简洁风格网页的设计要点

干净简洁的网页设计已经成为当下网页设计的一大潮流。本篇文章将涵盖两个部分:一是简洁的网页设计所具有的共同特点,二是我将分享一些设计简洁的网页作品的方法和技巧。
简洁的网页设计所具有的共同特点
严格的网页布局结构–网格布局
如果你认真的去研究一个简洁的网页,你会发现他们都会有一个共同的特点,那就是设计师都采用思考非常周密的表格来展现内容。
对于那些不了解网格设计的人可以吧它理解为网页的设计元素和内容按照标准的行和列的方式去排布。这种网格的设计方式可以帮助设计师给作品建立设计层次与秩序,甚至是设计的节奏、韵律和多页面风格的统一、延续。

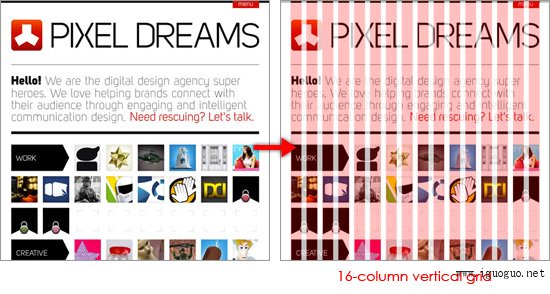
Pixel Dreams 就是采用了非常流行的网格设计工具960 Grid System.
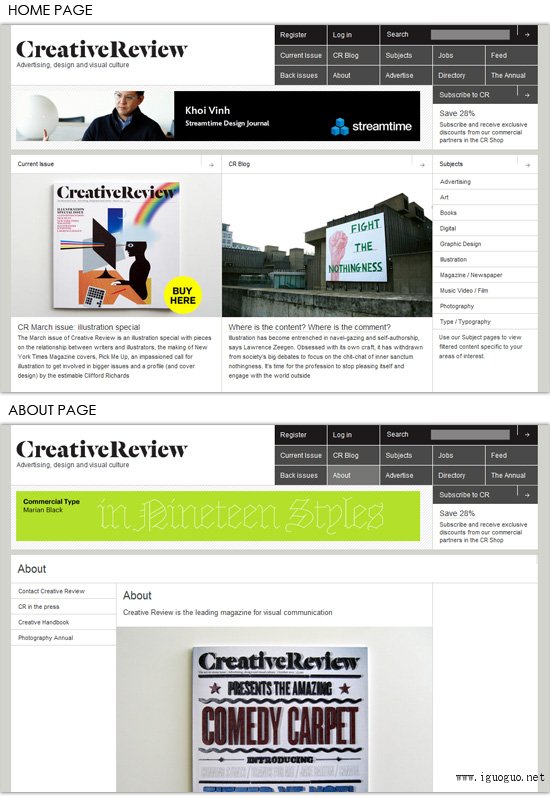
严格的网格布局设计可以给作品带来秩序感和统一感。举个例子,Creative Review 网站就有许多不同布局的内容页,然而浏览时他们给人的感觉却是连续统一的。因为他们都采用了相同的网格设计标准。

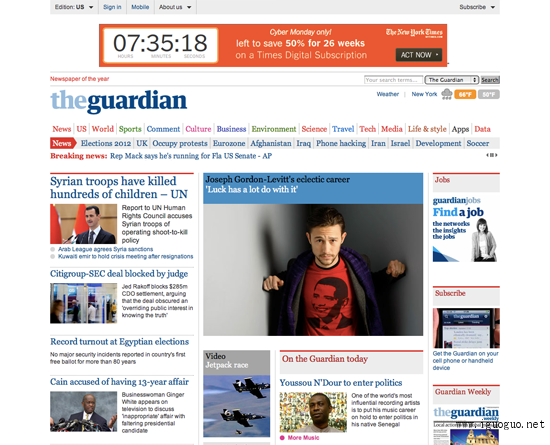
如果一个网站要展示的内容非常多,比如一个在线杂志类网站,成功的设计简洁而又符合美感的网页将会非常困难。但是像The Guardian, a British newspaper等网站却向我们展示:精细的网格布局将这种设计变为可能。

