【微信封面动效设计教程】如何在文章开头迅速抓住用户的注意力?

移动互联网的发展和宽带的提速给gif动画带来了第二春,越来越多的场景中都能发现gif动画的身影,爱果果的H5频道中分享的多个案例采用了gif动画的表现形式。
富有表现力的gif动效给人带来的视觉冲击力的同时也为微信内容带来了高点击量。本文是由顶尖文案带来的微信头图动效设计教程,一起来学习下如何制作有吸引力的gif动效。
《微信封面动效设计》
分享者:sunkim(kk)
资深用户界面设计师 顶尖团队负责人
本期字幕小编忘了加…有某些地方用了快捷键,要注意哦~
本次视频适合有PS基础同学学习。
工具:PS CC以上版本(之前的版本动画设计功能有限,所以大家赶快升级吧)
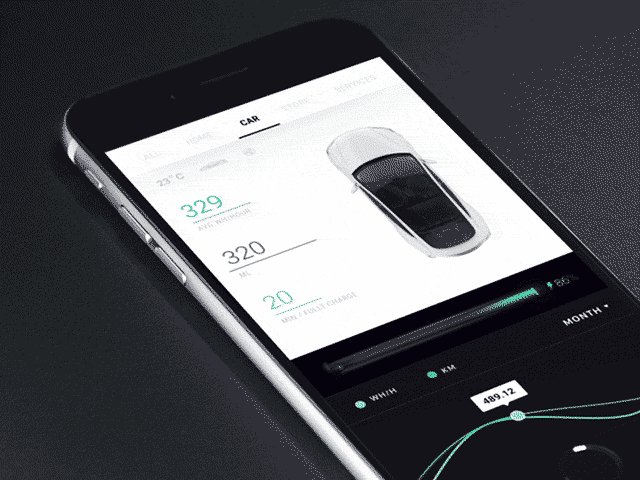
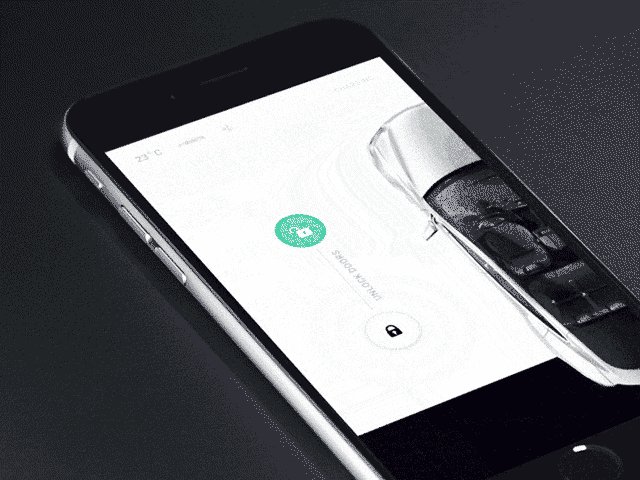
欣赏优秀动效设计

















之前爱果果也曾在微信分享过TGidea的gif制作教程《腾讯TGidea:PS制作动态视频banner 教程》