TGideas:粘土动画H5《小王子爱消除》创作背后的故事

大家好,我是TGideas的动画师二娃,有幸参与这次联合《小王子》电影推出爱消除小王子游戏版本的世界观推广H5,同时我们还做了另一版,作为游戏内嵌世界观,分别在国庆长假后,在微信、手Q、以及公关传播等平台推广,数据反馈也很棒。下面给大家分享这个痛并充满爱的过程。
一、前期创意
1.目的:天天爱消除与《小王子》电影合作,推出小王子游戏版本,需要一个预热推广H5。
2.创意主要参与人员:游戏营销、创意支持、视觉设计、多媒体设计等负责人。
3.爱消除和小王子结合的问题:
- 文化背景差异:在国外家喻户晓,在国内主要在文艺青年领域被熟知;
- 调性不同:爱消除休闲快乐,小王子忧郁深沉;
- 共性不足:小王子与爱消除游戏玩法的契合点少;
- 美术风格不同:爱消除Q版简约风格,小王子粘土文艺风格。


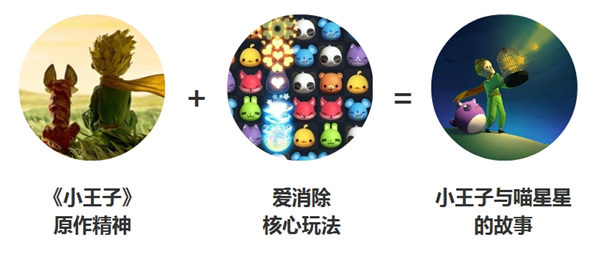
4.剧本创意

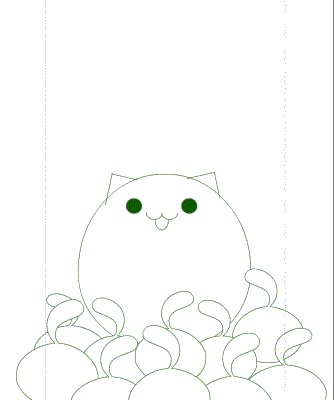
我们在故事中设定了一个喵星球,将爱消除的核心玩法,构建成这个星球的世界观,希望借小王子的视角,探索其中奥秘。
根据小王子原作中以孩童的视角赞颂真善美,我们希望结合爱消除,以“消除烦恼”作为关键切入点,连接小王子的纯净世界,感悟成长。
5.调性选择
根据剧本创意,我们前期计划动画、音乐、配音都是走小王子的调性。由于版权原因没能直接使用《小王子》电影原声音乐,于是参考其神秘感和故事性,决定由团队原创,配音一致选择童声。不过,到最后音乐和配音还是出现让我们始料未及的变动,下文详说。
6.风格选择
小王子片方最初并不允许我们对片中形象做再创作,于是两个角色两种风格,需要选择一种中和的风格,而粘土风格刚好可以结合爱消除和小王子童真的共性,让两种画风融为一体,并且团队中还有高颜值粘土达人倾力制作(下文会做详细介绍不着急哈),于是这个方案就这么愉快的定下来了。
二、制作流程
说了这么多,究竟做一个粘土动画H5应该准备哪些东西?以下内容较多,先放一张大概的分工流程示意图。

