25 个基于 HTML5 Canvas 的超炫示例
尽管,我们大多数人都听过HTML 5,但我们当中许多人实际上并没有意识到它可以做什么。然而,最近有一个HTML 5独具特色的标签Canvas慢慢的流行起来,市场也开始需要它。据说,HTML5 Canvas 是一个使用脚本来绘制图形的元素,通常这意味着要通过JavaScript来实现。简单来说,HTML5 Canvas类似于Flash 程序,只不过是通过JavaScript 绘图,然后这些绘制的图形以代码的形式来定义。
虽然通过一些介绍HTML5 Canvas的文章中我们已经碰到过一些关于HTML5 Canvas的令人称奇的例子,但事实上,由于一些设计师就这一功能做出如此好的应用,以至于我们决定收集整理这些令人惊奇的例子,并且和我们的读者来分享。
在互联网上,HTML5 Canvas有清晰的定义。Dev.Opera这样定义HTML5 Canvas:为你提供一种既简单又有效的用JavaScript 来绘图的方法。对于每一个Canvas元素,你可以发出JavaScript 指令创建一个‘context’对象(想想网页的草图)来绘制任何你想要的图形。教程解释说,想要创建一个Canvas元素,就必须规定这个Canvas元素的独一无二的ID,宽度和高度,因为Canvas元素本身是没有绘图能力的,所有的绘制工作必须在 JavaScript 内部完成,之后,脚本会通过之前创建的ID来找到这个元素。
在下面众多的例子中,人们可能会意识到在游戏中HTML5 Canvas被大量采用;然后我们筛选了一些具有启发性的例子。在游戏中可以使用这项技术,这是是因为通过JavaScript 绘制的图形是以代码的形式定义的,并且代码很容易被压缩。因此,可以让图形载入速度更快,并减轻浏览器的压力,而且允许游戏以更加平稳的过度方式运行,以及在不同的浏览器中加载的更快。
我们希望这些简短的说明能够有助于你的理解,并回答你的一些有关HTML5 Canvas 的问题。同时,我们也希望你会喜欢下面这些关于HTML5 Canvas的有用的例子。
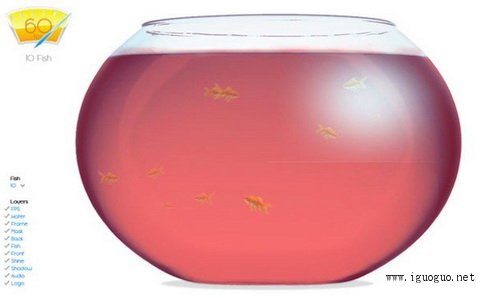
1、鱼缸
观赏鱼在鱼缸中游泳。

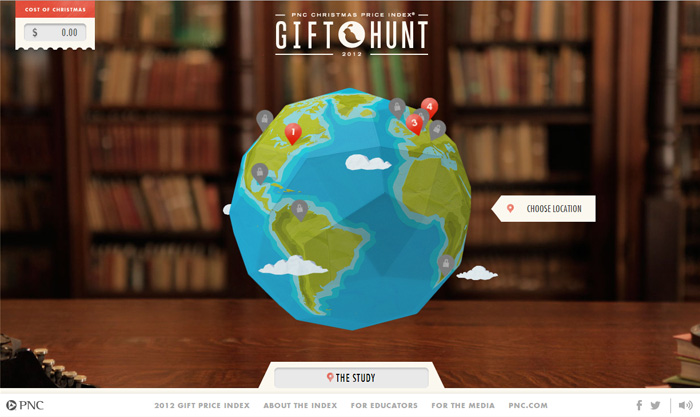
2、3D地球
观看地球围绕其轴线旋转。

3、互动拍立得
请享受这种互动宝丽来格式的照相馆视图。

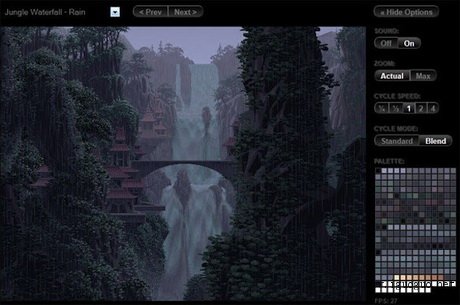
4、Canvas Cycle: True 8-bit Color Cycling with HTML5
最强大的HTML 5展示例子,甚至可以有不同的天气效果。

