7 款令人惊叹的 CSS3 折叠效果
折纸效果是最近触摸屏幕最流行的一个3D效果,只需要轻轻触摸屏幕,它就会直接影响到即将显示出来的内容。这种独特的显示方式绝对可以让用户们眼前一亮!
今天我们带来了一些关于折叠特效的资源,可以帮助你方便的实现这些折叠效果。注意,这里使用CSS 3D来进行效果变换,如缩放、倾斜、旋转等等。
Oridomi
这是一个独立的JavaScript插件,它们可以生成像纸一样的折叠效果。此类库不依赖于任何其它JavaScript框架(但对于jQuery可以有选择性支持),并使用CSS 3D创建过渡效果。

3D Thumbnail Hover Effect
帮助你制作一款折叠的悬停效果,并提供了四种不同类型供大家选择。

Makisu
非常棒的一款3D效果下拉式菜单,独有的滚动折叠效果能够让你的应用更富有吸引力。

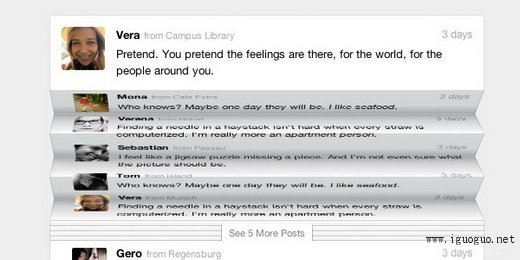
Paper Like Unfolding Effect
这是一个实验性的jQuery插件,它可以实现打开册子的效果。

Paperfold CSS
这应该是最早的折叠效果案例,在这个插件中只需要一个DOM元素,将它分割成几个部分,再将它们重新组合,看上去就好像3D折叠效果一样。

Folding HTML View

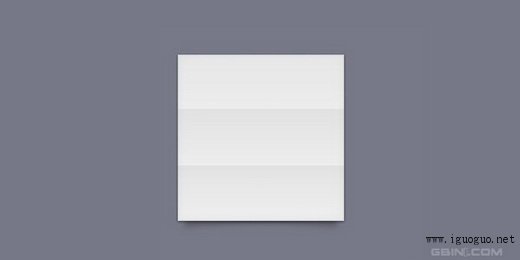
Pure CSS Folded Paper Effect
这不是JavaScript实现的折叠,也不是任何其它类型的特效,而是使用纯CSS生成渐变背景来产生折叠视觉效果。

需要注意的是,以上特效只在移动设备、Safari或者Chrome环境下支持,并且均不支持IE9及之前版本。










