10 款实用的 CSS 开发助手推荐
本文整理了10款非常实用的CSS工具,这些工具可以帮你处理一些单调重复性的工作,大大提高了Web开发工作效率,简化了工作流程。
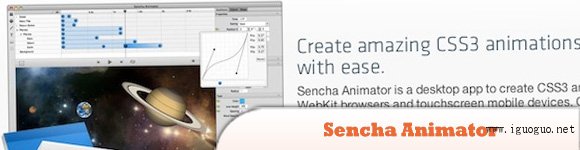
该工具用于创建CSS3动画,创建的动画可以在任何平台或设备(包括Android、BlackBerry、iOS 和WebOS等)中的现代浏览器中运行。即便你不熟悉CSS,该工具也能帮助你创建多场景的CSS3动画。

这是一个轻量级、灵活、即时按钮框架。只需简单选择按钮样式示例,然后根据提供的链接下载CSS代码即可。该框架还会告诉你如何使用这些代码。

这是一个简单的CSS图案生成器。你可以在基于Web的图形化界面中绘制你想要的图案,然后该工具将自动生成CSS代码。

正如该工具的名字,这是一个CSS图案画廊,网页中显示了每个图案的预览,单击你需要的图案,即可显示该图案的CSS代码。

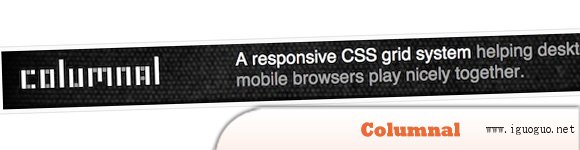
这是一个CSS网格系统,整合了两套自定义CSS代码。Elastic网格系统来自cssgrid.net,另外一些来自960.gs。

该工具可以将多个图片合并成一个,并生成相应切片的CSS配置代码。这样,既节省了你写代码的时间,又提高了网页加载时间。

该工具通过示例,让你直观地试验、预览页面中各部分(标题、副标题、正文)字体的效果。

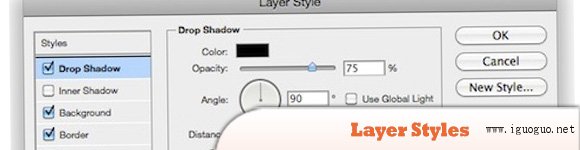
这是一个基于浏览器的图形编辑器,你可以在一个对话框(类似于Photoshop图层样式对话框)中设置图形的样式,然后该工具会自动生成CSS代码。

这是一个桌面应用,允许你创建可在现代浏览器和触屏移动设备中运行的CSS3动画。

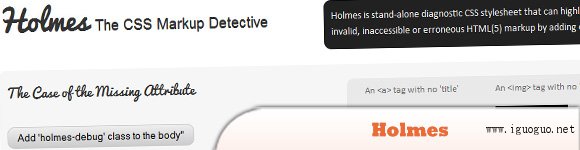
这是一个CSS样式诊断工具,通过添加一个类,即可在页面中高亮显示一些错误或无效的HTML/HTML5标记,如使用红色边框显示错误信息、黄色边框显示警告信息、灰色边框显示不赞成使用的样式,还可以突出显示可改进的标记、非W3C元素和属性等。