css3 补间动画基础

首先要说的是补间动画不是css3所特有的,补间动画又叫关键帧动画,最早是flash里的一种动画形式,同时也是动画形式中最基础的一种。与它相对应的是动画片中常用的逐帧动画形式。补间动画以一个或几个元素为主体,在一段时间内,将该主体各属性的一个值变为另一个值。为什么称之为补间,就是因为中间的动画过程由计算机自动渲染而成,我们只用设置动画开始与结束状态时的属性就可以了。当然这些属性必须时计算机能够识别的才行,所以这些属性往往都有一个值,或者一个公式算法。综上可知,补间动画是一种有规律的动画,通过对各个属性的设置,机器就可自动生成。这个相对于传统的逐帧动画,可以大大降低人工成本,同时也一定程度的使得动画的门槛有所降低。
主体
这里的主体必须是一个整体,即使这个主体是由多个元素组成的,那动画也是对多个元素一起的整体起作用,不是对里面某个元素起作用。
时间(Time)
动画相对于静态图像的最大区别就是多了一个时间维度。通过在不同的时间点展现不同的内容,动画让原本静止的画面更加的丰富和饱满。在补间动画中,时间就是一个正向坐标轴。你可以设置动画的开始时间或必要条件,但时间永远是一个单向的正值。
时间往往是决定动画速度主要指标。因为不管在动画制作也好,代码实现也好,主体的初始属性和最终属性,都是设定好的,有一定依据的, 不方便调整。动画的快慢便取决于播放时间。同时,从代码角度修改动画的时间值,比修改属性值,成本和风险都要小一些。
属性(Properties)
关于主体的属性,这里会有很多,如:坐标、长宽、旋转角度、颜色、透明度,等等。里面有些属性可能会包含多个值,如旋转角度,除了度数外还要表明旋转的中心坐标。除了这些常见的属性外,还有一类叫滤镜属性,如模糊、锐化等。这些如果要运用到产品中最好提前跟前端开发做好沟通,看如何实施比较合适,因为这些滤镜属性往往需要机器做实时渲染,对资源是很大的消耗。虽然,随着硬件性能的高速发展,在不久的将来,这些性能的消耗可能并不算什么。但在现如今,如果要做一个可以落地的产品时,最好提前做相应的评估和取舍。
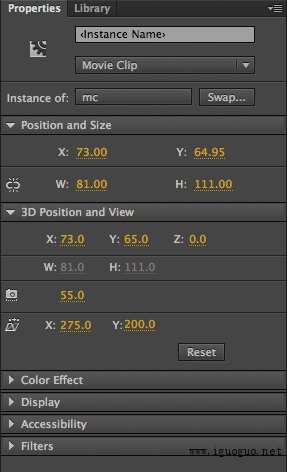
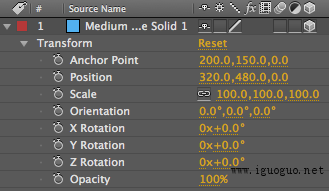
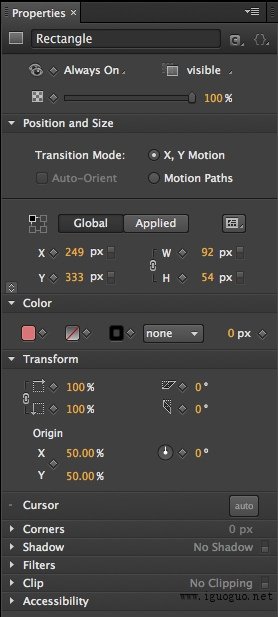
Flash、After Effects和Edge Animate中的常用属性:



