7 套效果震撼的 CSS3 按钮
通常,我们可以用精美的背景图片和CSS代码制作出非常漂亮的按钮,但在某些特殊的页面上,或者你需要让按钮更有动感从而让你的用户眼前一亮,那么就试试CSS3技术吧!CSS3新增的很多属性能让按钮具有你意想不到的效果,包括动画、3D、阴影等等。下面就向大家推荐几套相当震撼的CSS3按钮组合,希望能给各位读者带来一定帮助。
?
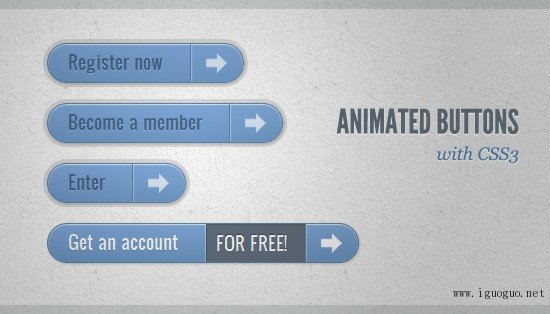
1、7个CSS3动画按钮特效
?
这7种按钮均在鼠标滑过时产生不同的动画特效。具体的动画效果可以看在线演示。
?

?
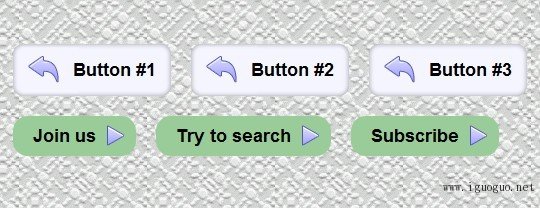
2、带搜索框的CSS3动画按钮
?
介绍2个CSS3按钮,其中一个按钮当鼠标划过时将会出现一个搜索框,这2个按钮的动画特效均使用纯CSS3制作完成。
?

?
3、CSS3带气泡动画特效的按钮
?
这是一个用CSS3实现的带有气泡动画特效的按钮。当你把鼠标移入或者移出按钮时,按钮中就会出现气泡流动的动画特效。
?

?
4、绚丽的CSS3发光按钮特效
?
这是用纯CSS3实现的一组按钮特效,这组按钮不仅色彩绚丽,更重要的是如果在chrome或者safari浏览器中还能呈现出闪闪发光的特效,非常酷的一组按钮。

?
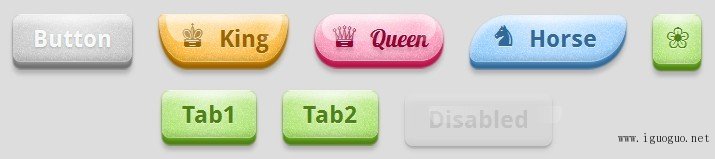
5、另类风格的CSS3按钮特效
?
这组CSS3按钮比较特别,整体上来看,这组CSS3按钮给人的感觉是非常有爱非常萌。按钮上会有一个小图标,而这个小图标是由data-icon属性实现的。
?

?
6、15个风格各异的CSS3按钮
?
这里给大家分享15款风格各异的CSS3按钮,除了最后三个按钮需要图片支持外,其他均可以用纯CSS3代码实现。看完这15个CSS3按钮,相信很多需要用到按钮的地方你都能知道该怎么做了,一起来看看这些按钮吧。
?

?
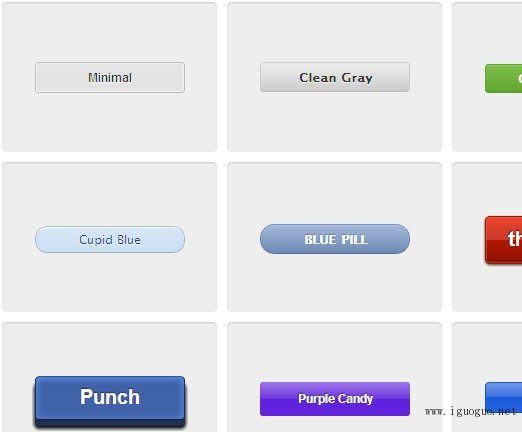
7、10个非常漂亮的CSS3按钮
?
这10个CSS3按钮拥有不同的色彩,你可以选择其中一个适合你的按钮放在自己的网页上。
?

?
转自:ITeye











