25 个实用的 CSS3 动画按钮/菜单教程
随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。?
本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。
基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。?
赶紧在你的网站和应用程序中尝试一下这个新技术吧!?
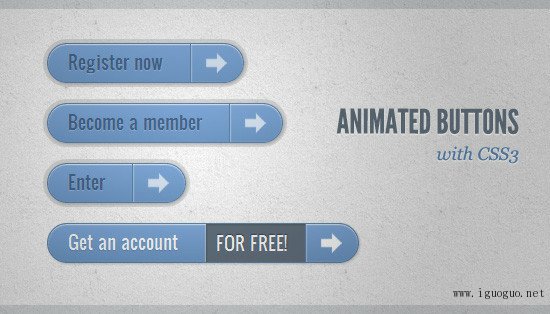
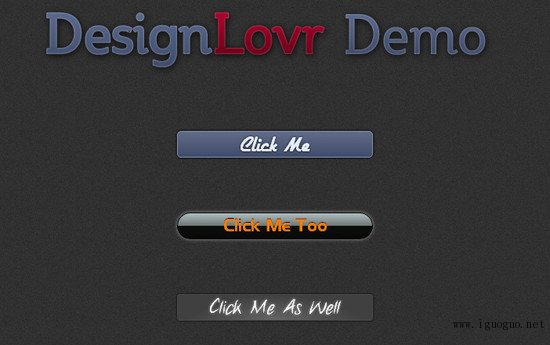
1.??CSS3动画按钮?

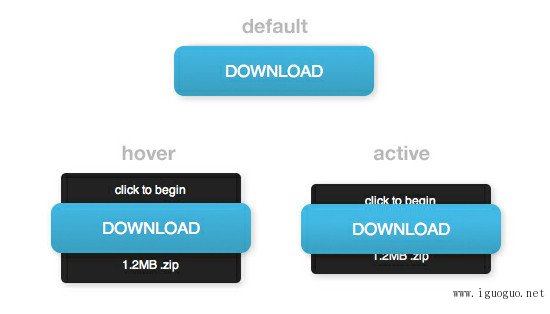
2.??漂亮的动画形式下载按钮?

3.??动画形式的内容选项卡?

4.??使用CSS3创建奇妙的动画按钮?

5.??制作一个动画按钮?

6.??基于CSS3 Transition 的动画按钮?

7.??纯CSS3下载按钮?

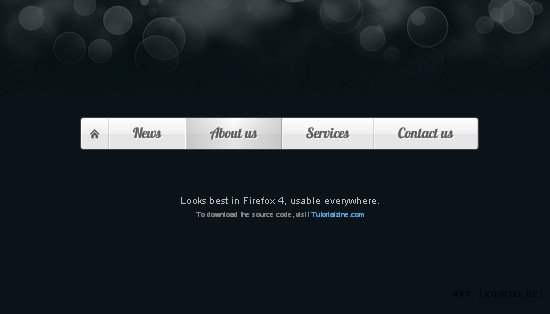
8.??CSS3滑动菜单?

9.??CSS3卡通导航菜单?

10.??CSS3动态气泡按钮?

11.??跨浏览器的纯CSS3按钮?

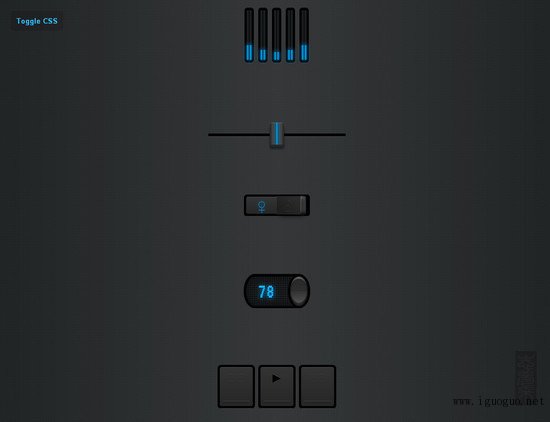
12.??有光泽感的控制旋钮?

13.??糖果型CSS3按钮?

14.??强大实用的CSS3按钮?

15.??CSS3动画图案按钮?

16.??CSS3下拉按钮?

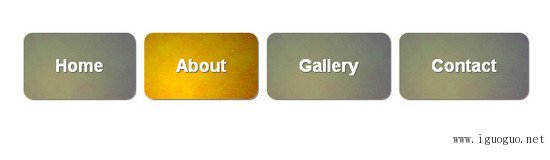
17.??类似图片的CSS3按钮?

18.??光影效果按钮?

19.??CSS3彩色按钮?

20.??纯CSS3按钮?

21.??基于Transitions的渐变背景按钮?

22.??下拉菜单?

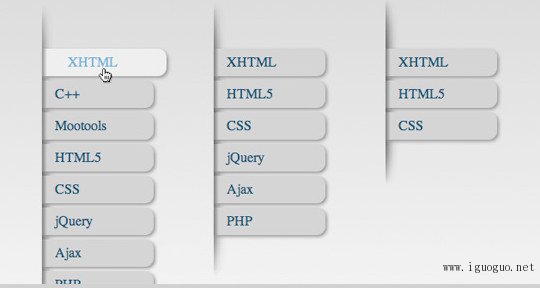
23.??基于CSS3的jQuery风格菜单?

24.??导航菜单?

25.??飞入飞出式导航?

原文:25 CSS3 Animated Button and Menu Tutorials
翻译:ITeye