15个华丽丽的着陆页设计欣赏
在过去的几年里,精美的着陆页面见证了设计趋势实实在在的转变。不论是iPhone应用、web应用、服务还是实际产品,在着陆页面设计方面的门槛是节节升高。
我认为在其中很多初创公司发挥了很大作用。在初创公司的世界里,给用户留下第一印象的机会仅此一次,所以如何展示产品至关重要。而为了有效竞争,一些比较大的品牌在这一方面也不得不多走点心,而这一竞争就造就了越来越多精美的营销页面,这些页面能够有效地展示产品、说明产品功能和好处,并鼓动顾客的情怀,让他们产生比较高的期望。
下面我收集了一些我个人比较喜欢的营销页面设计,这些设计我觉得融入了大量的心思和功夫,希望能够给大家带来一些灵感。
1) FOREST
Forest是一款能够帮助用户以30分钟为单位集中时间和注意力的工作效率提升应用。其着陆页看起来比较松散,近似极简主义,但仍然很好地解释了产品简单而上档次的理念。
2) MOTO 360
这是摩托罗拉首次杀入智能手表市场,其Moto 360是公司的旗舰产品,因此一定要以一种创新、有趣地方式展示出来。滚动着陆页你会看到以动态UI展示的手表装配过程。其中比较讨巧的一个元素,就是手表图片上显示的是当前实际的精确时间。
3) INSTAPAPER
Instapaper是比较成功的一款阅读储备应用,其特点是应用界面简单、简约。其着陆页面也集产品之大成,虽然有大量的留白空间,但却展现出了一切必要信息,没有乱七八糟的东西。
4) RING
Ring是一款门铃产品,不在互联网圈子内。其内置的摄像头可以让你通过手机看到门前来者,甚至还能检测到自己房屋周边的动作情况并向你发送警报。这是个比较新奇的理念,所以可能需要详加解释一番,其着陆页面充分而优雅地展示出了产品的所有好处。
5) GUMROAD
Gumroad可提供网上销售服务,用户还可通过其系统收款。其着陆页面踩中了很多设计最佳实践方式:有明确的方向指引(大大的“免费设立”按钮)、用词巧妙的操作引导、与之合作的大网站的logo,还有用精美插画绘制的整体流程方式。
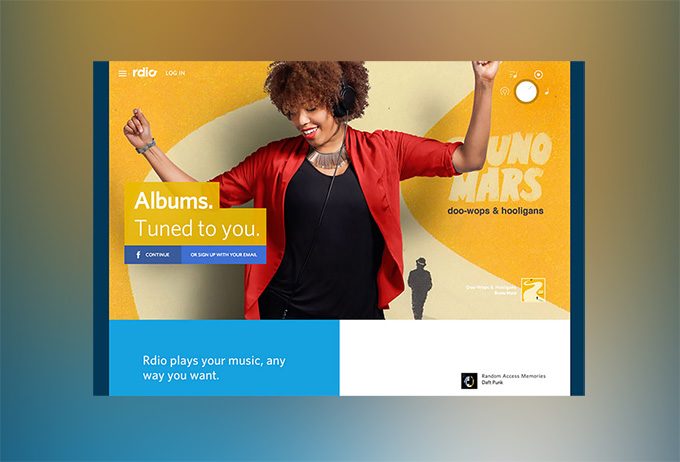
6) RDIO
Rdio提供在线音乐服务,其拥有一套制作精良的着陆页。页面典雅、简洁,并采用了大量留白空间和大幅的满屏图片,营造出能够吸引眼球的大胆设计。
7) INTERCOM
Intercom服务可帮助用户提高向客户发送电子邮件的效率。其着陆页采用了相对比较复杂的理念以便大家理解产品工作原理以及好处所在。这个设计中我最喜欢的是对比展示旧有工作方式和Intercome的简便方法。
8) IPHONE 6
iPhone6的着陆页面采用了其标志性地营销风格——大量留白、巨型方便阅读的文字和高质量的图片衬托白色背景。不仅如此,公司还加入了相对比较微妙的动画效果——向下滚动鼠标时,手机会以视差的形式自己移动。这一切元素共同组成了一套漂亮、容易领会而且具有苹果风格特色的着陆页。
9) SHYP
Shyp是一款旨在简化包裹发运工作的服务。其流程是首先用手机应用拍摄物品照片,准备发运,然后Shyp会负责完成剩下全部工作。考虑到这个想法比较不寻常,所以需要比较复杂的解释工作来展现出这项服务的简单和直接,而这也就是着陆页面的作用了。用户滚动鼠标时,可以看到分步骤的服务流程,并领会到这一切有多简单和方便。
10) SQUARESPACE
Squarespace可以帮助不会写代码的小企业及个体户建立网站。其着陆页面采用了巨幅的背景图片,动态展示产品。这一类崇尚简约的着陆页面如果安置妥当可以起到很好的作用,而Squarespace则做到了美观、简约和好用这三点。
11) DISQUS
Disqus可通过嵌入代码帮助网站所有方在网站任意位置添加评论功能。Disqus一直崇尚创意、巧妙并且设计精巧的着陆页,而其最新的着陆页版本又加入了一个新元素:个性化。其将主页的标题部分打造成了一个不同寻常、有趣且好玩的评论幻灯片,给整体设计精美的页面带来了另一丝魅力。
12) CAMPAIGN MONITOR
打造简单雅致的着陆页面看似简单做起来难,但是Campaign Monitor出手不凡。这是我印象中最简单但最漂亮的页面。其同样踏中了最正确的节奏:有力的标题、撰写得当的介绍语准确说明软件的好处、显眼的操作引导以及一片正在使用其软件的知名公司名称。
13) HUMAN

Human是一款能够跟踪健身水平、卡路里摄入等的iPhone应用。其推广产品的着陆页面在一定程度上采纳了苹果的设计风格,使用了大型的文字、大量留白和巨大粗犷的图片。其简约的设计一笔到位,没有废话,而且看起来也很不错。
14) CIRCLE
Circle是一项比较新颖的服务,其可辅助你使用比特币买东西。公司着陆页面有几个方面做得非常好,比如在多个位置放置注册表单,而不是单独跳出页面。另外,其还采用了几个其他设计诀窍。鼠标滚动时,其背景图片上采用了比较聪明的视差效果,但大型的图片并不会原地不动,而是会缩小到远景,营造出不同寻常的运动感。
15) DYSON 360 EYE
Dyson正式揭开了其机器人吸尘器Dyson 360 Eye的面纱。其着陆页面采用绝妙而不同寻常的方式展现了其不同寻常的产品。页面在显眼位置展示了成品,鼠标滚动采用了有趣的动画效果展示每个零部件,以便用户仔细查看吸尘器内部构造。而最后就组成了这一信息满满而又十分有趣的产品展示着陆页面。
原文:《15 LANDING PAGES WITH OUTSTANDING UX》
翻译:网秦用户体验中心