6 款绚丽实用的jQuery/CSS3导航菜单
导航菜单是网站的一扇门,然而精美便捷的导航更能让用户方便地游走在网站的各个角落,更重要的是,能让用户牢牢地记住这扇大门,记住这个网站。所以很多网站设计师对网站导航的设计非常重视。下面就向大家分享几款非常不错的jQuery和CSS3导航,每一款都很实用的,而且都是开源的,提供下载源码。
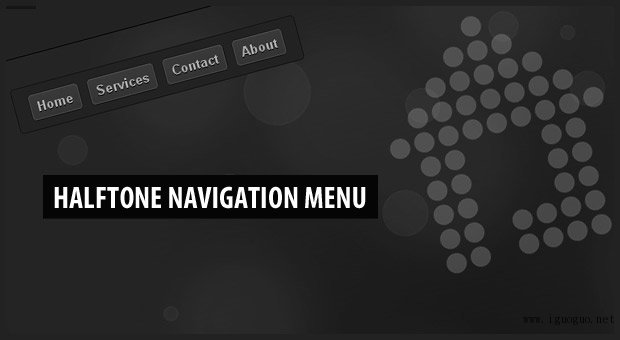
1、半透明效果的CSS3和jQuery导航菜单
这是一款基于jQuery和CSS3的导航菜单,该导航有一个特点,就是当你把鼠标移动到每一个菜单项时,旁边空白处就会出现半透明的菜单功能说明图标,这个图标是用CSS3绘制的,再加上漂亮的背景,整个导航显得非常大气。

2、CSS3仿Windows 7的开始菜单
这是一款用纯CSS3实现的仿Win 7的开始菜单。如果我们分解这个Windows 7开始菜单,我们会得到1个div,2个ul列表,1组链接以及一些icon小图标。

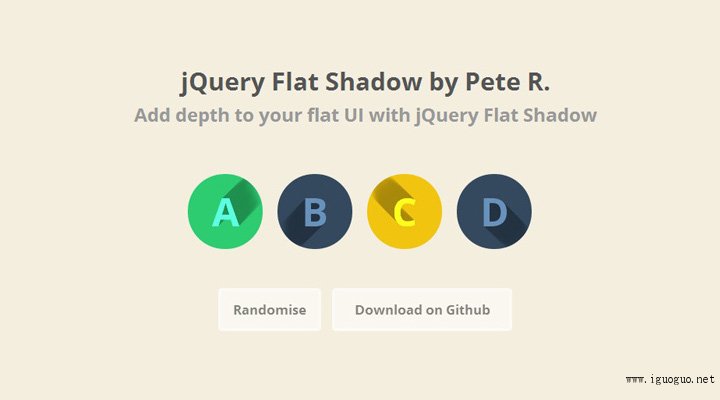
3、jQuery动画菜单jStackmenu
jStackmenu是一款基于jQuery的堆栈式动画菜单,当你用鼠标点击那个“爱心”按钮时,jStackmenu菜单就会以堆栈方式弹出或者收拢,并呈现出流畅的动画特效。

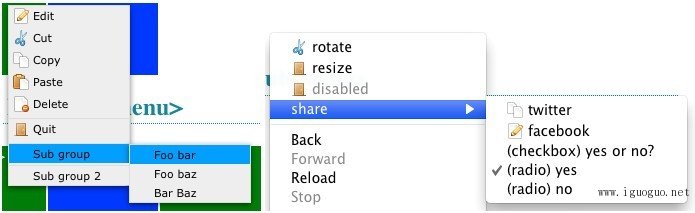
4、jQuery右键菜单插件jQuery ContextMenu
jQuery ContextMenu是一款功能强大的网页右键菜单插件,该插件将帮你非常方便地创建右键菜单。你可以指定右击的位置,同时菜单中还可以定制单选框和多选框的复合控件,定制非常灵活。
?

5、银白色的CSS3导航菜单
这是一款纯CSS3制作的导航菜单,这个银白色的菜单在朦胧夜空的衬托下显得格外亮丽。当鼠标滑过导航时,每个菜单项又会呈现不同的效果,整体上,这款CSS3导航菜单非常简单而又具有立体感。
?

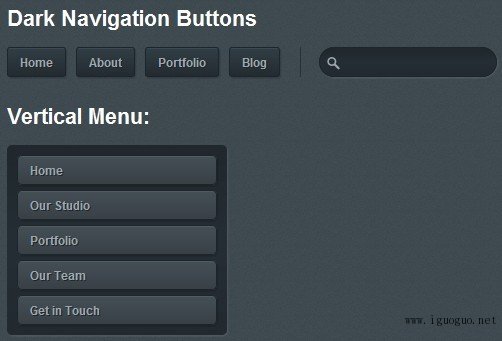
6、CSS3水平导航和垂直导航
这是一款灰色风格的导航,具有水平和垂直的形式,这个导航是由CSS3实现的,所以需要用支持CSS3的浏览器来查看。你可以通过自己修改CSS代码轻松实现漂亮的水平导航和垂直导航。
?