浅谈 WebVR
什么是 VR
VR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科
VR 的显示原理
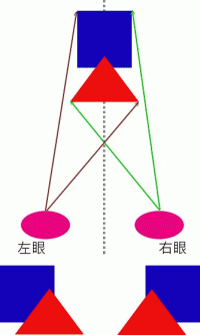
了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:
人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断出立体空间的相对位置。
另外,由于两个眼睛的位置不一样(一般人两眼相距 5~7 厘米),所以看到的东西会有两眼视差(binocular parallax),大脑再将这两个图像做融合处理,从而产生立体的感觉(即所谓的 binocular cues)。
头戴式显示器(Head-mounted Display)
头戴式显示器(HMD)是 VR 目前最常见的一种体验方式。它的原理是将小型二维显示器所产生的图像经由光学系统放大。具体而言,小型显示器所发射的光线经过凸状透镜使图像因折射产生类似远方效果。利用此效果将近处物体放大至远处观赏,从而达到所谓的全息视觉(Hologram)。另外,显示器被分为左右两个部分,分别显示左右眼看到的图像。大脑再将左右眼所看到的图像(两眼视差)做融合处理,从而产生 3D 效果。同时,HMD 会根据头部运动让视角与之同步。综合上述特性,用户通过 HMD 体验 VR 时就如同在现实中观看一样,这种体验也被称为沉浸式体验。
HMD 种类
目前市场上主要有以下 3 种 HMD 设备:
- 滑配式
这是目前最初级、价格最低的 HMD 设备。它与智能手机相连接,将 2D 显示变成 3D VR 显示。滑配式 HMD 设备强烈依赖于主机系统(智能手机),后者是提供 VR 效果的必备部分。
厂商:滑配式 HMD 设备包括谷歌 Carboard 和三星 Gear VR。
- 分离式
分离式 HMD 设备较滑配式 HMD 设备复杂,内置多种电子零部件。两者的主要不同是,分离式 HMD 设备拥有自己的显示屏,也可能配备自己的处理器(提供简单计算能力)。虽然分离式 HMD 设备不能独立于主机系统而工作,但却为 VR 市场创造了新的机会,因为主机系统已不再局限于智能手机,PC 和视频游戏机也能用于提供 VR 体验。总之,分离式 HMD 设备能提供高质量的 VR 体验。
厂商:分离式 HMD 设备包括 Facebook Oculus Rift、HTC Vive 和 PlayStation VR。
- 整合式
整合式 HMD 设备拥有强大的计算能力和追踪系统。作为一款独立的计算设备,整合式 HMD 设备将配备一整套零部件,价格甚至高于普通 PC。
厂商:微软 HoloLens(AR)
对于想初步体验或入门 VR 的用户,推荐谷歌的 Carboard 或国内的性价比高的滑配式设备。
VR 周边设备
VR 是最具科幻色彩以及梦幻体验的东西,单独一个 HMD 并不能发挥 VR 的最大效果,加上“属性加成”的周边才能体验极致的 VR。
2015 年,澳大利亚开设了世界首家 VR 沉浸式竞技游戏店—— Zero Latency。 这家店拥有 4300 平方英尺,安装有 129 台 PlayStation Eye 摄像头,用于捕捉玩家的动作。整套系统可以最多同时供 6 名玩家进行游戏。
当然,各式各样的 VR 周边设备也越来越多,如 Virtuix Omni 跑步机:
这些设备无疑会增强了 VR 的体验,给用户带来更加刺激与逼真的体验。
WebVR
上文说了这么多关于 VR 的东西,视乎还没有入正题(⊙﹏⊙)。
许多 VR 体验是以应用程序的形式呈现的,这意味着你在体验 VR 前,必须进行搜索与下载。而 WebVR 则改变了这种形式,它将 VR 体验搬进了浏览器,Web + VR = WebVR。
下面根据我目前的见解,分析一下 WebVR 的现状。
WebVR 草案
WebVR 是早期和实验性的 JavaScript API,它提供了访问如 Oculus Rift 和 Google Cardboard 等 VR 设备功能的 API。
VR 应用需要高精度、低延迟的接口,才能传递一个可接受的体验。而对于类似 Device Orientation Event 接口,虽然能获取浅层的 VR 输入,但这并不能为高品质的 VR 提供必要的精度要求。WebVR 提供了专门访问 VR 硬件的接口,让开发者能构建舒适的 VR 体验。
WebVR API 目前可用于安装了 Firefox nightly 的 Oculus Rift、Chrome 的实验性版本和 Samsung Gear VR 的浏览器。当然,如果你现在就想在你的移动端浏览器体验 WebVR,可以使用 WebVR Polyfill。
WebVR 开发
在 Web 上开发 VR 应用,有下面三种(潜在)方式:
- JavaScript,Three.js 与监听设备方向(Device Orientation)
- JavaScript,Three.js 与 WebVR
- CSS 与 WebVR(仍处于非常早期阶段)
由于 WebVR 仍处于草案阶段并可能会有所改变,所以建议你基于 webvr-boilerplate 进行 WebVR 开发。
A-Frame
上面说道,在 Web 上开发 VR 应用有 3 种(潜在)方式,前两种都离不开直接接触 Three.js,而第三种方式则为时尚早。对于没接触过 Three.js,但又想体验一把 WebVR 开发的同学们来说,无疑会存在一定的门槛。