5、魔法师:童话般的援救
体验这个游戏的乐趣,并试图营救被困在闪闪发光的气泡中的仙女。

6、Pirates Love Daisies
一个塔防游戏,用户以戴维·琼斯的身份去偷对手的雏菊。

7、PaJama
基于鱼养殖遗传学基本规律的模拟游戏。

8、Breakdom
一个经典的通过单选复选组成的“打砖块”游戏。

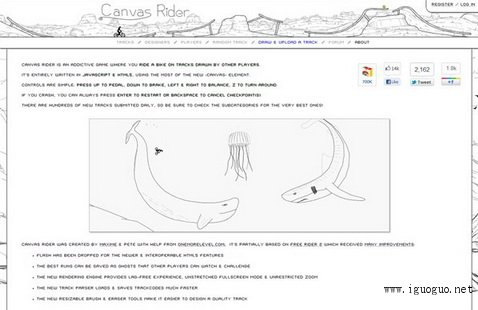
9、Canvas骑士
一个令人上瘾的游戏,可以用键盘玩的“极限摩托”。

10、轨迹
这是粒子产生平滑轨迹的图案。

11、波浪
点击鼠标,可带起舒缓的波浪和泡沫。

12、Cloth Experiments
一款模拟游戏,布呈W型。

13、球池
拖动一个球,在浏览器中体验重力感应。

14、吹起来的HTML 5
点击视频,实现破碎视频效果。

15、三维景观
使用Canvas元素产生一个三维景观。

16、滑动
使用Canvas元素产生了这一 coverflow效果。

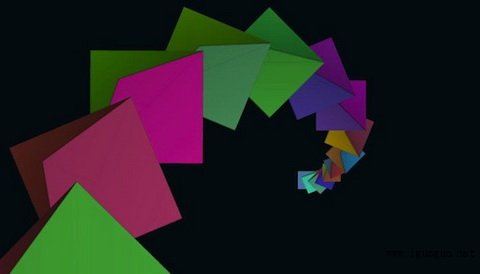
17、折纸
一个很优秀的Canvas例子,满眼都是色彩斑斓的折纸。

18、WebGl迷宫
这个游戏的目的是要通过迷宫。

19、Tiler 3D
以一种奇妙的方式来进行图片切换。

20、粒子系统
移动鼠标,并选择下面的选项。

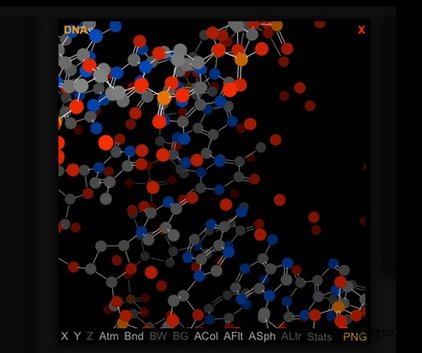
21、分子旋转
这个例子为那些对科学和分子可视化感兴趣的人准备的。

22、HTML5万花筒实验
一个奇妙的万花筒效果的展示。

23、Mesmerizer
当有鼠标移动和键盘输入时,界面会发生变化。

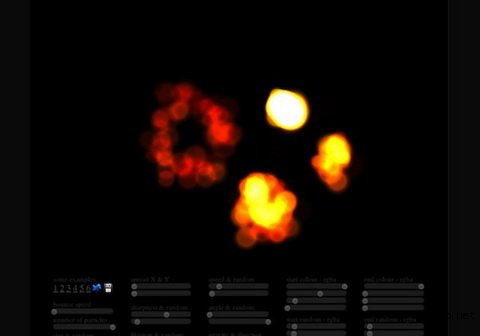
24、花的力量
体验用盛开的花朵来画图的效果。

25、9Elements Particle Play
一个动态显示音频和颜色的很好的例子。

转自:ITeye
英文原文:25 Useful Examples and Implementation of HTML5 Canvas