文案确认后3周内出H5 DEMO, 还要预留后期的优化时间,如果按照上述的工作一步一步做的话,天天加班也做不完,必须各个分工同步交叠进行。比如在文案编写的同时,粘土试验和背景乐制作都在进行了,在粘土制作的同时,动态故事板也在同步进行,把工作搭配好可以加快整体进度。
- 文案(创意支持)
首先是剧本文案,故事的核心。在流程上必须尽早确认,以便接下来工作的展开。说个题外话,前期我们和文案的同学一起聊剧本,现场大伙居然把自己聊感动哭了,想必都走心了,无论最后传递到观众那里能接收几成,但最初创作要满,先把自己打动,并在实现过程中尽可能保留那份感动。
- 分镜 / 动态故事板(多媒体设计)
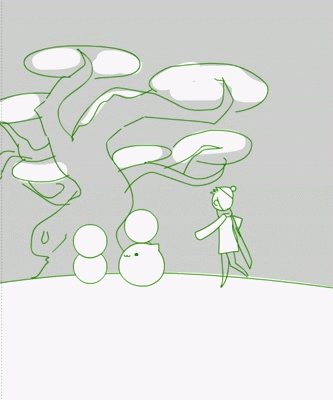
剧本有了,接下来动画师和视觉设计师(也就是粘土达人本人)一同草拟分镜,需要让这一环节的小伙伴都清楚我们要做什么。

估计只有我俩才能看懂这草图(~ ̄▽ ̄)~
对分镜头达成一致后,动画师需要根据剧本和草拟分镜,制作一份动态故事板,也就是动态版的分镜头,把每一幕剧情用简明动画串联起来,把故事讲明白。
这一步很重要,虽然按照常规H5页面的流程,是没有分镜这一步的,也只是在洛克王国大电影巨人谷H5动画项目设计前,有过和设计师进行分镜讨论的步骤,但却没有时间真正出过一版动态故事板。这次与以往不同,需完成时长接近3分钟的长篇动画,必须使用动态故事板把控整体节奏。(动态故事板片段gif图)



- 粘土制作(视觉设计)
动态故事板确定下来后,我们的粘土达人亚非,开始制作需要用到的粘土造型。这一环节非常重要,决定着整个H5的视觉效果。
粘土使用了软陶和轻粘土两种材料,软陶制作需要雕刻纹理的部件,轻粘土捏制造型圆润松软的部件,比如角色。捏制完成后,对粘土逐一多角度拍摄,拍摄过程中需要统一光源,完成后将照片素材放置在PS中模拟出定格画面效果,再将素材PSD提供给动画师。
下面快来欣赏萌萌哒粘土吧






- Canvas动画(多媒体设计)
在H5环境下,做长篇逐帧定格动画是不现实的,页面会因为素材量过大而崩溃,除非做成视频格式,但视频兼容性较差,不能满足各类投放平台。
于是,我们选择模拟粘土动画的方案。把需要做动画的素材都拆解成零件在flash中重组,重复的素材可以多次使用,减少资源占用。参考其中一个分镜的制作,整部动画基本都是用这种方法完成的。不过片中这么多分镜头,设计师在有限时间内只能把重要的画面设计出来,其余分镜,需要动画师用素材补充完整。动画制作完后提交给Canvas前端开发,将其制作成H5,可在手机页面上预览。

- Canvas脚本(多媒体开发)
这次H5主要面向高端配置的移动设备,尽管如此,素材量也是相当惊人的,再加上动画时长超2分钟,还有循环背景乐、对应字幕的旁白,动画中间部分还有交互,为了节省资源,部分景深效果使用代码来实现的,这些都令我们的脚本哥后期优化花费不少功夫,何况还有最虐的反复修改环节。

