13款基于jQuery Mobile的布局插件和示例
现在已经进入了移动互联网时代,因此将你的网站迁移到移动设备上就显得比较重要的。问题是,如何在移动设备的小屏幕中呈现你的网站中的所有内容呢??
本文介绍13款基于jQuery Mobile的布局插件和示例,可以帮助你创建多视图或者分割视图布局的移动web页面,并会根据移动设备的方向和屏幕大小来动态调整所显示的内容。?
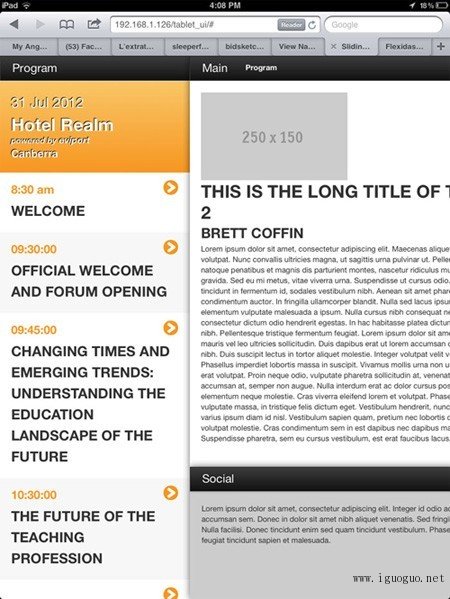
1.? Three Column iPad Layout?
三列分割视图布局效果,为手机和平板电脑上的移动网页布局提供了一个良好的平台。?

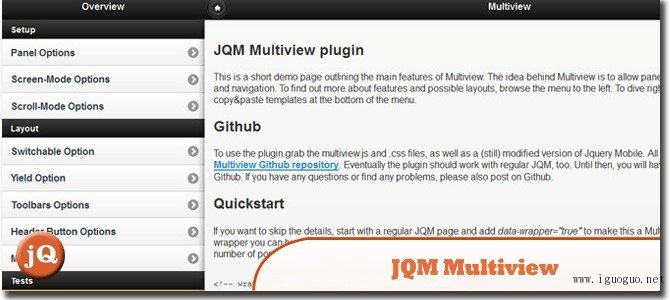
2.? JQM Multiview Plugin?
JQM Multiview Plugin是一个基于jQuery mobile开发的多视图页面导航插件,帮助你创建各种类型的页面视图,并且提供菜单。?

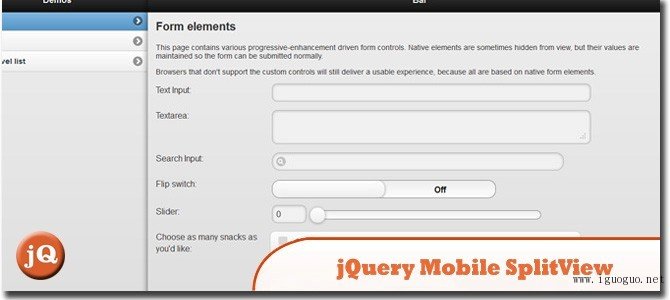
3.?? jQuery Mobile SplitView?
SplitView会根据平板电脑的方向以及屏幕尺寸动态调整页面。调整浏览器大小、旋转平板电脑来体验浏览效果!

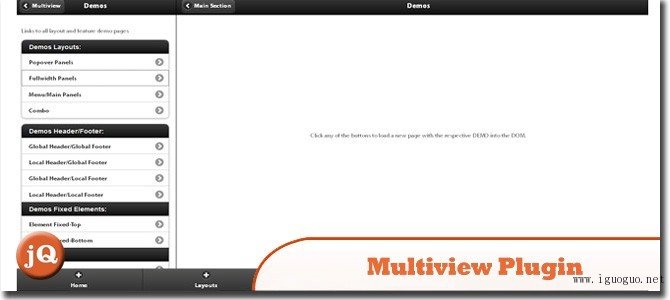
4.? Multiview Plugin?
此页面是一个多视图页面,包含4个面板和16个页面,当加载页面时,这些全部会被加载到DOM中。?

5.? Multi-page (boiler) Template?
这是一个多页面的样板页面,你可以复制并建立自己的jQuery Mobile页面。此样板包含多个页面容器。?

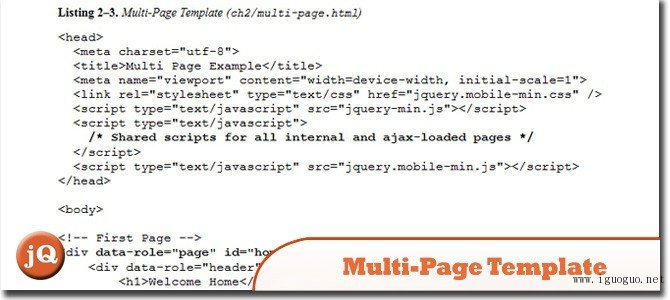
6.? Multi-Page Template?
这个插件用来在加载子页面时预读取前面的多个页面,实现更快的响应时间。?

