8 个移动产品设计必备网站
本文整理了8个移动设计资源丰富的网站,希望对你的开发设计工作有所帮助。
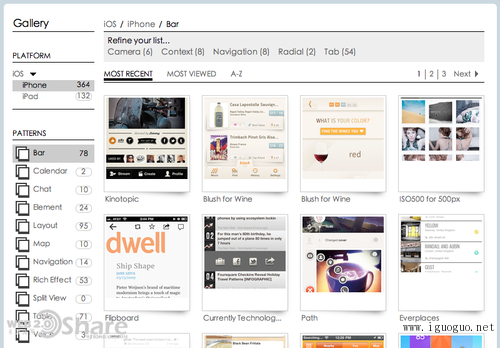
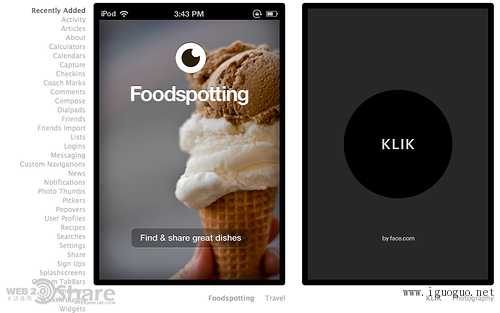
Patterns是一个分享iOS应用UI的网站,专注于分享iOS应用UI的细节,按照设计元素和iOS常用功能进行分类。

iOS UI Patterns 整理了许多精彩的iOS 应用界面截图,并且将这些截图分类,比如Activity、Login、About、Calendar、Seeting、Share等。

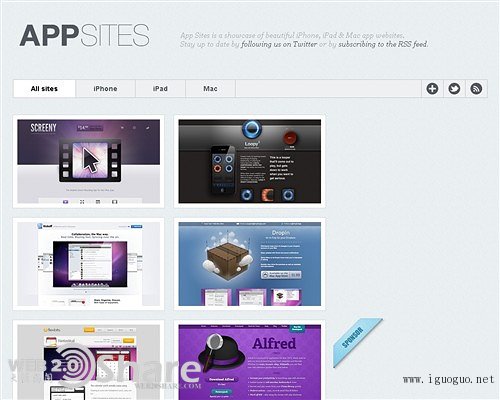
优秀移动应用网站设计展示,非常的赞!

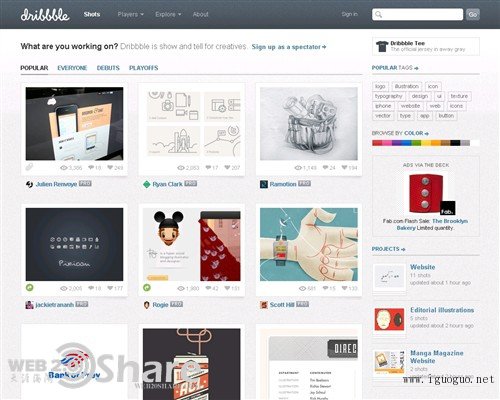
Dribbble是一个设计师交流和分享自己设计作品的社区。上面有很多非常棒的移动作品。

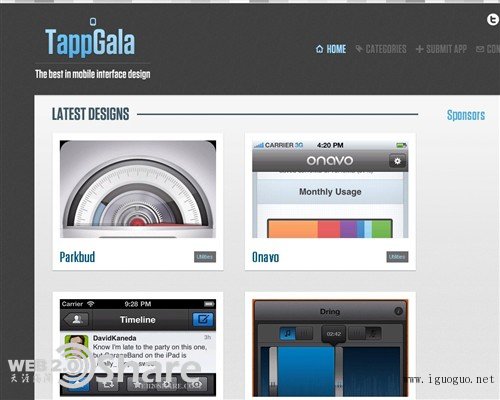
分享最棒的手机产品界面设计,做手机产品的朋友们不可错过这个站。

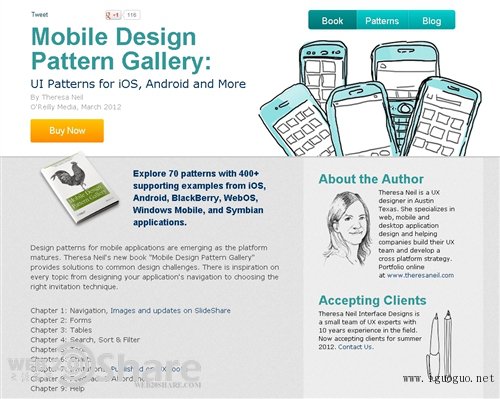
6.? Mobile Design Pattern Gallery
移动设计书籍、移动原型分享网站。

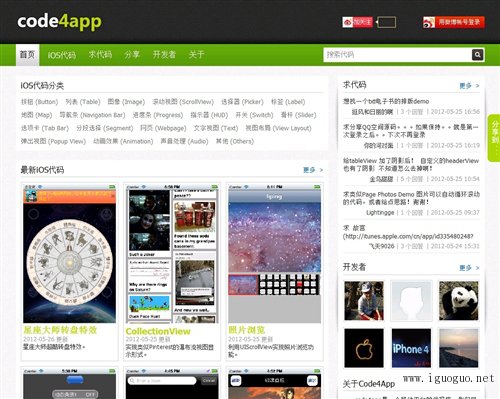
Code4App是一个移动平台的代码库,目前只推出iOS平台,会慢慢加入其他移动平台。Code4App收集了iOS平台几百个代码,并且配有效果图和演示视频。

主要展示优秀的iOS平台上的应用设计、icon及相关资源。