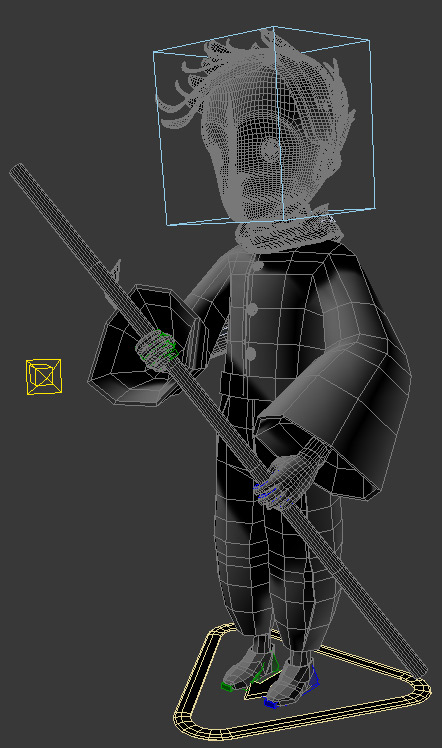
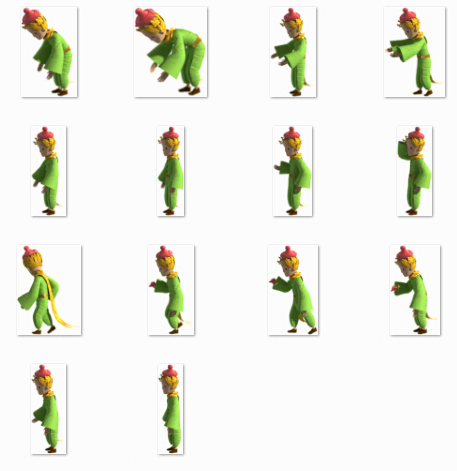
小王子3D模型 (Yigaxu多媒体设计组)
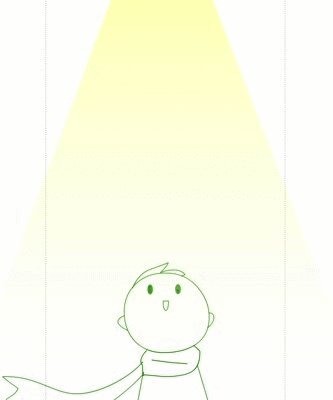
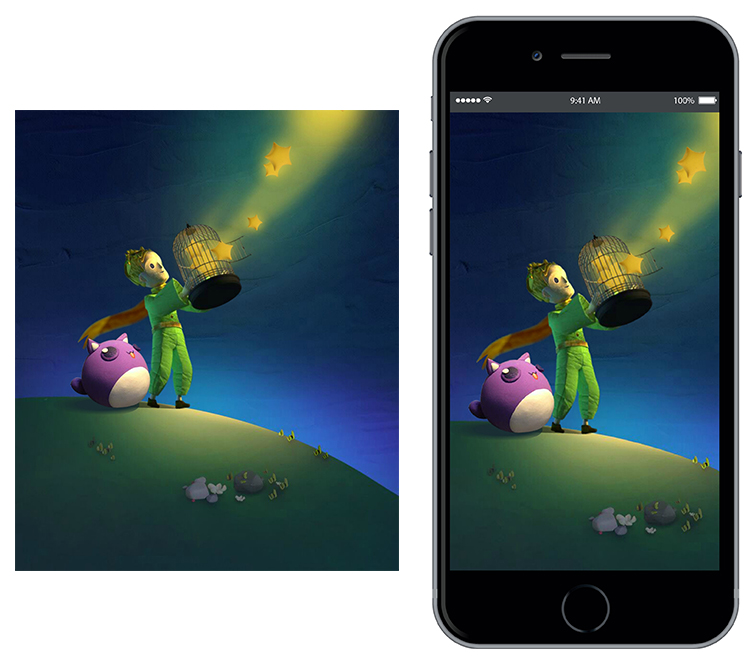
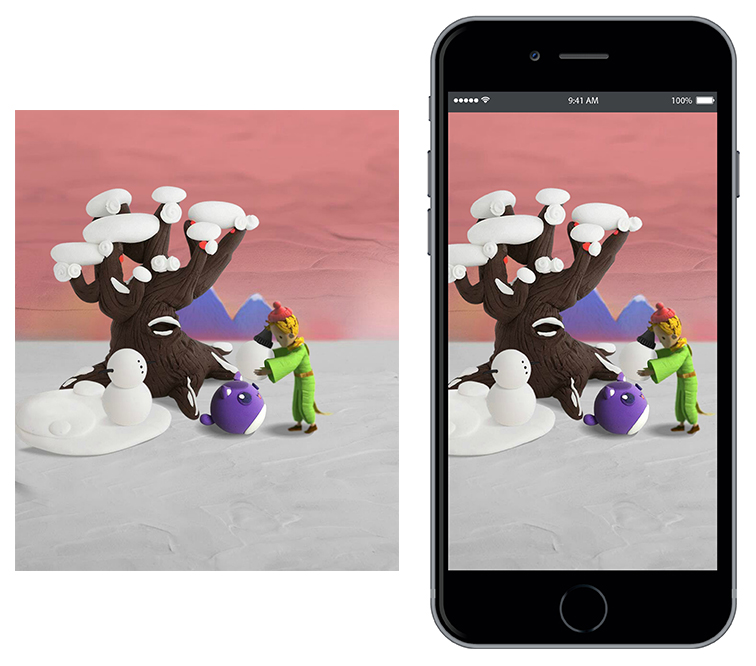
H5片中小王子的造型原本计划用粘土来制作,但片方那边关于小王子造型版权的问题比较纠结,加之角色需要做跑、跳、弯腰等动作,假如使用粘土素材拆解方法的话,很难还原正确的肢体光影,于是我们使用项目组提供的3D模型,由另一位动画师渲染粘土小王子的动作素材。