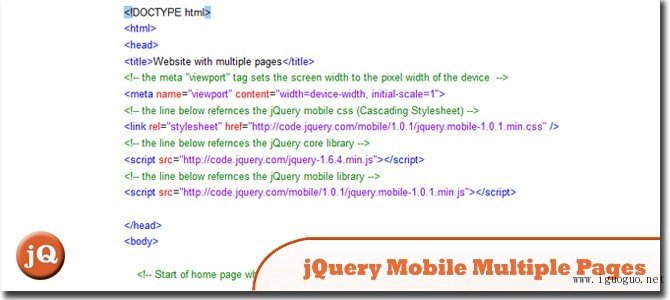
7.? jQuery Mobile Multiple Pages?
在这个示例中,介绍如何用多个页面建立一个简单的移动网站。多个页面可以嵌入一个文档或单独的文件中。?

8.? 960 Grid on jQuery-Mobile?
960 Gird是一个用于移动Web开发的网格框架,综合了960.gs的灵活性和jQuery Mobile的方便性。它的目的是让jQuery Mobile布局更加的灵活。?

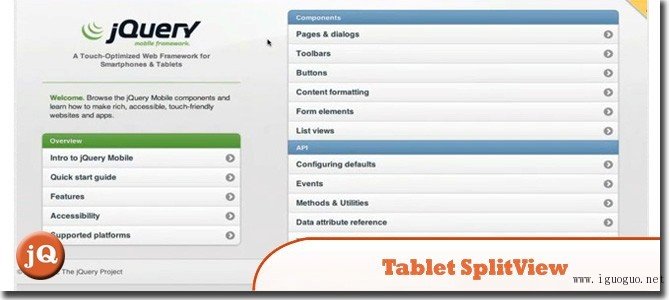
9.? Creating A Tablet Split View For jQuery Mobile?
在此示例中,可以看到jQuery Mobile的文档使用了CSS创建的分割视图。?

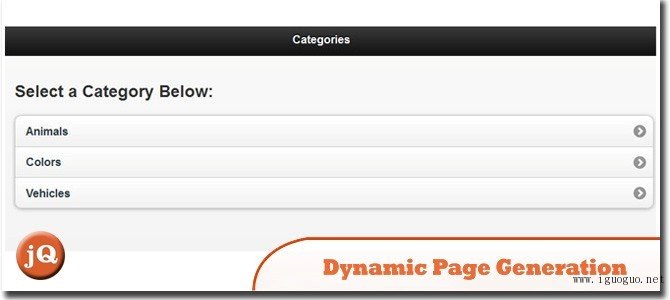
10.? jQuery Mobile and Dynamic Page Generation?
该插件可以在服务器端生成HTML页面/片段,也可以根据JSON或其他格式内容在客户端中动态生成页面内容。?

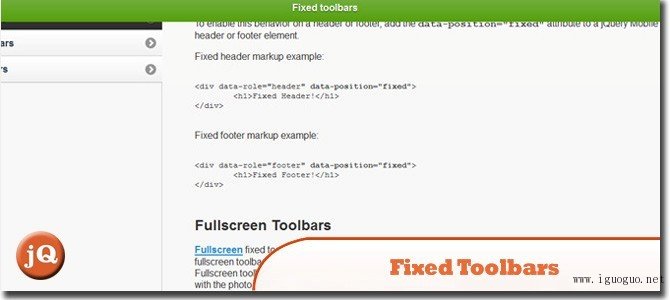
11.? Fixed toolbars?
使用“fixedtoolbar”插件,工具栏会固定显示在页面顶部或底部,页面内容可以在中间自由的滚动。在不支持固定定位的浏览器中,当页面滚动时,工具栏会在页面的顶部或底部隐藏或显示。?

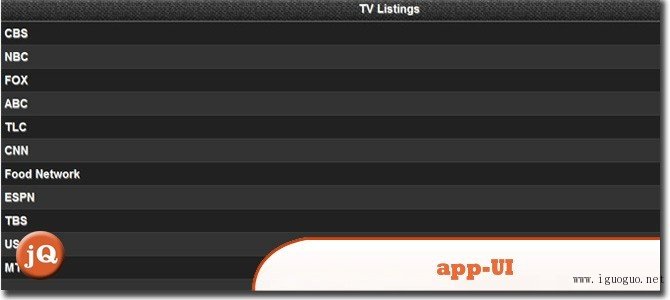
12.? App-UI?
App-UI是一个UI组件集合,可以帮助Web或移动开发者使用HTML和JavaScript来创建交互式应用程序,尤其是针对移动设备创建应用程序。?

13.? jQuery-Mobile – Plugin: Multiview?
特点:?
- 分屏模式
- 全屏模式
- popover形式:主面板全屏,其余为弹出窗口
- 允许网站有分屏显示和正常显示两种模式