7 个面向Web开发者的实用CSS3教程推荐
通过CSS来创建精细、复杂的效果,成为了Web前端开发的未来趋势。世界各地的设计师认为CSS3是一项非常具有潜力的技术,未来将会创造更多不可思议的美妙设计。
本文为Web开发者带来了一些与CSS3相关的教程,通过这些教程,你可以快速、直观地了解到CSS3的强大功能。
1.? 基于伪元素的CSS按钮
在本教程中,你将学习如何创建具有按下效果的按钮,每个按钮仅使用一个锚点标记,但是具有非常棒的效果。

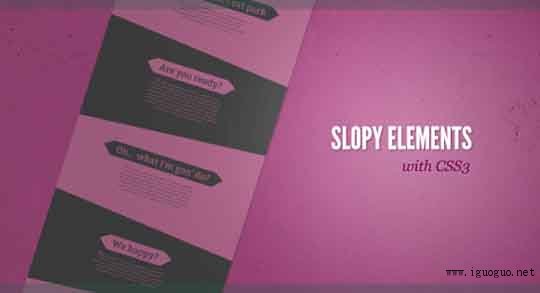
2.? 打造倾斜效果
在Web设计中使用一些非直线元素,会带来意想不到的效果,更能吸引浏览者的注意。本教程教你只使用CSS来创建倾斜效果。

3.? 使用CSS3设计动态网站Banners
使用CSS3的animations元素,你可以创建动画效果的网站Banners、广告等。

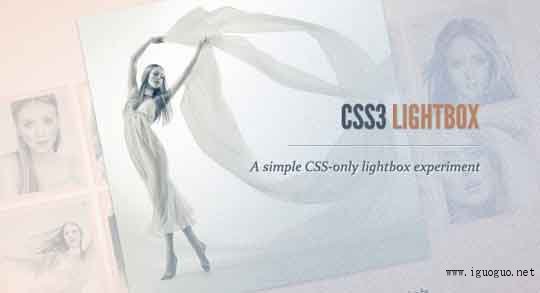
4.? CSS3灯箱
在本教程中,你可以学习到使用CSS创建灯箱效果的技巧。

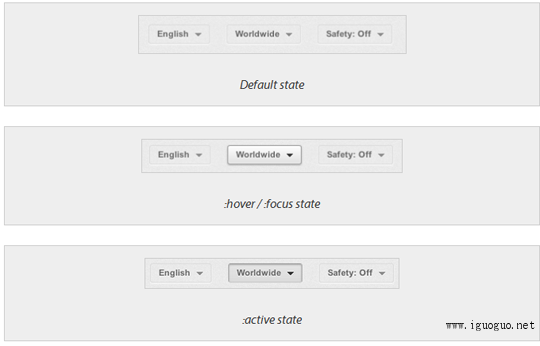
5.? CSS3的过滤器功能
通过使用General Sibling Combinator和“:checked”伪类,用户可以通过选中复选框或点击单选按钮来切换其他元素的状态。

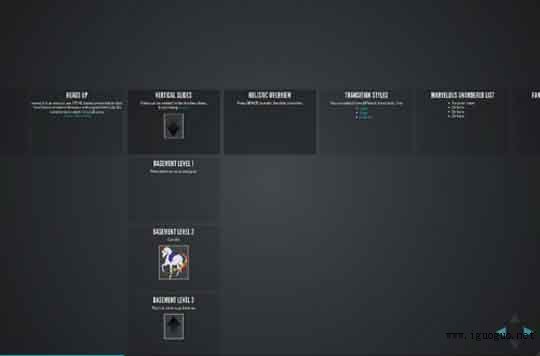
6.? CSS 3D幻灯片
如果你想制作一个能够打动你的观众的在线演示,你可以考虑使用reveal.js,这是一个CSS 3D幻灯片工具。

7.? YouTube的弹出按钮
本教程使用CSS来设计一个YouTube风格的按钮。

相关阅读:







