10 个基于 JavaScript 的图表插件推荐
交互式图表是Web应用中不可或缺的一部分,一个优秀的图表,不仅可以令数据一目了然,而且可以极大地增强应用的用户体验。本文带来10个非常酷的JavaScript图表库,有简单的也有复杂的,以满足不同的需求。
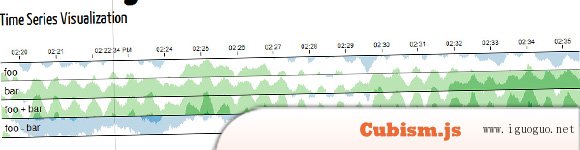
1.? Cubism.js
一个基于D3.js的插件,可以实时显示时间序列。D3.js是一个针对HTML和SVG的JavaScript可视化库。

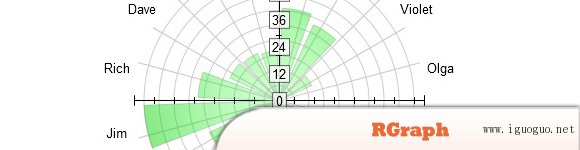
2.? RGraph
一个HTML5 JavaScript图表库,支持20多种不同类型的图表。

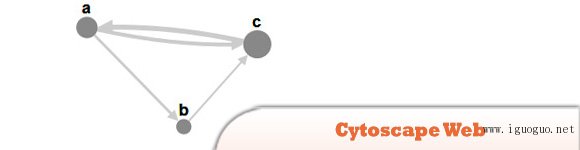
3.? Cytoscape Web
一个开源的图形可视化库,基于jQuery编写。

4.? sigma.js
一个开源的轻量级JavaScript库,使用HTML canvas元素来绘制图形。

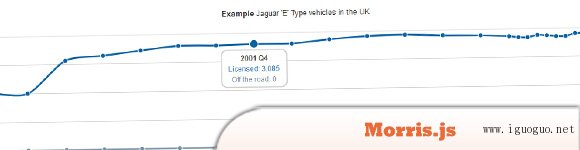
5.? Morris.js
一个小巧的、效果漂亮的JavaScript库,用于可视化时间序列数据。

6.? Timeplot
基于DHTML的AJAX部件,用于绘制时间序列,并在上面叠加基于时间的事件。

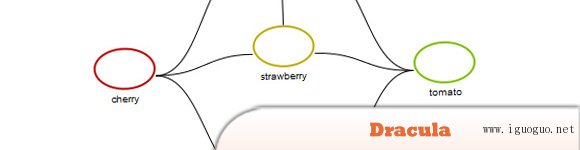
7.? Dracula
一套用于显示和设计交互式图表的工具,包含了各种不同的算法。无需Flash、Java和其他插件。

8.? gRaphael
一个开源的JavaScript图表库,基于Raphael(拉斐尔)JavaScript库。

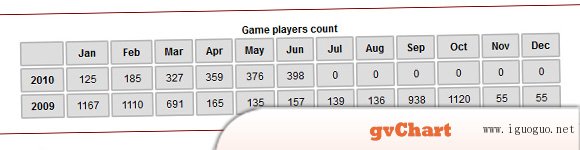
9.? gvChart
一个jQuery插件,使用谷歌的Charts API以及HTML <table>标记中的数据,来创建交互式、可视化的图表。

10.? jQuery Highcharts Table
该插件可以将HTML表格中的数据自动转换成图表。