功能性动画设计:优秀的转场效果

功能性动画是一种微妙的动画,有着明确、合理的目标。它能减少认知负荷,防止变化视盲,在空间上营造更好的印象。但还有一点,动画让用户界面鲜活起来。
通过组合与分割、改变形状和尺寸,运动可以使外表感觉鲜活。应当运用功能性的动画,流畅地在导航内容间引导用户,解释屏幕元素和排列的变化,并且强调元素层级。
成功的动效设计具有以下6个特征:
1. 响应
视觉反馈在UI设计中极度重要。因为它符合了用户确认应答的天然需要,所以它管用。在现实生活中,按钮、遥控和各种物体,会响应我们的操作,人们对事物的期待就是如此。

图片来源:Smart Design
界面应当快速响应用户输入,准确地说是要在用户触发的一刹那响应,展现出新界面和元素与触发它们的操作之间的关联。在整个应用中到处点击,并且总是能知道正在发生什么,这感觉就非常棒。

物体对于用户意图的恰当反馈。图片来源:Material Design
2. 关联性
把新产生的界面,与触发它们的元素或操作关联起来。关联性背后的逻辑,能帮助用户在界面布局中理解刚发生的变化,是什么导致了变化。
下图中,可以看到两个菜单过渡效果。第一个例子中,菜单出现位置远离触发它的接触点,破坏了与这种输入方式的关联。

错误做法。图片来源:Material Design
第二个例子中,菜单正是从触点产生。这就把这个元素与触点关联起来了。

正确做法。图片来源:Material Design
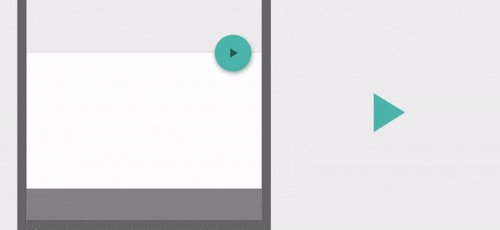
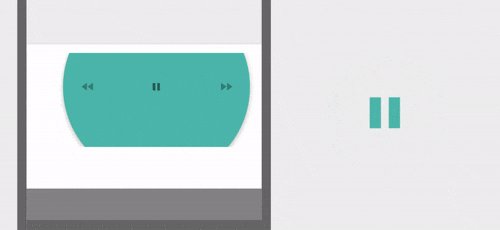
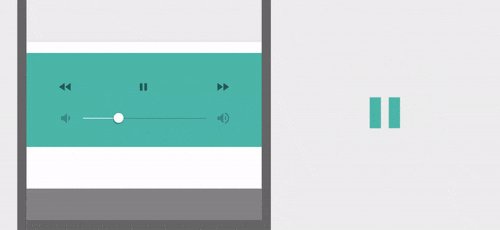
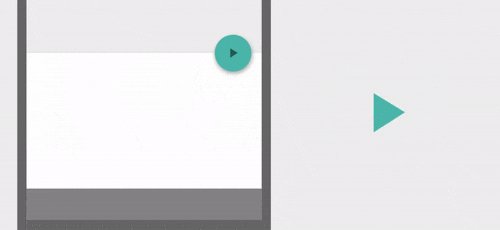
另一个例子,是操作按钮在特定情境下改变功能。“播放”和“暂停”按钮或许是开关按钮中最普遍的例子。播放变为暂停,表现出这两者是相关联的,点按其中一个,就会看到另一个。应该设计好状态间的过渡动画,让它看起来流畅不间断。

播放控件的流畅过渡,向用户展现按钮功能的同时,也为这个操作增加了一丝惊叹。图片来源:Material Design
3. 自然
避免令人意外的过渡效果。所有的运动都应该遵循真实世界中力的作用。现实中,一个物体加速减速的快慢,受它的重量和表面摩擦力影响。类似的,在好的界面设计中,启动和停止不会立刻发生。
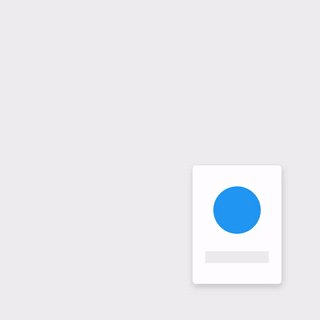
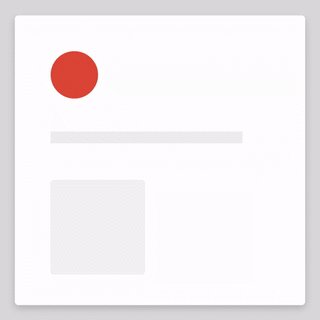
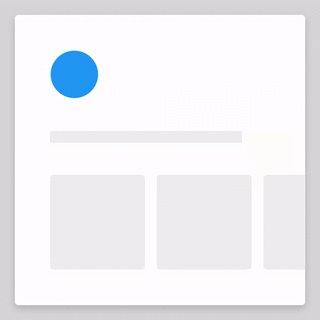
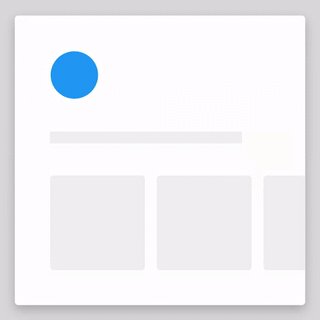
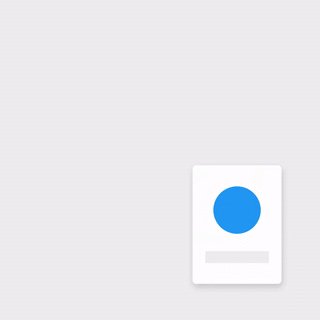
下图中,可以看到一个很好的例子,用户选中列表中的一项,展开进入详情视图。展开的过程中,小卡片沿着一条弧线移动到目标位置,并且展开成一张更大的卡片。