(还要考虑到灯光的问题,此处光从笼子内散发出来)

- 音乐&配音( 多媒体设计 )
编曲其实是二娃的业余爱好,虽业余,但每次有机会用到工作上都会加倍用心,比如今年上半年有幸为3.30发布会的H5创作了背景音乐。
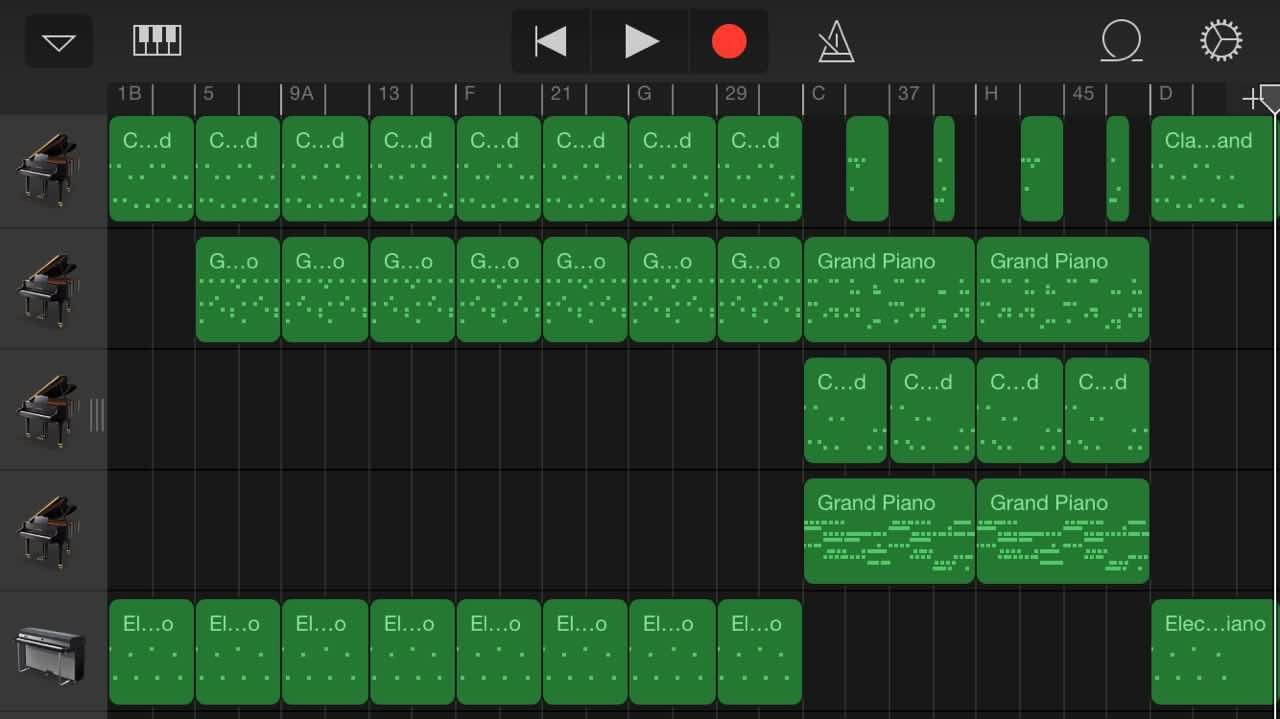
这次音乐使用Garage Band的钢琴来演奏,在情绪升华的部分加入了弦乐组合。为了能让这段音乐略带法国诗意童话的味道,第一次使用混合里第亚的教会调式The Modes,它起源于欧洲古代基督教赞美诗,使用这种调式会使曲子听上去带有淡淡的神秘感和故事性。不过很遗憾,最后这首曲子没能被采用,但我还是希望它能跟大家见个面,有兴趣的同学可以点击下方欣赏音乐。

