16个最佳的CSS3过渡和动画教程
CSS3已经改变许多旧的技术,使用起来更容易。它的改变使网站看起来更加醒目。CSS过渡的很好,所有效果更棒了。他们帮助你做出更互动,更美丽和更有乐趣的动画。当鼠标点击或滑过时可以令人印象深刻。所有这些技术可以创造出愉快和实际的效果,提高了您网站的整体外观。请注意,其中的一些技术,也可以使用HTML5和JavaScript。
今天我们介绍CSS3里面的最佳功能的文章??。
Paperfold CSS
paperfold CSS是由尼克拉斯·费利克斯开发的折叠效果。它需要一个DOM元素,划分成片,并把他们设置的像一个折叠纸在3-D空间中有趣的效果。
?
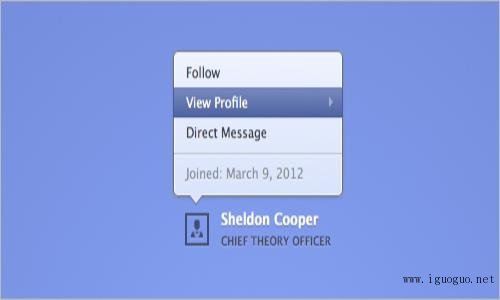
Animated popover of profile box
创建一个动画CSS过渡的轮廓popover菜单。
CSS 3D Lighting Engine Photon
JavaScript库允许加入简约的灯光效果,3D利用的WebKitCSSMatrix对象,DOM元素。
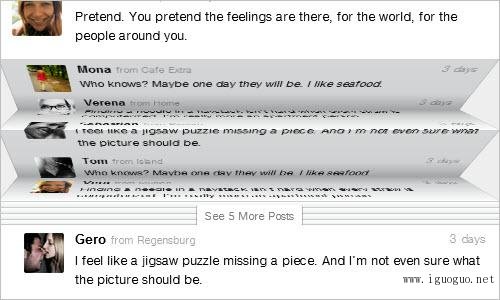
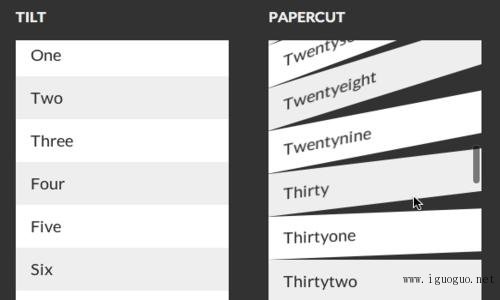
CSS3 scroll effects
这是许多不同的滚动效应,如卷曲,挥舞,翻转,飞行,扭曲和螺旋,有时JavaScript的CSS3和利用,增加滚动效果。
3D Thumbnail Hover Effects With CSS
顾名思义,使用CSS 3D变换,这可以让你创建一个3D缩略图悬停效果。其代码相当长,但效果是非常好的。
CSS3 bitmap graphics
用CSS呈现位图图形。它没有图片,没有画布,没有数据的URI,并没有额外的标记。这些像素可以使用CSS渐变。
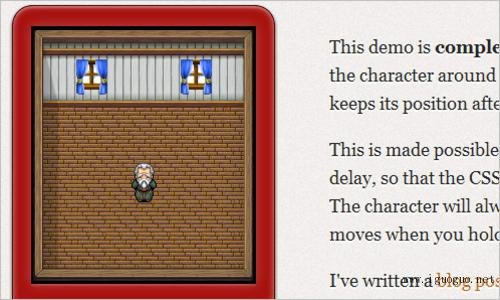
Maintaining CSS style states with ‘infinite’ transition delays
这里给出的演示,让你查看与?D-pad周围的字符,看,它可以保持它的位置停止移动。它不使用任何JavaScript。这种效果使用几乎可以无限的过渡延迟,这样的CSS规则不会返回到原来的状态。它会停留在一个状态,按住一个按钮,便会动了。
Beercamp: An Experiment With CSS 3D
在这里你可以得到关于实验的CSS 3D信息。可以看到SVG和CSS 3D变换的限制。
Slide In Image Boxes
当你对他们悬停,它可以产生效果箱在幻灯片的感觉。并创建SVG图形3D效果。
Interactive CSS3 lighting effects
这些都是一些很酷的灯光效果,用3-D变换,CSS渐变,使用阴影和变换,可以实现阴影效果。
Animation on Apple’s page
你喜欢苹果的网页上的动画为iPhone 4S?如果是的话,那么你应该检查了这一点,因为在这里,约翰·B·霍尔解释该网页上的CSS动画。
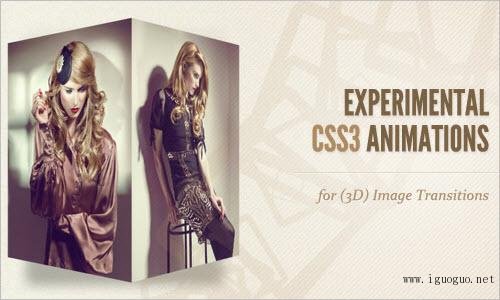
Experimental animations for image transitions
在这里,你可以得到有关实验使用CSS3动画和jQuery的3-D图像转换的细节和CSS3的变换利用。
CSS 3-D clouds
产生的3-D是使用CSS3变换和一些JavaScript。
Spin icons with CSS3
您可以创建他们徘徊纺纱的效果图标,使用变换和过渡效果。
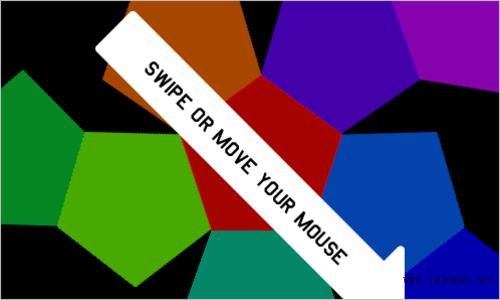
CSS3 dodecahedron
这是一个漂亮的十二面体实验。它可以利用CSS变换和一个小的JavaScript片段。
Covers: A JS / CSS Experiment
名称明确指出,这是一个实验。它可以让你与音乐歌曲,样式和节拍探测器利用CSS3和JavaScript创建一个占地!你可以用它你想要的任何方式。
?
转自:我爱网页设计