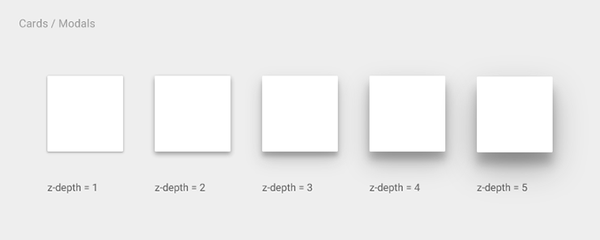
9个MATERIAL DESIGN前端开发框架

谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒,对于想尝试这个风格但又不懂实现一些效果的前端设计师们,可以试试今天分享的9个目前流行的Material Design前端框架 >>>
这些前端框架的设计元素齐全,按钮、表单、布局及常用JS特效代码也有齐了,支持Responsive Design,还有的可以结合Bootstrap使用,相当不错,下面来看看介绍,并挑选一款你喜欢的Framework来制作你的新项目吧。
先看些牛B的交互效果开拓下思路,《【material动效】有趣的Android交互小设计 》
个别网站得搭梯子访问 :)(就是翻墙哦)
Materialize
Materialize 是一个响应式的前端框架,设计样式及组件元素丰富。

Material UI
(可能得搭梯子)
Material UI 和上面的框架差不多,另外值得一提就是它自带的响应式日期选择很棒哦。

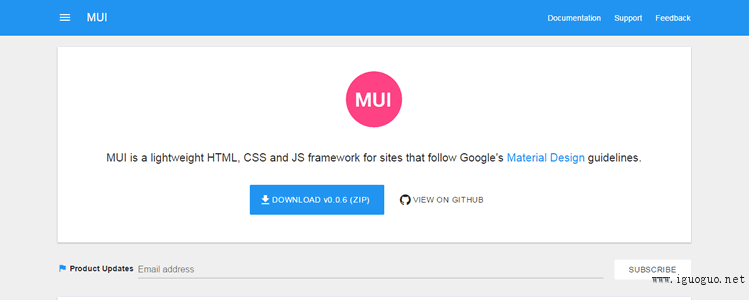
MUI
MUI 是一个轻量级的Material Design框架,它的CSS和JS压缩版加起来不超过10KB,作者还提到可以用MUI的CSS来创建邮箱模板,支持流行的邮箱(如:Gmail,Apple Mail,Outlook等)

Daemonite
Daemonite ,轻量级。

LumX
(可能得搭梯子)
LumX 这个前端框架主要是使用了Angular JS,针对手机端有不错的体验,如果懂Angular JS的建议使用这个框架。

Framaterial
Framaterial 这个框架小编体验的时候,有的JS效果在桌面端感觉有点卡顿,动画不够流畅,但总体还是不错,有很丰富的组件元素。

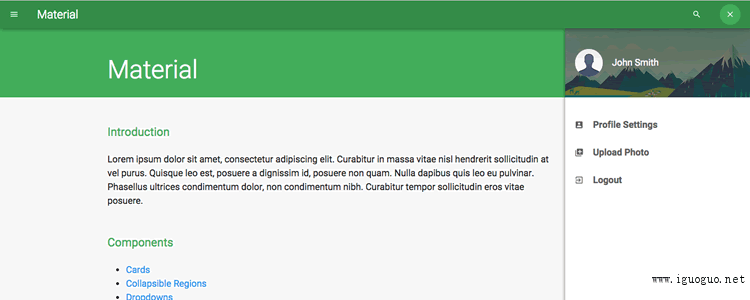
Material Framework
Material Framework 这个前端框架有2组风格,一个是默认白色以及暗色调,缺点就是组件元素目前还不够多。

Material Foundation
如果你懂得使用Foundation,那么这个前端框架可以选择了,直接为你的Foundation换肤。但组件还是有点少了。

Material Design For Bootstrap
Material Design for Bootstrap 对于不想再去花时间了解新框架,并喜欢使用Bootstrap 的用户,那么你就用它吧。

Material Design 学起来
- 同样来自学霸的自学笔记,干货满满!
《学霸的自学笔记!Material Design设计规范学习心得》 - 先粗浅的看下到底是个什么东东:
《认识Material Design 》 - 再看看阿里妈妈的大牛们怎么看:
《Material Design引领的设计趋势 》 - 要动手了,先备下些素材吧
《一大波优质的MATERIAL DESIGN资源免费下载》 - 谷歌自家设计师对它的看法与实践心得:
《超赞!谷歌设计师的Material Design实践心得》 - 一篇文章系统搞定Material design
《重磅教程!彻底搞定MATERIAL DESIGN的学习笔记》