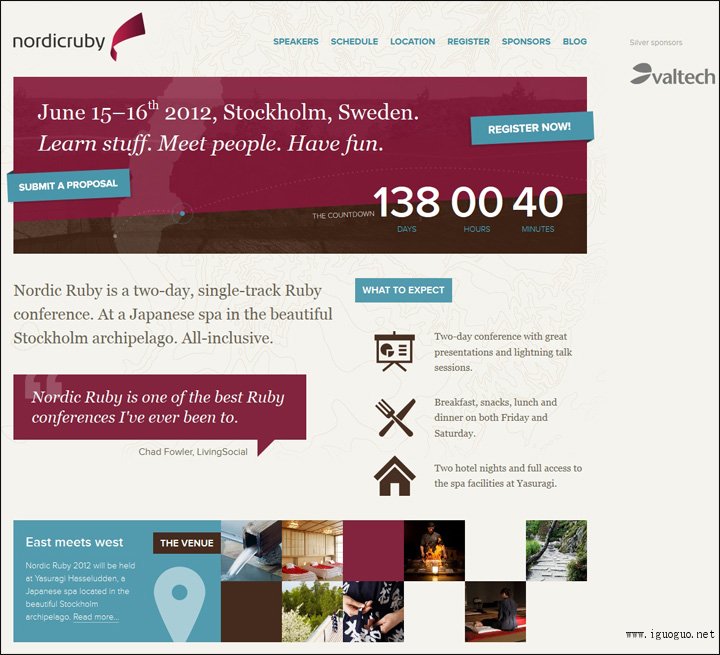
Nordic Ruby Conference

Halifax Game Jam

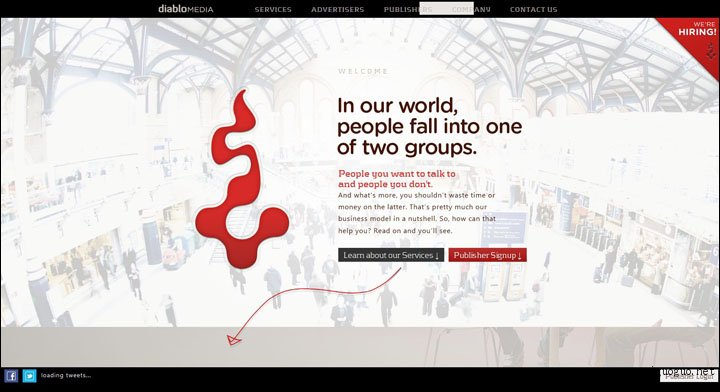
Diablo Media

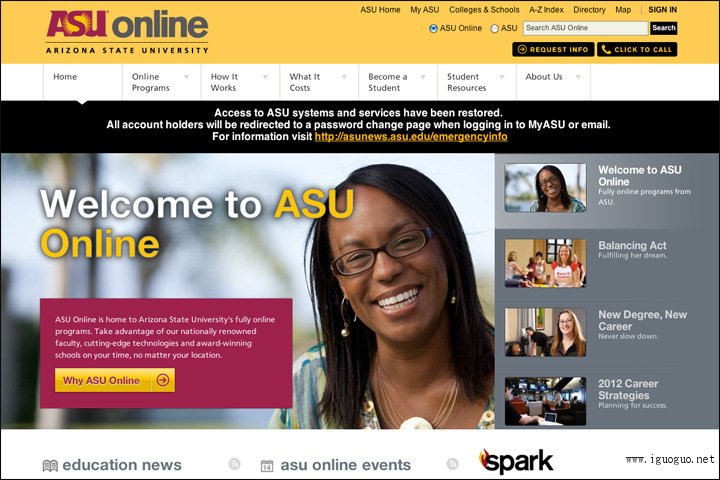
ASU Online

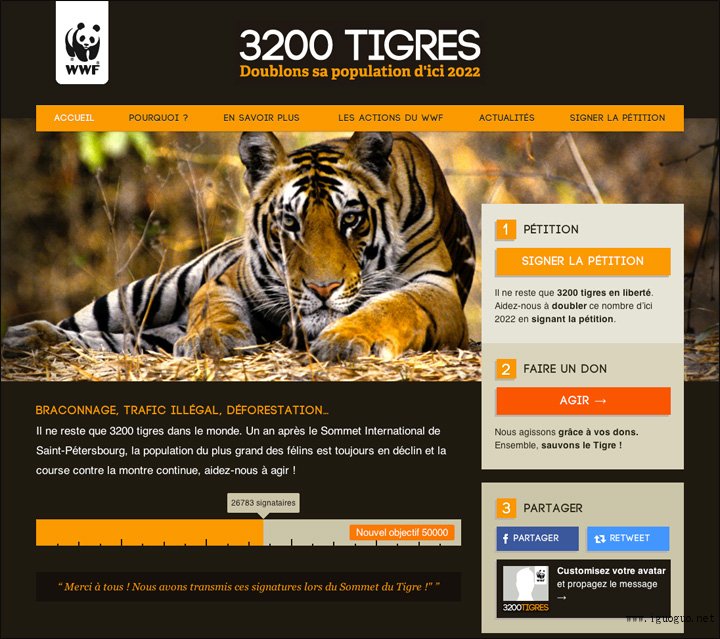
