2018年的21个设计趋势
魔镜魔镜,告诉我2018年最酷的设计趋势是什么?
2017年我们已经看到,移动端的设计已经变得越来越重要,甚至已经超过pc端。我们认为,这种趋势2018年是还会继续下去。我们可能还会看到更多充满活力的缤纷色彩和更具创造力的定制插画。
2018年将是缤纷多彩和充满动感的一年,听起来令人兴奋,有没有啊?
1.未来主义的设计
未来一切电子设备都将成为屏幕,很多科幻电影中的高科技画面将成为现实。


2.简洁舒适的设计,少即是多
少即是多,是永恒的趋势。简洁意味着干净,给人带来的视觉上的压力小,能创造出轻盈、舒适、轻松的感觉。
简约的设计,整洁的页面,舒适的留白,更合适移动端及网页的功能设计
3.增加视觉深度 (半扁平化设计)
在传统的扁平化设计中,使用一点点阴影就可以为元素增加一个维度,让设计的视觉更有深度和立体,在动效上可以采用视差效果来增加视觉深度。


4.响应式LOGO
品牌在移动互联网的宣传展示越来越多,在响应是设计中,不同的屏幕分辨率展示不同的logo样式已经成为一种常用的做法。
响应式logo对设计师来说至关重要:无论在什么维度和空间环江下,品牌表示都必须准确的呈现自己。对设计师来说,一个刺激性的挑战,响应式logo将是2018必须具备的。

5.定制的插图
一个品牌的个性化从设计开始,找到一种基于绘画和插图的品牌语言,它将把任何网站变成一个独特的、清晰的ID卡,它将在第一次登陆时用品牌的声音说话。
融合品牌IP,用更人性化形象与客户沟通,插画的表现力比照片更加简洁生动,尤其是在国内的h5设计中,插画被相当广泛的使用。


6.动画、gif和cinemagraphs
相比静态的图文,我们更喜欢动起来的元素。GIF动画的应用已经非常广泛了,canvas动画、js动画也变的越来越流行。使用动态的banner、高清图更能吸引人的眼球。2018年将是cinemagraphs再次流行的一年,赶快行动起来吧!




7、角色动画
角色的出现可以帮助用户找到与之相关的人物角色,增强与网站的互动。并建立一个实际的叙事路径。


8.渐变色2.0
扁平化设计的流行,让渐变色成为一个禁忌,逐渐的设计师们开始找到了更好的渐变色的表现方式,我们称之为渐变2.0,和传统渐变凌乱的效果相比,渐变2.0的应用中色彩更少,甚至只有两种色彩,产生双色效果。
渐变色不仅是对扁平化设计的增强改进,渐变逐渐成为清新、凉爽、数字时代的代名词。


9.3D设计风
u4d风格的3d效果在电商类设计中越来越流行,相信会逐渐的应用的设计的各个领域中。



10、超强金属质感3D元素
利用金属元素设计出非常有触感的3D
例如下面两张图,看起来是不是更像摄影作品



11、一种颜色的3D效果
2D的单色背景上,用深度和阴影的技巧来撩拨观众的眼睛。

12.80、90年代复古色彩和图案
八九十年代的颜色和图案会
通过强烈的粉色和鲜明的对比方式来回归

不用担心这些颜色会看起老很土
用起来说不定很潮~

13.大字体
将文字作为重要的视觉元素甚至是设计主体,巨大的文字设计在2018年会越来越流行。


14.文字创意设计
只有想象力会限制你的设计



15.粒子效果背景
粒子+简单的动态,会更容易吸引大家的眼球哦~
稍微移动的纹理、柔和的动画、一些气泡效果:它们都可以成为更大设计的一部分,
其最终目的是取悦用户,给人全新的交互体验。即使在2018。


16.模式化留白
留白可不是日本设计的专属,留白本身的优点是更好的展示画面核心,通过使用颜色和形状来强化核心内容。
为什么它被确认为下一年的趋势之一?答案是简单的布局本身:清晰,有效,整洁,能够最好的管理空间和内容,通过使用颜色和形状提高最主体部分的视觉重量。


