25 个很棒的 CSS3 菜单教程推荐
无论是专业的还是业余的Web设计师和开发者,留意所有最新的技术更新是非常重要的,好的教程可以帮助大家学习新的东西。Web设计中最重要的元素之一就是菜单的设计,优秀的菜单能提高导航的可用性,并提供良好的用户体验。
本文为大家提供了25个CSS3菜单教程,这些教程都非常详细,易于学习。
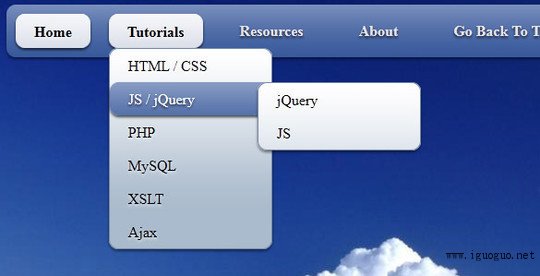
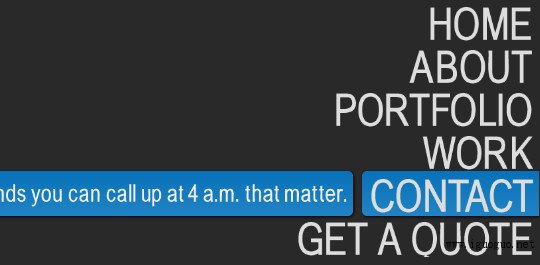
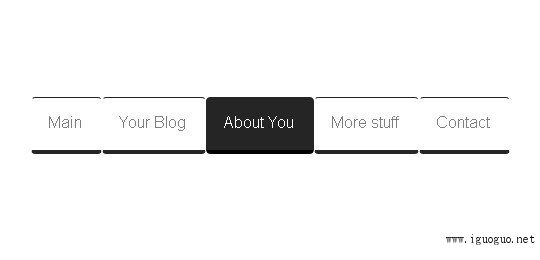
1. 下拉菜单

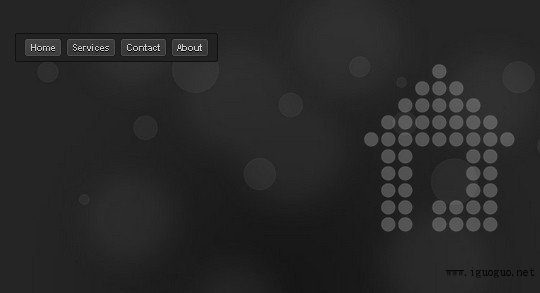
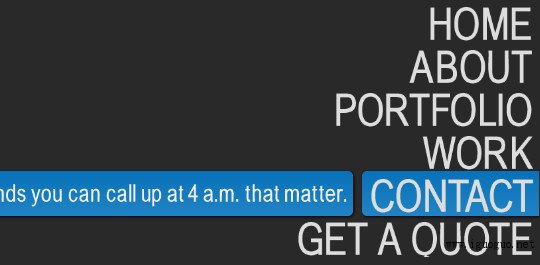
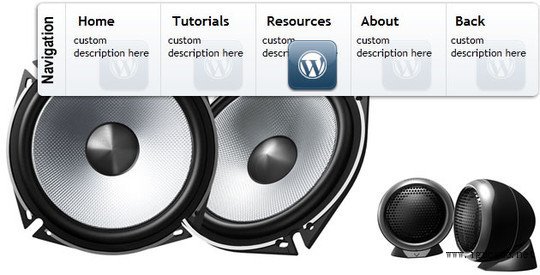
2. 用CSS3和jQuery创建半色调导航菜单

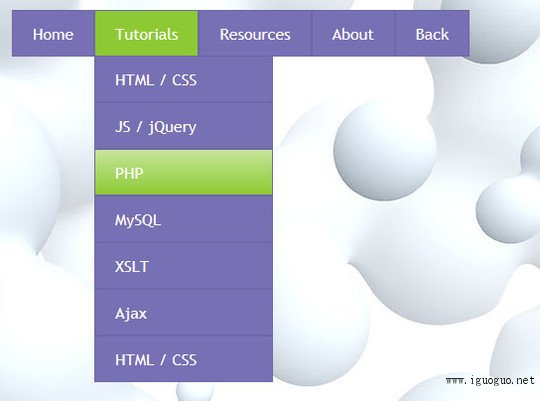
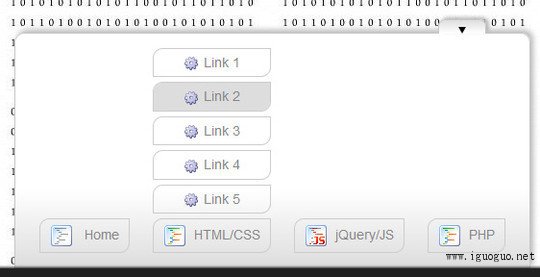
3. 下拉菜单