3200 Tigres

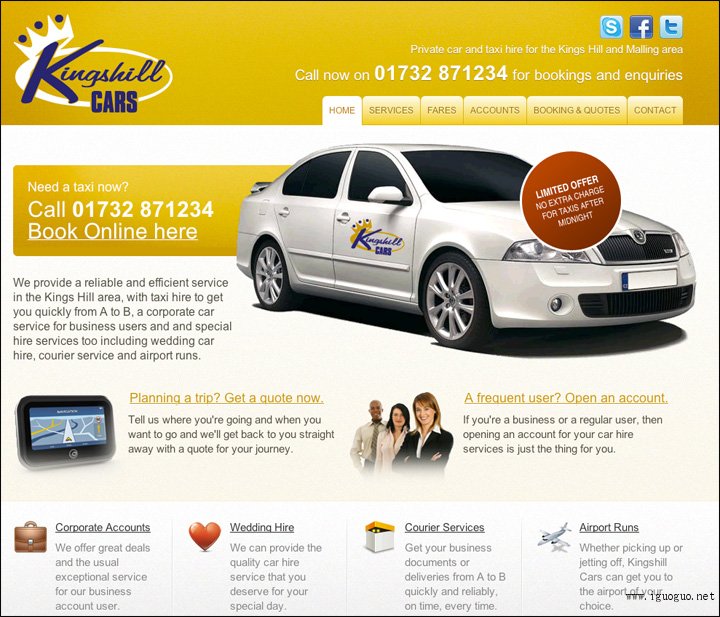
Kings Hill Cars

8 Faces

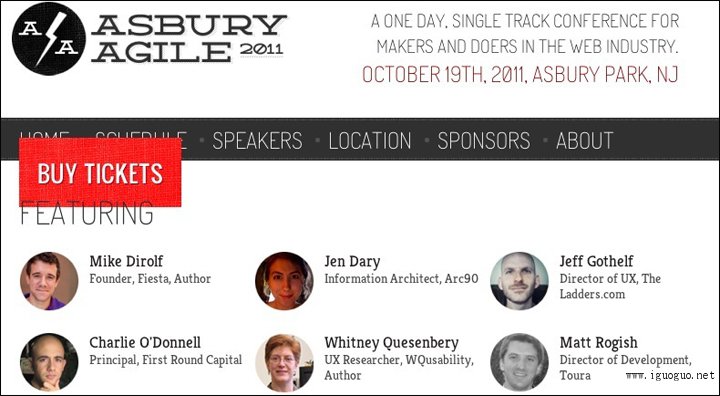
Asbury Agile

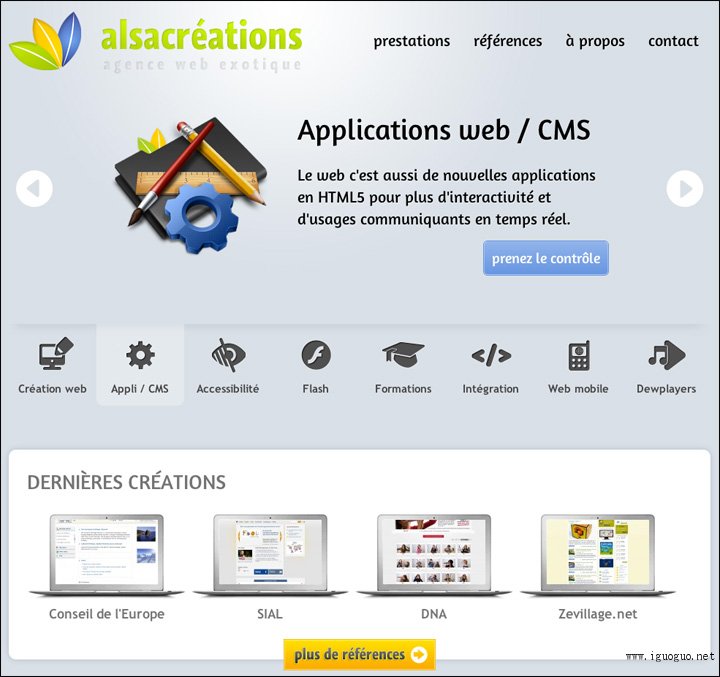
Alsacréations

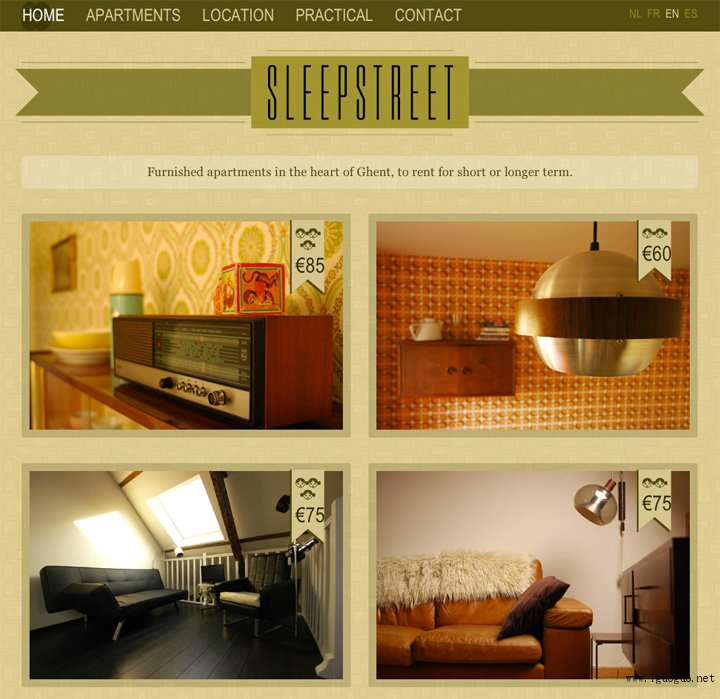
Sleepstreet