10 款用于响应式布局设计的jQuery插件推荐
如果你关注最近几年的web设计,那么响应式布局(responsive layout)设计对于你来说肯定不是一个陌生的词汇。
相对于传统的页面设计来说,今天的设计者需要考虑用户来源和用户体验,这对于设计者来说是一个非常大的挑战,因为随着硬件的更新、新设备的出现,你的网站需要能够针对不同的设置做出最好显示响应。最初这个名称来自于Ethan Marcotte的文章“Responsive Web Design”,设计的理念在于为了有效的利用空间和布局来满足用户阅读过程中产生的不同使用行为,并且及时的做出响应。
现在的响应式设计中,我们网站也需要针对不同的设备的显示尺寸来有效的改变页面布局和样式。如果大家使用过jQuery mobile网站API文档的话,你可以看到它也是用了响应式设计的模式,如果你使用浏览器浏览文档,如果改变了浏览器窗口尺寸,显示的内容也会根据浏览器尺寸变化。
本文将介绍10款非常不错的jQuery插件来帮助你构建你的响应式设计,希望大家喜欢。
响应式页面布局插件
1. Isotope
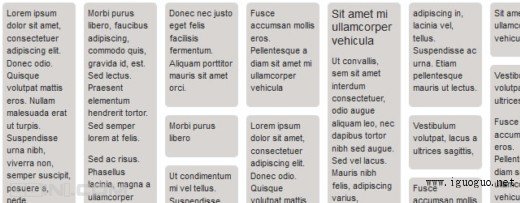
isotope是一款基于响应式设计的布局插件,它能够动态根据浏览器的尺寸来变化大小,并且生成一个流动布局,非常适合显示图片或者小的区域块。

2. jQuery Masonry
Masonry是另外一款非常不错的魔术动态网格布局插件。它也符合响应式布局设计的原理,能够动态的显示,并且可以支持鼠标无限滚动。

响应式菜单设计插件
3. 响应式菜单
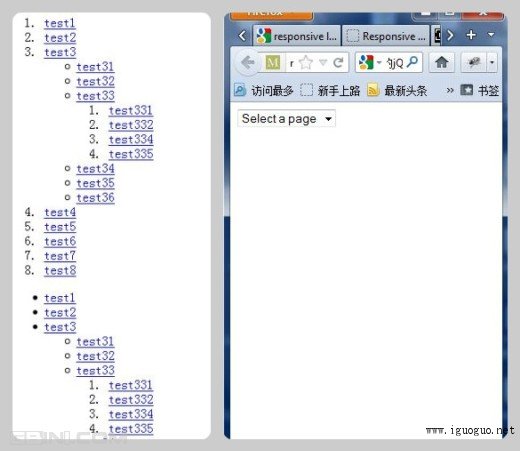
这个jQuery插件能够帮助你当浏览器宽度不够的时候将菜单生成为一个选择框,简单实用。

4. Menu to a Dropdown for Small Screens
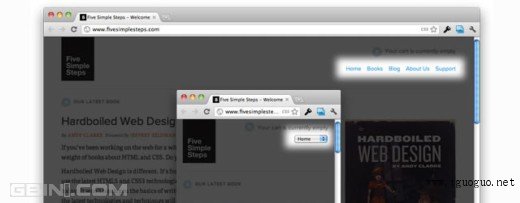
这个教程将帮助大家学习响应式的菜单设计,在宽度不够的时候将菜单生成为一个下拉菜单。

响应式的图片幻灯插件
5. CarouFredSel
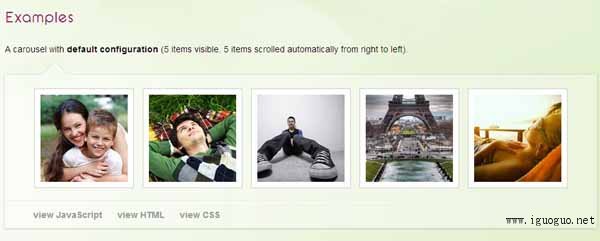
CarouFredSel是一个强大的支持响应式布局设计的幻灯插件,可以帮助你构建一个支持触摸屏设备的幻灯效果。

6. FlexSlider
FlexSlider是一个令人惊叹的、完全符合responsive的jQuery幻灯插件。

7. Blueberry
一个实验阶段的开源jQuery图片幻灯插件,主要用于设计流式/响应式页面布局。

8. Responsive jQuery Slideshow
基于响应式设计的jQuery幻灯实现,简单但很实用。

9. Seamless Responsive Photo Grid
非常棒的一个无缝响应式设计图片格。

10. PhotoSwipe
一个基于HTML/CSS/JavaScript的移动和触摸设备图片展示插件,支持大部分浏览器和移动设备。