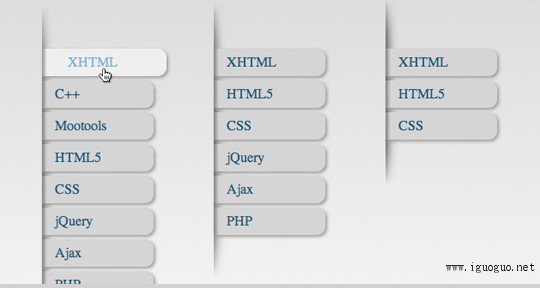
4. 垂直导航

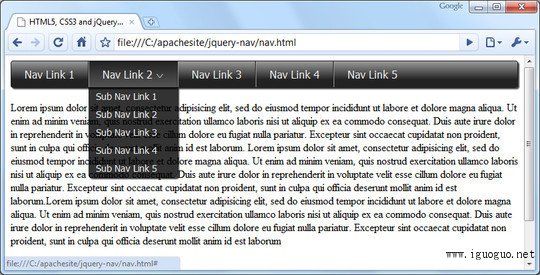
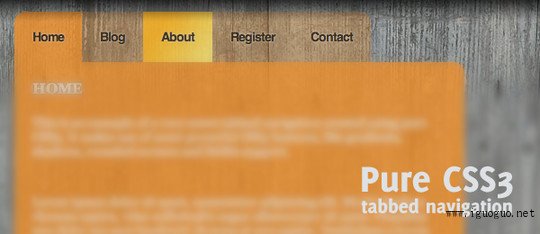
5. 用HTML5、CSS3和jQuery创建下拉导航菜单

