迎接HTML5:10个网页设计小工具推荐
HTML5时代即将来临,各种网页表现形式也开始层出不穷,你甚至都不知道明天会出现什么的样的网页,因为HTML5太强大了。HTML5对网页设计者的要求也会越来越高。好的网页设计辅助工具对网页设计开发是有很大的帮助的,一些好的工具软件能让网页开发设计工作事半功倍。下面小编就给大家介绍一些国外网页设计者经常使用的一些小工具,希望对广大网页设计者能有所帮助。

该工具是Wordpress的一个插件,你可以直接在浏览器中对编辑好的网站进行字体字号编辑、插入图片、添加标签、图层和表格等一系列操作,直接在可视化模式下编辑,所见即所得,让你实时把握网页的风格走向。大家可以去Scroll Kit官方网站体验一下。同类型的工具还有Breezi。在功能上Breezi更加强大一些,Breezi?是一个浏览器端网页设计管理工具,不过操作也更复杂,大家各取所需吧。
2、Skeleton
Skeleton是一系列CSS和JS文件的集合,它可以帮你快速的调整网页在不同的显示分辨率下的显示效果,17寸的显示器和iPhone的屏幕网页显示效果是不一样的。Skeleton有三个主要原则:网格在移动设备上快速响应、快速启动以及风格不可知论者。
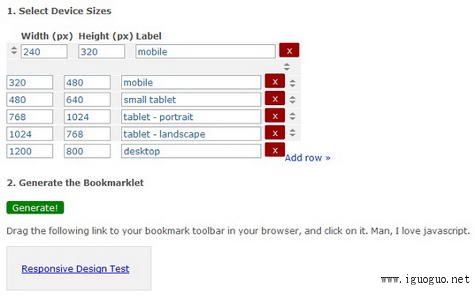
3、Responsive Design Test Bookmarklet

一个小小的脚本文件,可以帮助你实时查看任意网页在不同设备分辨率下的显示情况。进入Responsive Design Test Bookmarklet网站按提示设置不同分辨率之后生成代码,将生成的代码拖动到你需要测试的网页标签中就可以使用了。

Box of Bundles集中了全球众多网页设计者使用的UI模板、登陆框、分享按钮等网页设计中需要使用的内容,这些东西都是免费的。
5、Invision
Invision是一款UI原型设计工具,用于交互原型和框架设计,如果你这在寻找一款UI设计工具的话可以试试这个。

将你的Photoshop Web文件快速的转化为适合网页使用的文件,只需要将PSD文件拖动到程序中就行,而不需要在Photoshop中逐个转换浪费时间,而且还是自动按照你设计时对每个文件的命名而对新文件重命名,不过需要注意的是该软件只有Mac版本。
7、Temboo
Temboo中含有超过60个API,这个软件开发工具包包含了众多Java环境下使用的API。
8、Parse

Parse是一个完整的 iOS和Android 后端支持平台,它可以让开发者完成忘掉服务器端的事情(Parse透明地为你提供服务端的支持),全情投入在客户端的开发上面,有人把它类比成手机开发中的Rails。Parse提供了:
- 推送服务
- 用户、社交网络连接(含Twitter,Facebook)
此外,Parse还提供了本地数据与服务端数据同步的服务,开发者只需要对本地的数据进行操作就行。有这样好的SDK和服务提供给你时,做一个iOS或Andoird应用变得更加容易了。如今这样的第三方SDK和服务越来越多。原来在 Web2.0里面出现的第三方服务,如评论,用户反馈托管(如userVoice),表单等己经开始全面移植到移动互联网的世界。可以想像,未来的移动应用也可以简单的糅合出来。
9、Air Display

当你在开发设计网页和程序的时候是否曾经希望自己的Mac或Windows电脑多一台显示器?的确有应用程序可以实现这一点。通过 Air Display,你可以把你的iPad、iPhone或iPod Touch当用作无线显示器,扩展电脑桌面,让原本不够用的电脑桌面更宽广。
Typekit Lists能帮助你更好的对网站进行排版以及字体的更换,还包括压缩标题字号、字体变胖等有趣的功能。