正确做法。在屏幕上向上移动的物体,应该在移动时体现出加速的力。图片来源:Material Design
4. 有目的
在合适的时机,将视线引导到适当的位置。动画天生就是最高一级的突显。无论文字段落还是静止图片都无法与之相提并论。好的过渡效果引导用户到下一步操作。
用户第一次无法预料某个操作触发的结果,但适当的动画能帮助用户保持方向,不会感觉内容的突然改变。
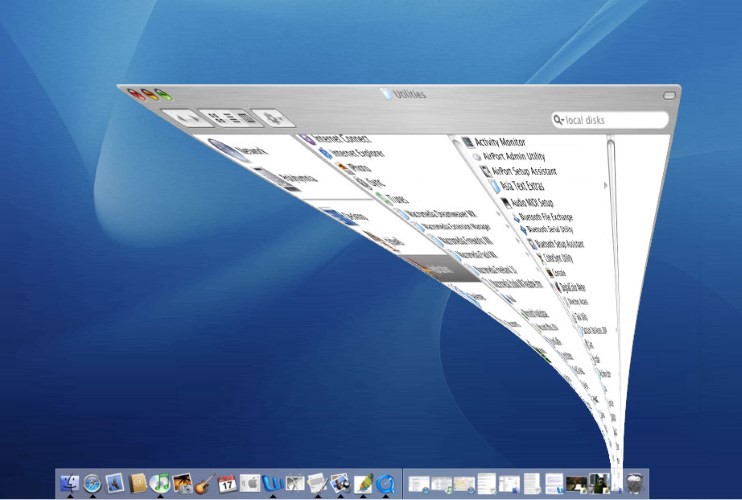
Mac OS在最小化窗口时用了一种功能性动画。动画把前后两个状态联系起来。

Mac OS的最小化动画
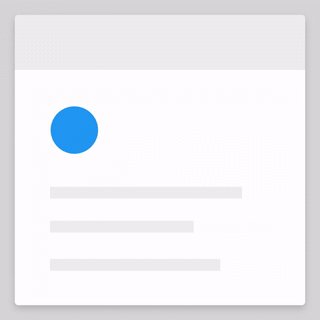
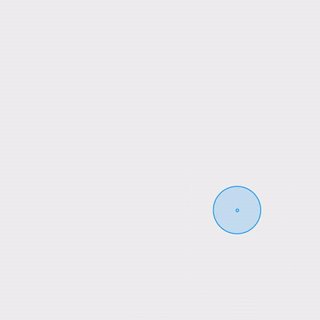
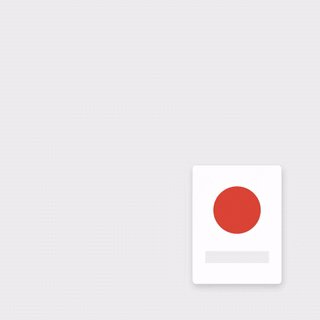
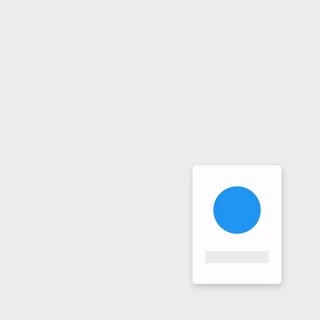
另一个好例子是由父及子的过渡,用户选中一个列表项或卡片元素,放大进入详情视图。这个操作让用户了解来龙去脉。

由父及子的过渡动画。图片来源:Material Design
5. 快速
元素在不同位置和状态间运动时,运动要足够快,不要让人等待;也不可过快,让过渡能够理解。
不要缓慢的动画,因为它产生了不必要的停顿,延长了整个过程。

错误做法。图片来源:Material Design
交错和减缓多个元素的运动会延长整个过程。

错误做法:图片来源:Material Design
快速完成动画,用户就不必等待动画结束。

正确做法。图片来源:Material Design
保持过渡动画简短,因为用户会频繁看到它们。让动画持续时间保持在300ms或更短。

正确做法。图片来源:Material Design
6. 明确
过渡效果应当避免一次做太多事情,因为如果许多物体往不同方向或沿着不同路径运动,它们就会令人困惑。

错误做法。图片来源:Material Design
过渡效果应当明确、简洁、条理清晰。记住,关于动画,少即是多。我们应该只专注于动画能为用户带来的实际价值。

正确做法。图片来源:Material Design
结论
综上所述,动画不是随意为之。每个操作背后都有其目的。动画对它加以引导,显示出重要内容,以防忽略。无论你的应用是欢乐幽默还是严肃直接,动画的运用原则有助于提供明确、快速、有粘性的体验。
谨慎地设计。注意每一个细节,是成功打造易用人机交互的关键。
非常感谢!
原文链接:http://babich.biz/functional-animation-in-ux-design-what-makes-a-good-transition/
作者信息:Nick Babich
翻译:可乐橙