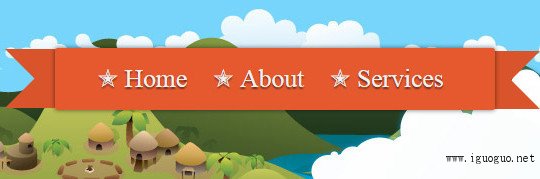
6. 丝带状导航条

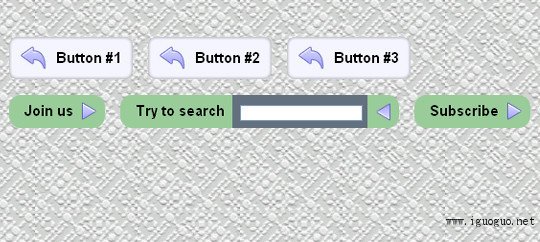
7. 动画按钮

8. 动画菜单

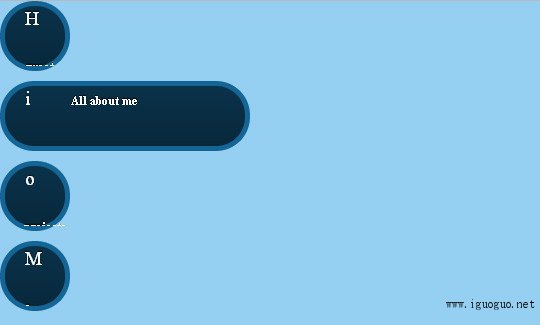
9. 用CSS3和jQuery创建飞出菜单

10. 可切换的底部按钮导航条

11. 大理石风格的导航菜单

12. jQuery风格的菜单

13. 动画导航菜单

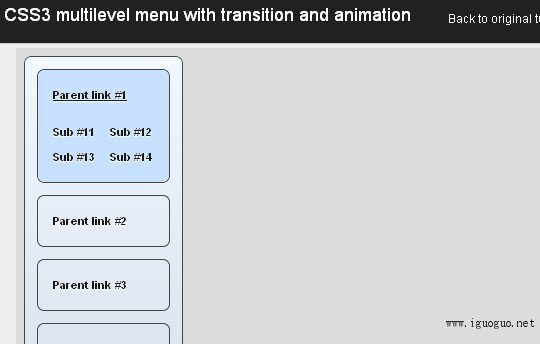
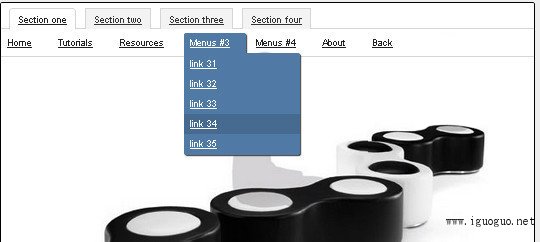
14. 有过渡和动画效果的多级菜单

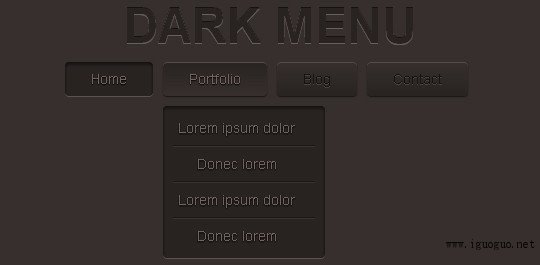
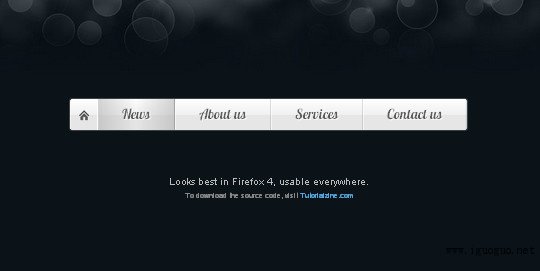
15. 酷黑两级菜单

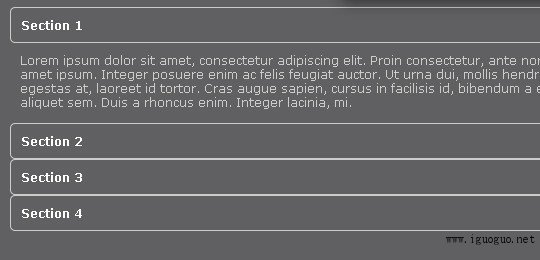
16. 堆叠式菜单

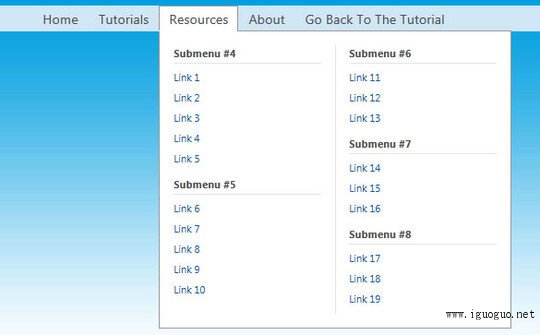
17. 用jQuery创建点击式的CSS3下拉菜单

18. 车轮菜单

19. 扁宽型菜单

20. 有Tab的下拉菜单

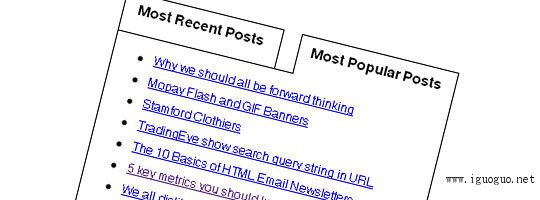
21. 标签导航

22. 滑出菜单

23. 不用JavaScript的悬停标签

24. 动画菜单

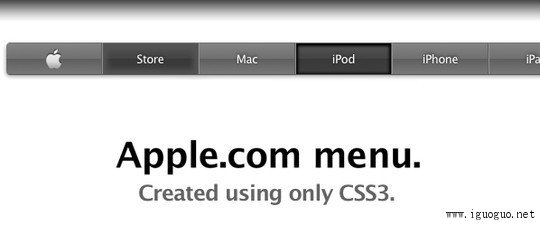
25. 苹果网站的导航菜单

原文链接:25 Awesome CSS3 Menu Tutorials
转自:ITeye