10 个华丽的 CSS3 设计教程
网页设计师们普遍认为在网站设计方面,CSS3拥有令人难以置信的潜力,但目前过多的限制导致它还未被广泛应用。
这篇文章介绍了10个CSS3设计教程,帮助你熟练运用CSS3的一些新增功能。由于浏览器对CSS3的支持问题,部分教程的效果仅支持在Chrome、Safari、Firefox等现代浏览器上查看。
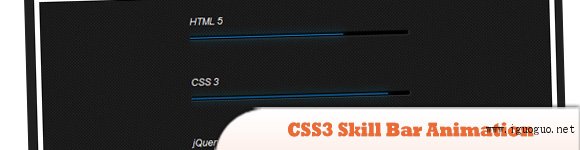
1. 个人技能动画演示
本教程教你使用CSS3来打造动画形式的个人技能说明,颜色和字体可按个人喜好设置。

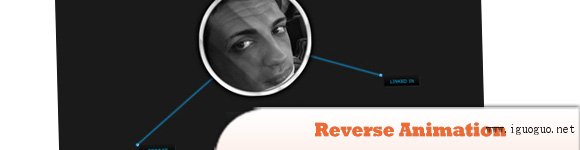
2. 反向动画
用CSS3/jQuery创建反向动画的教程(支持Firefox、Safari和Chrome)。

3. 碳纤维风格登录表单
使用渐进增强来设计表单,即使没有JavaScript和CSS的支持,该表单也能正常使用。该表单还使用了AJAX和jQuery来实现输入验证。

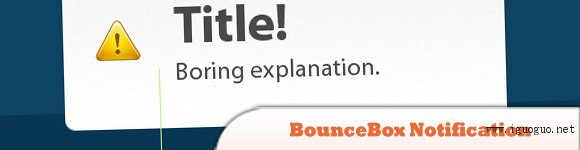
4. BounceBox 通知插件
该教程实现的是弹出效果,你可以添加CSS规则来设置弹出框的位置,也可以通过CSS代码来设计弹出框的样式。

5.气泡动画按钮
有了这个按钮包,再借助CSS3,你只需指定一个类名,就可以将网站上的任何链接变为气泡按钮。有四种颜色主题和三种尺寸可选。

6. 下拉选择框
用CSS3和jQuery建立一个功能齐全且美观的下拉选择框。

7. 关于页面
在本教程中,我们将使用PHP、HTML5和CSS3创建一个简单的关于页面,该页面会向用户呈现你的联系方式,还有一个下载电子名片的选项。

8. 有趣的CSS3效果:旋转的报纸
这个经典的效果可用CSS3来实现,Firefox、Chrome和Safari均支持这个效果。

9. 闪亮的旋钮控件
在本教程中,我们将用jQuery插件创建一个闪亮的旋钮控件——KnobKnob,这个插件使用CSS3转换和jQuery新的事件处理方法来和用户进行交互——点击按钮然后旋转可以调节显示效果。

10. 气泡式的工具提示
这个教程教你使用CSS3创建气泡式的工具提示。