这里有两篇文章可以帮助你更具体的了解和使用网格设计
良好的字体运用
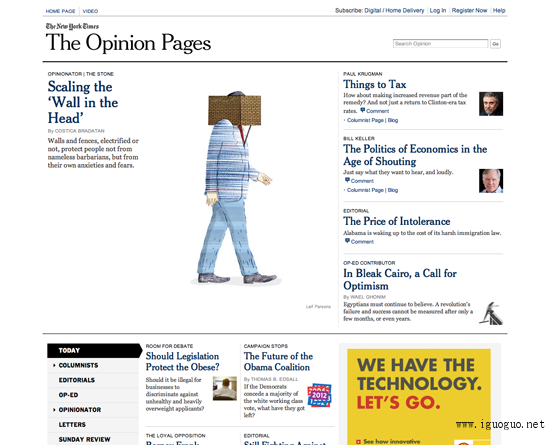
一个网页上有太多的字体,并且运用不当时会使整个页面非常的混乱。通过研究简洁的网页设计你会发现好的网页可能只有一种或两种字体,通过文字的大小、颜色、粗细等建立清晰的网站视觉层级。这方面的例子可以看一下The New York Times and The Mavenist.


上述两个例子中都没有采用超过两种的字体。然而设计师却利用这几个字体为页面设计出了简洁清晰的视觉层级。
好的文字排版中细节非常重要。首先合适的文字行高能够是文字更易读并且不会让眼睛感到疲劳。还有文字的背景和文字本身颜色的对比对文字内容的阅读也非常重要。
一些网页字体排版的文章和资源:
- A Basic Look at Typography in Web Design
- CSS Typography: The Basics
- CSS Typography: Techniques and Best Practices
- CSS Typography: Examples and Tools
简单的配色
在印刷设计中,颜色的限制是非常严格的。由于预算的原因设计一个海报可能只能使用两种颜色。所以设计师们会被各种因素所限制。
随着计算机显示技术的进步,印刷中的这些问题在网页设计中都已经不在是问题。然而简洁的网页设计倾向于简单的网页配色。据我所见,这些简洁的网页设计作品经常仅适用灰色和一个彩色进行配色。这个色彩用于所有的重要元素和内容(比如链接和头部等)。
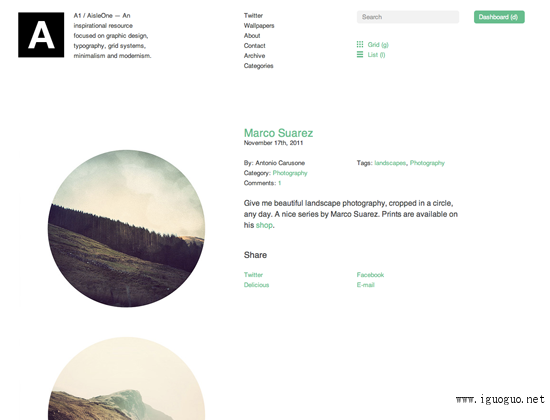
A1就遵循了这个准则,只使用了绿色和灰色来配色。

Fuzzco 却只适用一个颜色:红色。

风格统一的图片

成就简洁设计的小技巧:
始于繁,终于简

把要展现的内容和元素放到页面上是网页实际的一个步骤。我有一个经验,一旦设计师决定设计一个简洁的页面时,他们就会比较担心往页面上方太多东西。最终的结果是设计并没有达到预想的效果。
去规避的问题,我发现了一个非常实用的方法就是“始于繁,终于简”;
在设计的初期,不要限制放置到页面的元素。可以尝试不同的设计方式和设计元素。一旦决定网页已经可以不再网上价东西了,然后就可以去精简。
问问你自己,“页面上那些元素并不是非常必要的?” 如果去掉一个元素后页面感觉不对了那就保留,反之,直接去掉。这样可能前期所作的80%的工作都要去掉,保留20%,那么这个作品应该是一个成功的简洁设计了。
在细节上调整、调整再调整

对于设计师来所,追求完美是他们的天性,在他们眼里没有非常完美的设计,只有更加完美的设计。在细节上不断的调整、再调整,争取让作品达到更完美的状态。
不要忘记大图的使用