10 个令人惊叹的 HTML5/JS 试验效果
本文收集了一些基于HTML5和JavaScript的试验性演示,充分展示了各种令人惊叹的互动效果。大部分效果可以在Chrome和Firefox中平稳运行,但是由于IE对HTML5支持尚不完全,效果可能不太理想。
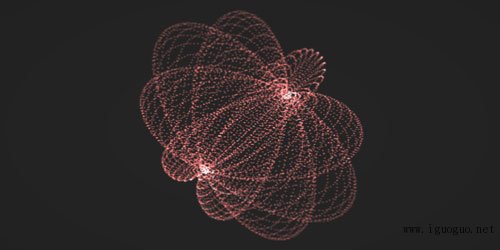
1.? Canvas Sphere
Canvas Sphere呈现了球形三维点的旋转效果。该演示使用了z排序和alpha运动模糊来展示3D和旋转效果。

2.? Marbles
基于最新发布的A3 WebGL引擎的物理演示。呈现的是小球跳跃的效果。

3.? Noise Field
粒子流效果,通过鼠标移动来改变粒子运动方向。

4.? Fishbowl
这是微软开发的一个HTML5测试程序,以测试你的浏览器的表现能力。尝试一下,看看可以运行多少条鱼。

5.? Sticky Thing
一个粘块,可以使用鼠标来拖拽它。

6.? Breathing Galaxies
颜色和直径可以动态变化的圆内旋轮线。可以通过键盘来改变形状,或移动鼠标创建新的形状。

7.? Flower Power
使用花朵作为画笔的简单绘图工具。

8.? One Hour Per Second
该页面展示了在多少秒内共有多少小时的视频被上传到YouTube。

9.? Asteroid Belt
在照片上呈现HTML5动画效果。

10.? Graph Layout
一个交互式的力导向图形布局。