认识Material Design
谷歌I/O 014开发者大会上宣布全新的设计语言“Material Design”,官方演示视频中展示了日历、Gmail、地图以及一系列应用的一瞥。
谷歌Matias Duarte称,“Material Design是美丽和大胆的,因为干净的排版和布局简单且容易理解。内容才是焦点。”
谷歌同时上线 http://www.google.com/design/ 网站帮助开发者和设计师拥抱Material Design并为用户创建更棒的体验。国内牛人也第一时间做了翻译http://design.1sters.com/
先看下google官方介绍视频,android L让人眼前一亮。
谷歌是这样介绍的:“设计是创造的艺术,我们的目标就是要满足不同的人类需要。人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提 升。我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。这就是Material Design。”

1、材料是个隐喻
材料隐喻是合理空间和动作系统的统一理论。谷歌所谓的“材料”是基于触觉现实,灵感来自于对于纸张和墨水的研究,也加入了想象和魔法的因素。

2、表面是直观和自然的
表面和边缘为现实经验提供了视觉线索。使用熟悉的触觉属性,可以直观地感受到使用情景。

3、维度提供交互
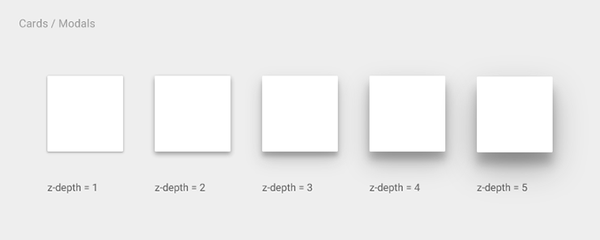
光、表面和运动是展现交换的关键因素。逼真的光影效果显出了各部分分离,划分了空间,指示了哪些部分可以进行操作。
4、适应性设计
底层设计系统包括了交互和空间两部分。每一个设备都能反映出同一底层系统的不同侧面。每一设备的界面都会按照大小和交互进行调整。只有颜色,图标,层次结构和空间关系保持不变。

5、目录用黑体和图形设计,并带有意图
黑体能突出层次、意义,显现焦点。深思熟虑的色彩选择,层次分明的图像,大范围的铺陈和有意的留白可以创造出浸入感和也能让表达更清晰。

6、颜色、表面和图标都强调动作效果
用户行为就是体验设计的本质。基本动作效果是转折点,他们可以改变整个设计,可以让核心功能变得更加明显,更为用户指明了“路标”。

7、 用户发起变化
操作界面中的变化来自于用户行为。用户触摸操作产生的效果要反应和强化用户的作用。
8、 动画效果要在统一的
所有动画效果都在统一的环境下显示。即使发生了变形或是重组,对对象的呈现也不能破坏用户体验的连续性。

9、动作提供了意义
动作是有意义的,而且是恰当的,动作有助于集中注意力和保持连续性。反馈是非常微妙和清晰的,而转换不仅要有效率,也要保持一致性。