响应式Web设计(Responsive Web Design)资源整理
随着硬件设备的多样化趋势的发展,硬件显示屏幕尺寸越来越多,网页在不同设备上的显示效果成为大家的关注重点,随之响应式Web设计(Responsive Web Design)开始被广大的设计团体和个人使用。在2012年网页设计趋势预计中很多著名的网站和设计师都把响应式Web设计(Responsive Web Design)作为新的一年网页设计的重要趋势。
Smashing Magzine是网页前端方面非常权威的英文网站,上面有许多介绍响应式Web设计(Responsive Web Design)的文章,今天我们整理一下与大家分享。
概览
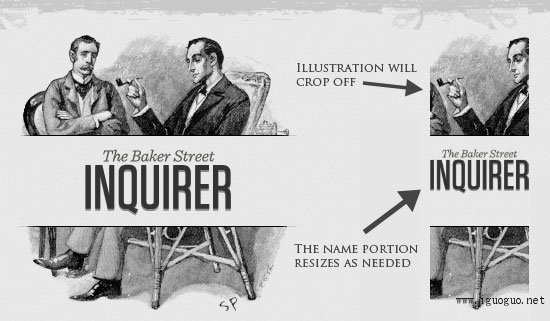
响应式 Web设计的概念及用法
现 在几乎是每出现一个客户端,就会要求有网站有一个适用于它的移动端版本。这是有实际需求的:你得为BlackBerry设计一个移动端版本,得为 iPhone设计一个移动端版本,得为iPad、netbook、Kindle都设计一个移动端版本——所有这些屏幕的分辨率还必须是兼容的。在未来的五 年内,我们很可能要为新出现的产品设计出移动端版本。这实在是件让人抓狂的事情。新产品的出现是一种必然,那么,不断去进行新的设计也必须是一种必然吗?
在 Web设计和开发领域,我们很快就会发现,要跟上新产品出现的速度,是很难做到的。对于很多站点来说,根本不可能为每一个有着新分辨率的新产品设计一个移 动端版本。那么,我们真的是鱼和熊掌不可兼得,必须舍弃用某种设备的用户换来使用另外一种设备的用户吗?或者还有新的方法?
阅读全文:
如何应对 Media Queries不受支持的情况
Media queries是Ethan Marcotte实现响应式设计的第三大支柱。要是没有media queries,流体布局(fluid layouts)将会很难适应各种屏幕分辨率的多变需求。Fluid layouts在小的移动端设备上可能让内容显得拥挤而难以阅读,而在大屏幕上又会显得过大而笨重。Media queries让我们可以使字体适应用户设备的屏幕大小及分辨率,打造最为完美的阅读体验。
CSS3 media queries包含浏览器width变量,受到现在大多数浏览器的支持。但是,缺乏支持的移动端和桌面端浏览器只能提供给用户一个欠佳体验,除非我们能采取一些措施。本文介绍了一些可以用来解决这个问题的一些技术供开发者参考。
阅读全文:
响应式Web设计的技术、工具及策略
还在11月的时候,Smashing Magazine上就发布了一篇名为“响应式设计的概念及用法?”的文章。现在,响应式设计获得了更多关注,但是考虑到它和传统的网站设计技术有很大不同,对于还没有尝试过响应式web设计的设计人员来说,它还是让人觉得困难。
考虑到这一点,在这篇文章中汇编了一些响应式设计的资料,其中包括教程、技术文章、工具和其他一些东西,所有这些资料都是为了让你能获得关于创建响应式设计的详细知识。
阅读全文:
如何使用CSS3 Media Queries 来为你的网站创建一个移动端版本?
CSS3 一直以来都是让人又爱又恨。它给设计带来无限可能,能解决很多问题,但它在IE8中却得不到支持。这篇文字将会向你展示使用不受IE8支持的CSS3的技 术。然而,即使它不受IE8支持也没有很大关系,因为在它应用最广的地方,也就是移动设备上(如iPhone、Android设备),它还是得到了很多支 持的。
在 这篇文章中,将会展示如何只用少量CSS规则就可以创建一个站点的iPhone版本。文章中将会展示一个简单的例子,还会讲解向一个站点添加一个针对小屏 幕设备的样式表(stylesheet)的过程,这个过程将会显示,为已有网站添加针对移动端设备的样式表是非常容易的。
阅读全文:
更多关于响应式Web设计
- 10 款用于响应式布局设计的jQuery插件推荐
- 25佳优秀的流体和响应式布局网页设计案例
- 85个优秀的响应式网页设计(Responsive Web Design)作品范例
- 49个响应式网页案例欣赏
- 响应设计的技巧、秘诀与最佳实践
- 理解响应网页设计元素