16 款优秀的Web开发辅助工具推荐
优秀的工具,可以使你的开发工作事半功倍,帮助你创建出高品质的Web应用。?本文整理了16款重要的Web开发工具,涵盖CSS、JavaScript、图像优化和其他方面的Web开发工作,希望对你的开发工作能有所帮助。
一、CSS工具
1.??Simpless
这是一个免费的离线LESS代码编译器。如果你使用LESS,这是一个伟大的工具,能够自动检测代码变化,并编译它。可在Mac、Windows和Linux平台上使用。

2.??CSSWrap
一个很酷的CSS文本路径生成工具。

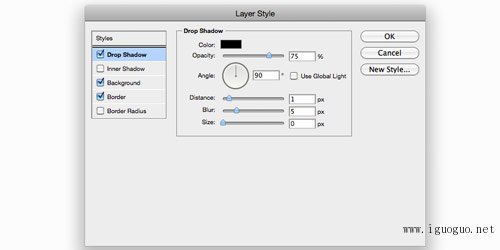
3.??LayerStyles
不想去记新的CSS3特性和前缀?该工具使用类似于Photoshop图层样式的界面,让你轻松配置阴影、背景、边框和边界半径。

4.??BearCSS
该工具可以根据上传的HTML文档,采集其中所使用的HTML元素,来生成CSS模板。

二、JavaScript工具
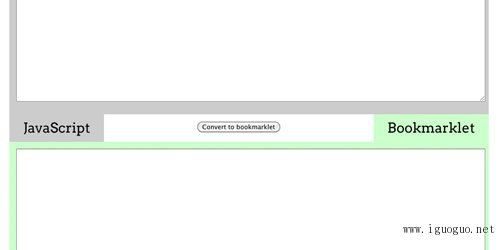
5.??Bookmarkleter
该工具可以将你的JavaScript代码转换成一个小书签,帮助你进行代码压缩和URL编码。

6.??JSLint
这是一个JavaScript调试工具。可以查找代码中的潜在问题,并返回一条消息,告诉你问题以及位置。

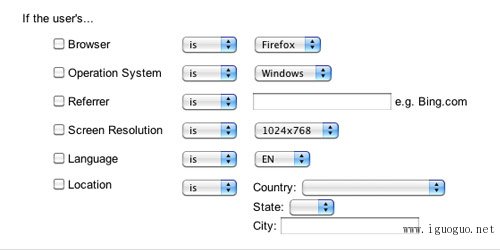
7.??ShowIF
这是一个简单的if…else工具,允许用户设置基于客户端环境(浏览器、操作系统、分辨率等)的条件,如果条件匹配则执行指定的动作。

三、图像优化工具
8.??JPEG Mini
在保持JPEG图片原有品质和格式的情况下,使图片大小减少为原来的1/5。

9.??PunyPNG
该工具可以大大降低图像文件的大小,且没有任何质量损失。

10.??SpritePad
一个快速、用户友好的在线CSS sprite生成器,支持图像拖拽,并可以生成你需要的CSS代码。

11.??SpriteMe
该工具以一种不同的方式来创建CSS sprite。这是一个书签,可以检测你网站中的图像,并相应地进行CSS sprite。

四、其他工具
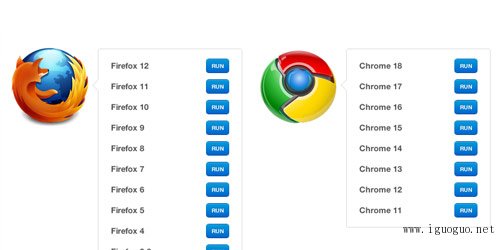
12.??Browsers
实用的浏览器沙箱。你可以运行任何浏览器,而无需将它们安装到你的电脑中。目前只支持Windows平台。

13.??SpurApp
该工具使用不同的方法来测试页面的可用性和布局,利用的技术包括灰度、交叉点、间隔、对比、模糊、镜像等,为你展示你可能会忽略的设计缺陷。

14.??Pingdom
用于测试网站的加载时间,并分析,帮助你找出瓶颈。

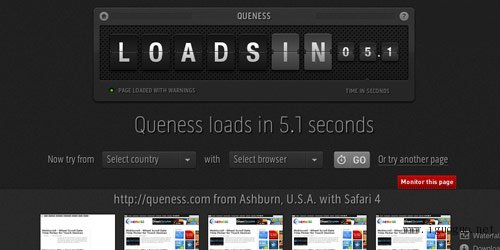
15.??Loads.in
另一款计算网站加载时间的工具。

16.??HTML5 Test
测试浏览器对HTML5标准和规范的支持情况。

原文:16 Essential Web Development Online Tools
翻译自:ITeye