Spotify官网的用户体验变迁(2006-2016)

10年的巨变
网页设计在过去10年间沧桑巨变。本文中,我们来研究这些年的Spotify官网,讨论其中的关键变化。
早年的网站
“大家只想畅听全世界的音乐”——Daniel Ek。
Daniel Ek和Martin Lorentz于2006年创立了Spotify。2008年它正式发布,beta版在2007年发布。从那时起到2016年5月,它已经汇集了超过1亿的活跃用户。
2006年

2007年

这两版的设计出现在发布之前,为了推广桌面应用。他们让用户注册账号,通过邮箱获取更新。两者都缺乏图形,包括logo在内。
可以看出后者严重浪费页面空间,割裂且不对称。06年的网站给我感觉要好很多,很有煽动力,怂恿我注册。06年的网站使用的字号也更易于阅读,另一版则非常小,尤其在有大量空白的情况下。
2008与2009年


这版如果一直用到今天,其实也并不差。导航栏很简洁——上面的链接可以再丰富些,因为这看起来很空旷,不过整体还挺吸引人。运用得当的图片建立了品牌画面(似乎是一种高雅的音乐欣赏方式)。
正文字体可以增大间距和字号。几个图标都太大了。有趣的是,左侧的留白比右侧更宽,如果你注意到会感觉这很不专业。如果注册栏出现在不可用提示之前,那就会更加友好,不过总体已经很不错了。
2010年

图片的使用展示了他们的优秀产品,让人迅速了解它的作用,并且更愿意使用。卡片的设计很时尚,在那个时代可能算超前的了(卡片如今已经成为一项主要设计趋势)。
其他图片元素都处理得很好。非常简约,但展示了关键信息,一眼就能掌握,点击查看详情——这是明智的设计,让浏览更加直观。
Spotify的移动版发布了,品牌在此时大举扩张,也成就了一种在路途中欣赏音乐的便捷方式(要知道这可是2010年,令人吃惊)。
他们也提供了登录和社交媒体的支持,这是一项巨大的进步。
2011年


这版很像2010年的网站,但有几处变化表现不佳。
产品功能的列表相当杂乱,而且Unlimited级的订阅似乎并无必要,对用户来说有点抢钱的感觉。除了无广告,它和免费版没有任何区别(Spotify也这么认为,后来去掉了这一级)。
图形元素非常“卡通化”,丧失了先前设计中的精致优雅。
2012年

这一版,他们全力以赴投身极简设计,网站的欢迎页除了一个行动指令别无他物。
从某些方面而言这很管用,从令一些方面来说则不然。它开门见山(下载Spotify),但无疑缺乏描述信息,例如介绍特性和移动设备功能。
2014年

真正的优秀设计出现了。从此时起,后续的所有设计都运用了视觉差滚动。
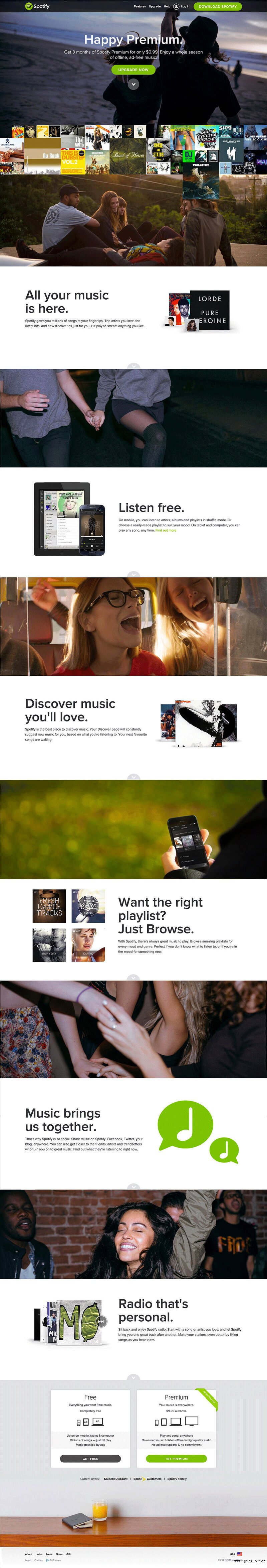
图片很棒,高清照片传递了欢乐与时尚的感觉。Logo改版了,它的辨识度比原先的高。字体也变了,字号加大,更易阅读。而且,卡片式设计回归了。
行动指令吸引眼球,虽然免费版不如高级版醒目。但总体做得不错。
2015年

行动指令的设计更好了,因为现在的免费版与高级版有着同等的视觉强度。
所有的图形看起来迷人、富有魅力。运用鲜明的色彩呈现了“炫酷”的外观,激发了夏天与节日的情绪,营造了让人想听音乐的氛围。
极具视觉表现力,同时易于使用。
从2011版开始,不同版本的功能清单就一路沿用过来。它简洁明了,呈现了所有重要信息,并且极易辨识。
Playstation应用伴随着网页播放器一起发布,品牌进一步扩张,提供了更多的方式,供用户方便地享受他们的服务。
2016年

这一版集合了之前版本的优点。延续了相同的视觉设计风格。鲜艳的色彩回归了,但色调有所不同。主体字色几乎都是白色,略微提升了可读性,尤其在鲜艳的背景上。
“一切设备皆可播放”的标语,表现了这家公司对于可达性的重视,并且极度认可移动市场的价值。
页脚的白色文字显然比先前版本的灰色更醒目。社交媒体图标也恰如其分地回归了。渐变图标如今很盛行,因为色彩鲜艳(这是加分项)。他们在形式与功能之间找到了平衡点,让网站既易用又美观。
10年的网页设计历史就在其中。网页设计竟然走了这么远,真让人吃惊,即使从2011年起也称得上是巨变。接下来的10年会发生什么?我很期待VR与AR在未来的设计中占有一席之地,但谁知道呢,我已经等不及要亲眼目睹了!
非常感谢UX timeline提供这些图片。他们为各个网站保留了不同时期的图片,一定要去看看!
原文链接:https://blog.prototypr.io/how-spotifys-website-ux-has-changed-2006-to-2016-ff981fe3b0a3#.ujajsrgyq
作者信息:Sean Hervo
Scottish designer. Gryffindor. I consume copious amounts of milk.
翻译:可乐橙