如果你想以较低的门槛体验一把 WebVR 开发,那么可以试试 MozVR 团队 开发的 A-Frame 框架。
PS:写着写着,A-Frame 的版本从 v0.2 升到到 v0.3(这很前端),但文档等各方面变得更加完善了。
简介
A-Frame 是一个通过 HTML 创建 VR 体验的开源 WebVR 框架。通过该框架构建的 VR 场景能兼容智能手机、PC、 Oculus Rift 和 HTC Vive。
MozVR 团队开发的 A-Frame 框架的目的是:让构建 3D/VR 场景变得更易更快,以吸引 Web 开发社区进入 WebVR 的生态。WebVR 要成功,需要有内容。但目前只有很少一部分 WebGL 开发者,却有数以百万的 Web 开发者与设计师。A-Frame 要把 3D/VR 内容的创造权力赋予给每个人。
优势与特点
- A-Frame 能减少冗余代码。冗余复杂的代码成为了尝鲜者的障碍,A-Frame 将复杂冗余的代码减至一行 HTML 代码,如创建场景则只需一个
<a-scene>标签。 - A-Frame 是专为 Web 开发者设计的。它基于 DOM,因此能像其它 Web 应用一样操作 3D/VR 内容。当然,也能结合 box、d3、React 等 JavaScript 框架一起使用;
- A-Frame 让代码结构化。Three.js 的代码通常是松散的,A-Frame 在 Three.js 之上构建了一个声明式的实体组件系统(entity-component-system)。另外,组件能发布并分享出去,其它开发者能以 HTML 的形式进行使用。
实现
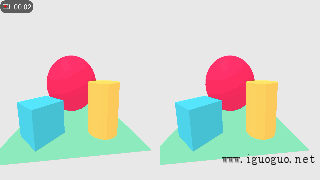
talk is cheap,show me the c… hello world.
实现代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 引入aframe框架
<script src=“./aframe.min.js”></script>
<a-scene>
<!– 球体 –>
<a-sphere position=“0 1 -1” radius=“1” color=“#EF2D5E”></a-sphere>
<!– 盒(此处是立方体) –>
<a-box width=“1” height=“1” rotation=“0 45 0” depth=“1” color=“#4CC3D9” position=“-1 0.5 1”></a-box>
<!– 圆柱 –>
<a-cylinder position=“1 0.75 1” radius=“0.5” height=“1.5” color=“#FFC65D”></a-cylinder>
<!– 平面 –>
<a-plane rotation=“-90 0 0” width=“4” height=“4” color=“#7BC8A4”></a-plane>
<!– sky元用于为场景添加背景图或显示360度的全景图 –>
<a-sky color=“#ECECEC”></a-sky>
<!– 用于指定摄像机的位置 –>
<a-entity position=“0 0 4”>
<a-camera></a-camera>
</a-entity>
</a-scene>
|
基本概念(以 v0.3 版本为参考):
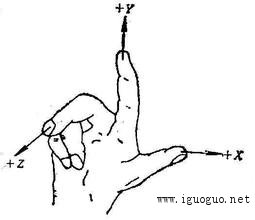
- 该框架的三维坐标轴遵循右手坐标系,具体如下图:

- 场景的原点默认在视口底边的中点
- position 相当于 CSS3 中的 translate3d
- 以米为单位长度
- height 与 width 是正面的长和宽,depth 表示深度(厚度)
- rotation=”x y z” 单位角度(°),拇指指向坐标轴的正方向,其余手指卷起来的方向就是该轴的旋转正方向。
- color 是材质颜色,默认是白色(#FFF)
- 在 PC 中,可通过鼠标与键盘 WSAD 进行交互
小结
当然,上述案例只是 A-Frame 的 Hello World demo。若你感兴趣,可以深入学习,再结合自己的想法,相信你能作出让人拍手称赞的作品。
- A-Frame 官网:https://aframe.io/
- A-Frame Blog:https://aframe.io/blog/
- Awesome A-Frame:https://github.com/aframevr/awesome-aframe
其它一些 WebVR 案例
下面就列举一些 WebVR 的相关案例,如果你已具备了 VR 的体验环境,不妨体验一下。
- Beloola:Beloola 是一个基于 WebVR 的社交平台,它允许人们在同一个虚拟的空间上实时进行情感交流。
- Sketchfab:Sketchfab 是一个不需任何插件即可在 Web 页面里嵌入交互式 3D 模型的服务网站。
- Vizor:该网站提供了可视化编辑器,让任何人都能在浏览器上创建和分享他们的 VR 内容。
- Chrome Experiments for Virtual Reality:Chrome 团队提供的 6 个 VR 案例。
- …
更多 WebVR 内容等着你们发现
结束语
许多人将 2016 年称为 VR 元年。VR 的前景有人看好,也有人看衰。但无论如何,新技术的出现都值得我们去体验一番。当然,作为一名开发者,也可以从代码的角度体验一番。
想详细了解更多关于 VR 的行业报告,可以阅读 《VR与AR:解读下一个通用计算平台》。
参考资料
转自:京东JDC