7 个简单实用的 jQuery 图片播放器
在网页特效中,我们经常会遇到需要循环播放图片的情况,比如首页上的广告轮播或者相册浏览等。如何简单的实现一款漂亮平滑的图片播放插件呢?下面就介绍几款非常不错的jQuery图片播放插件,希望对大家有所帮助。
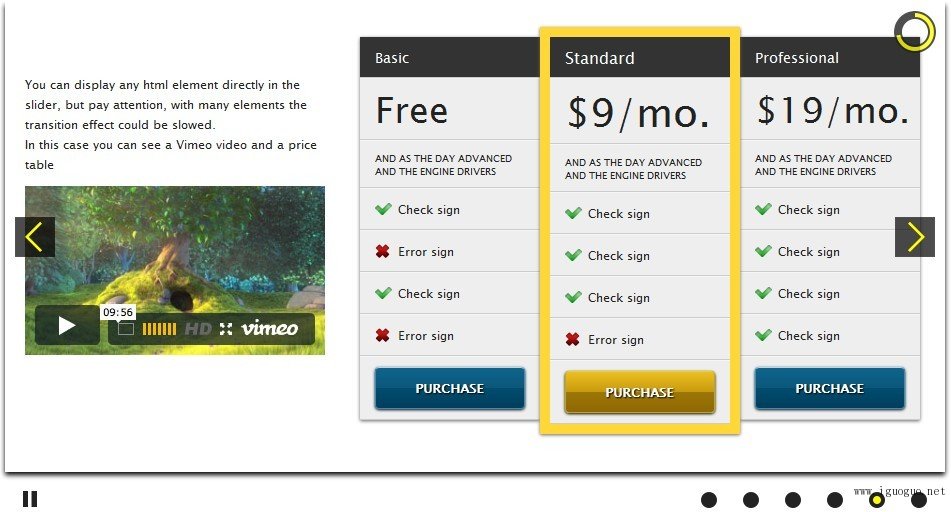
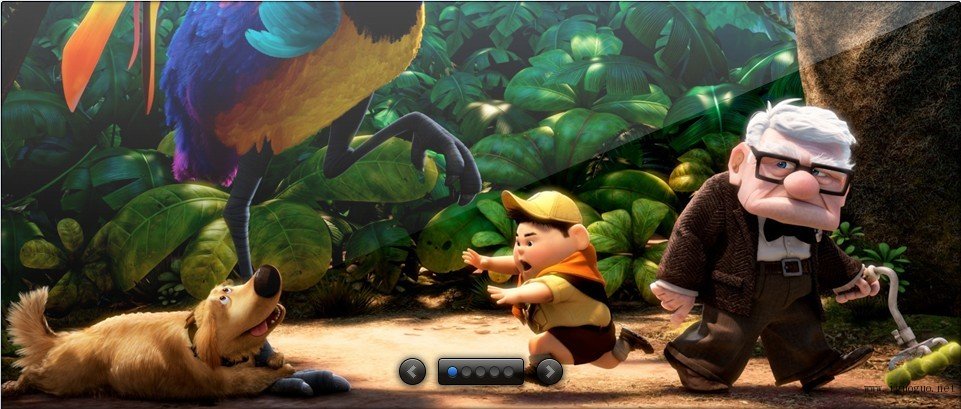
这是一款基于jQuery的图片播放插件,提供缩略图效果和多种图片切换动画效果,并且支持任何HTML元素的播放切换。?

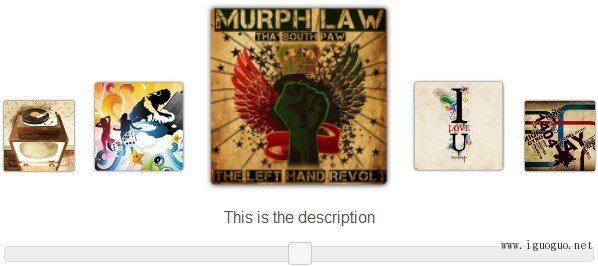
jCoverflip是另一种形式的jQuery图片播放器,该图片播放器可以通过拖动下面的滚动条来切换滑动图片,非常简单实用。?

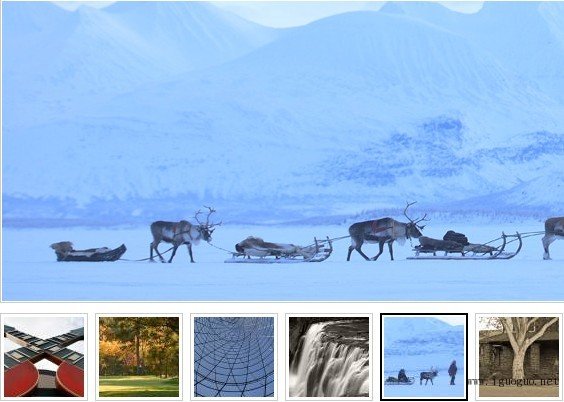
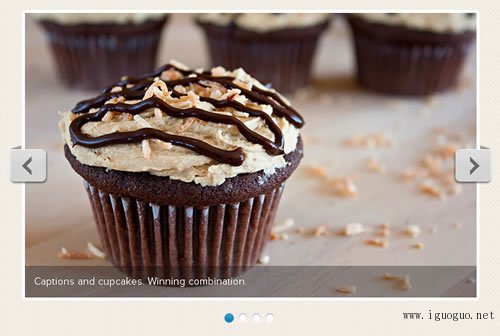
这是一款基于jQuery的图片播放插件,该图片播放插件带有缩略图,用户可以点击缩略图来切换图片,使用非常方便。?

Nivo Slider是一款基于jQuery的图片播放插件,Nivo Slider不仅轻巧,配置简单,而且支持多种图片的动画切换效果,支持多主题。jQuery插件版免费,Wordpress插件需要收费,推荐大家可以关注一下。?

FlexSlider是一款基于jQuery的图片播放插件,FlexSlider配置比较灵活,FlexSlider能让你轻松的创建内容滚动的效果,具有非常高的可定制性。FlexSlider是将UL列表转换成内容滚动的列表,可以自动播放,或者使用导航按钮和键盘来控制。?

这是一款基于jQuery的图片水平滚动插件,这个插件在滚动图片的时候十分流畅,同时支持自动播放,你也可以利用鼠标滚轮来使图片左右滚动。?

这是一款基于jQuery的仿苹果样式的图片播放器,这个图片播放器配置简单,外观简洁但不失美观,和苹果的风格非常相符。这个图片播放器非常适合放在你的首页上作为产品图片轮播组件。?