8 个效果惊人的 WebGL/JavaScript 演示
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,为HTML5 Canvas提供硬件3D加速渲染。WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等。
本文将为你带来8个效果惊人的WebGL效果,你可以在最新的Chrome浏览器中查看。
1.??Supershape.js
supershape.js让你可以在浏览器中试验3D superformula。Superformula是一个通用的几何变形公式,涵盖了大量在自然界中发现的几何形状。在supershape.js中,除了公式参数外,你还可以选择不同的材料,并设置灯光。

2.??HolyMania
在一个扭曲的隧道中,你需要控制一个球,且不能碰到隧道的边缘。看看你的最好成绩是多少。

3.??Cube
基于WebGL构建,你可以在一个立方体的纽约、东京和其他城市地图上旅游。

4.??Cloth Simulation
基于WebGL、GPU加速的布料模拟程序。

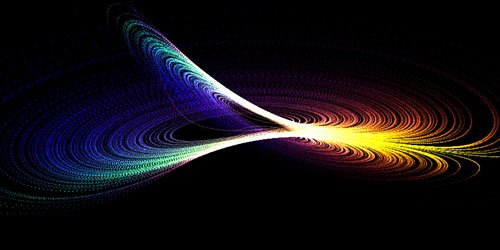
5.??Reactive Ball
一个具有金属质感的球。这是关于光线、液态、环境地图的试验。

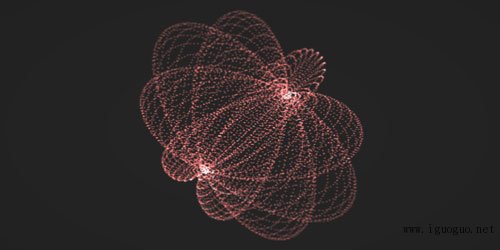
6.??Lorenz Attractor
这不仅是堆积随机点,而是呈现出洛伦茨吸引子(洛伦茨振子的长期行为对应的分形结构)。

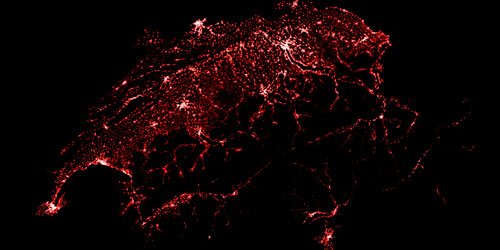
使用WebGL,以3D形式呈现出370万瑞士人口的分布图。

8.??Cell Cycle
Cell Cycle是一个用来进行webGL设计的应用,用于创建可3D打印的细胞模型。

英文原文:9 IMPRESSIVE WEBGL JAVASCRIPT EFFECT SHOWCASE
转自:ITeye