Garage Band iphone版界面

正如前文提到的,在整个H5 动画、音乐DEMO完成以后,项目组突然提出一个另我们始料未及的修改,从爱消除品牌角度出发,要求把原计划中,偏向《小王子》的走心调性更改成爱消除的欢乐调性,配音也要求从童声改成白领女声。
修改调性对于我们来说是件比较严重的事情,在沟通无效后,我们只好重新做一版。时间原因,音乐只好走外包重制,配音也重新录制了好几版。初版那种看完会让人鼻根一酸的感觉已经没有了,现在大伙看到的上线版,便是修改后欢乐结尾的版本。
-
重构/开发测试(前端重构)
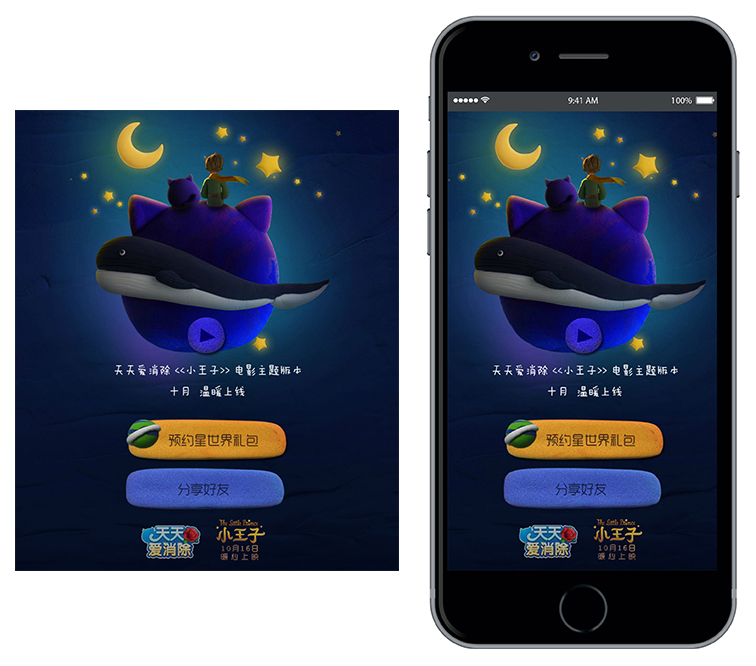
由于这次H5还涉及游戏福利领取,所以还需要后台开发联调。等H5主要内容准备就绪后,由我们的重构打包发布。游戏内嵌版本也需要游戏开发联调测试,在天天爱消除游戏新版本中上线。





终于上线了,过程可谓是困难重重,不管是制作周期的限制,制作流程的繁复,还是后期优化的艰辛,都是一次全新的挑战,辛苦每一位参与的同学,期待下一次的合作。


作者:TGidea 动画师二娃