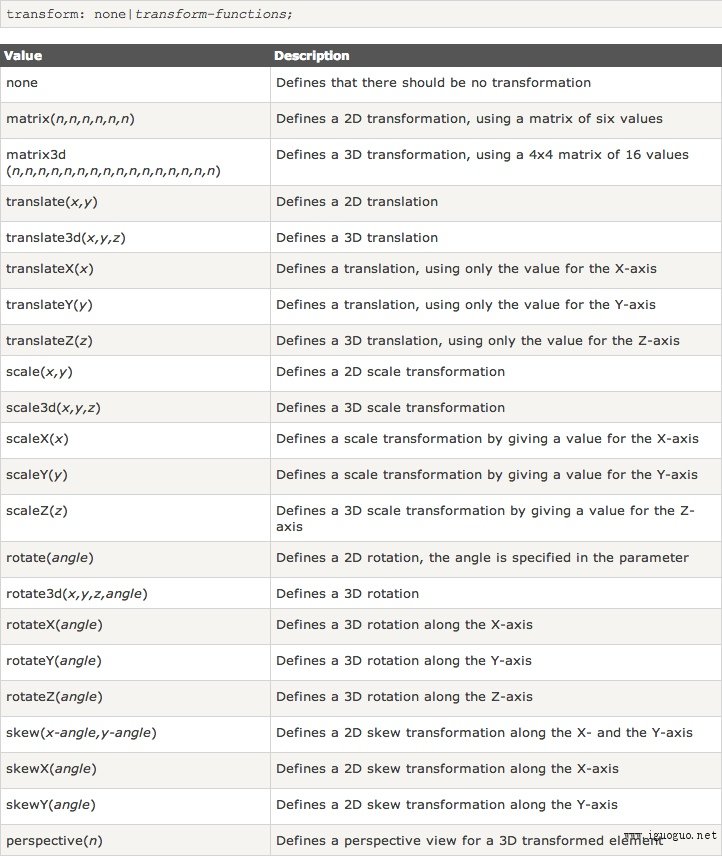
css3中常用的各属性:

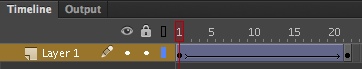
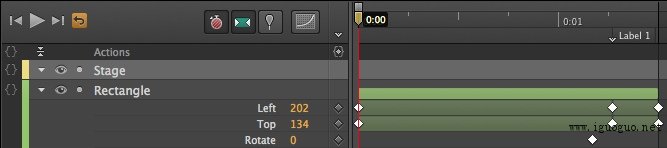
关键帧(Keyframes)
在补间动画中,物体属性由一个值变为另一个值,但很多时候是在三个值或者更多的之前做变换,同时,不同属性之间,值的变化往往在时间上也不是同步的。所以我们要引入关键帧的概念。 关键帧其实就是时间轴上属性值的节点。每个节点都同时包含了:主体,属性值,时间点这些信息。补间动画便是根据这些信息进行自动运算形成动画的。
Flash中的关键帧:

Edge Animate中的关键帧:

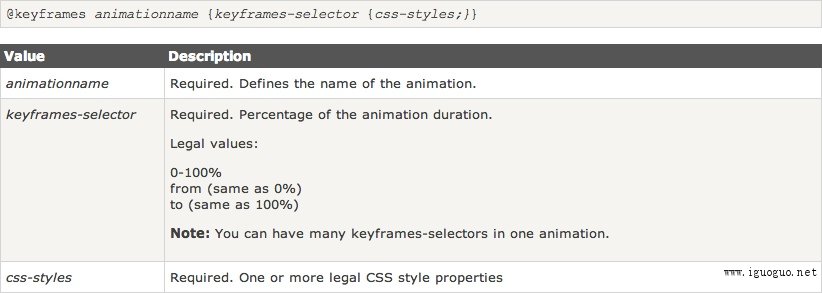
css3中对于关键帧的使用:

速度曲线(Csaser)
速度曲线或者叫做运动曲线,是补间动画运动过程中的一个重要指标。通过曲线的不同,补间运动可以模拟出许多现实世界的运动效果。如悬浮的小球,抛弃的钱币,钟摆等。通过不同的运动状态,又从一个侧面体现很多运动场景中的属性,如主体的质量,推力,引力,摩擦力等等。同时,当多个补间在一起时,不同的速度曲线也可以让整体更加富有律动和节奏。这个和不同类型的舞蹈给人不同的感受是一个道理。
五个滑块在同样的时间内用不同的速度曲线完成同样长度:

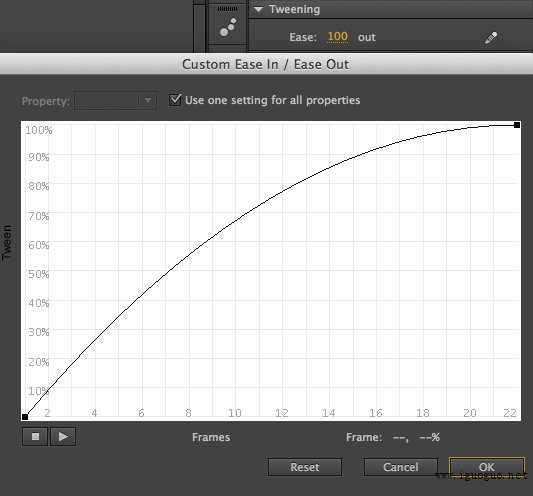
速度曲线的实现在动画软件和代码中的实现都基本相似,但也略有不同。首先,在flash中曲线设置是在属性面板下的tweening栏下,默认可以设置easeIn或easeOut的幅度:-100至100。如果要设置复杂的曲线可以点击铅笔图标打开曲线面板手动调节。在AE中曲线是在graph editor图表编辑面板中设置,它除了像flash中提供了动画与时间的维度曲线编辑方式,还提供了速度与时间维度的曲线编辑。同时,AE中的曲线和CSS中的一样,可以直接做出回弹的效果。这个在flash中是无法在一个补间中完成的。在CSS3中都会包括这么几种常见的速度曲线:ease、easeIn、easeOut、easeInOut。同时也支持自定义贝塞尔曲线,例如:(1,-0.53,0.405,1.425)。下面列举下速度曲线在flash,AE及CSS中的截图。
flash中的速度曲线:

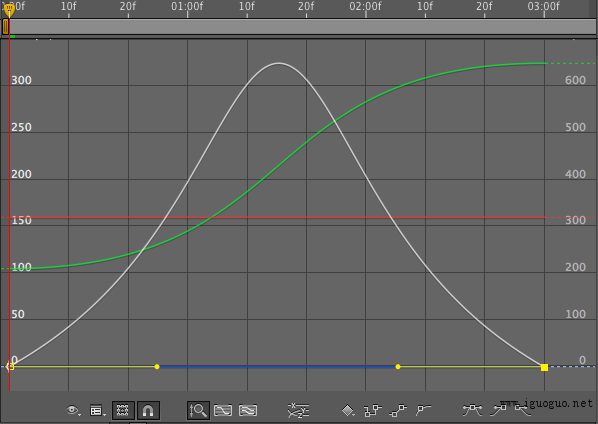
AE中的速度曲线:

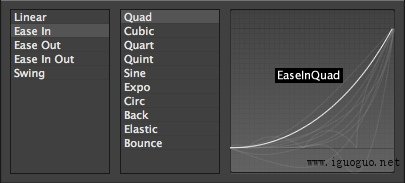
Edge Animate中的速度曲线:

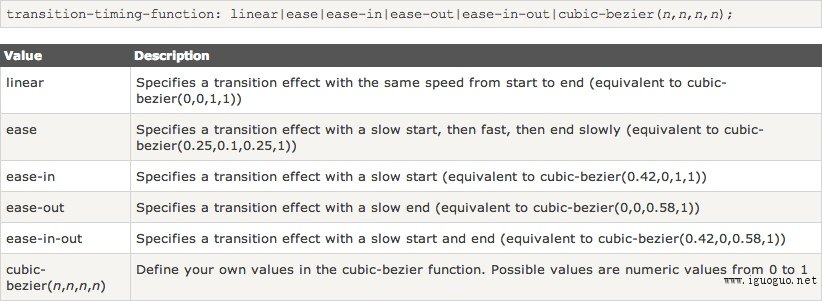
CSS3中的速度曲线:

如果要在CSS3中自定义贝塞尔曲线可以在下面这个网站设定:http://matthewlein.com/ceaser/
CSS3中默认的5种缓动曲线(红色为动画、蓝色为速度):





当然我们也可以自己定制欢动曲线:http://cubic-bezier.com/
以上,就是补间动画的基础构成。我之所以说这些,是因为动画的效果已经在现在的互联网设计中得到了广泛的应用。这背后得益于硬件的升级及代码技术的不断发展。同时,补间动画这种形式又凭借着它便于数位化的优势,成为被应用最多的形式。后面,我会继续整理一些文章,包括:互联网设计中动画的应用原则、交互动画设计方法等。
转自:阿里妈妈MUX