17.高亮度、高饱和度的色彩应用
你不用再担心颜色,多用两种颜色会让人觉得很花俏,大胆使用高饱和度的色彩,够活力和炫才是重点。



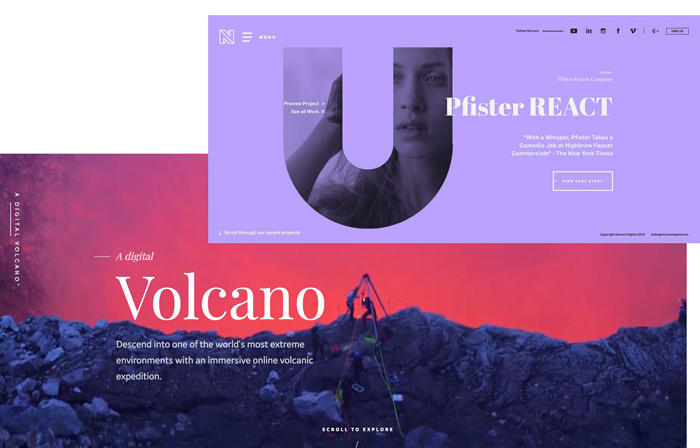
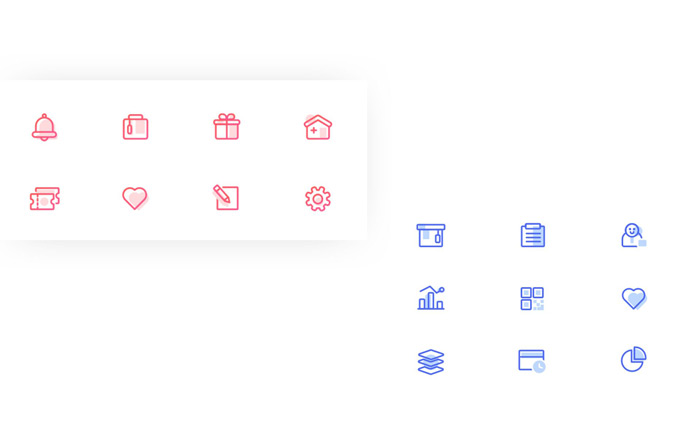
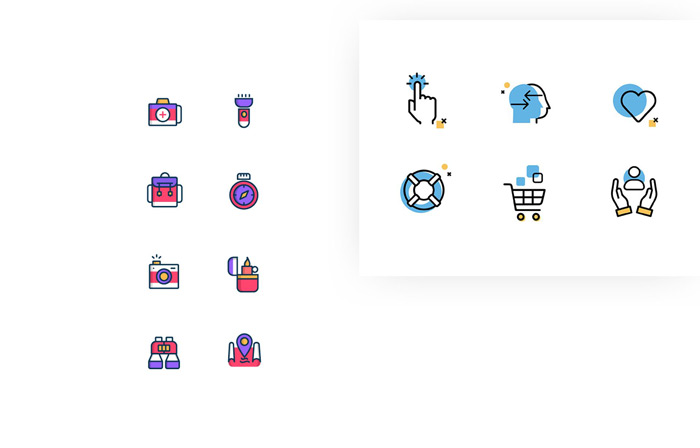
18.icons 图标设计
除了品牌LOGO,
品牌设计还需要一批有趣Icons来辅助
单色icons和或者在线条感强的Icons上增加点缀的色块


19 、分屏设计
买一送一,哈哈。分屏设计是将页面分成2个有意义的区域,比如将文字内容和图像内容风别放在左右两个区域中,两部分共同完成一个整体内容的表现。2018年,信息量越来越大,我们烦透了无限滚动鼠标,分屏设计将成为一个非常好的设计形式。


20、蒙德里安风
蒙德里安,荷兰画家,以抽象几何图案为其创作特点的,此类风格变成为蒙德里安绘画风格。
“自由和平等是人类与生俱来的需求(由于通用在他)”,Piet Mondrian说。
这就是为什么蒙德里安风格会被视为在2018的一个设计趋势:一个风格只用几本基本的红、黄、蓝去打造一个干净、平衡氛围。一种由正方形形状和基本颜色组成的平衡,其中内容和图像可以以可用性的名义找到自己的空间。


21、微交互
微交互无处不在。当你在耍微信或者使用其他app时,你已经在体验各种各样的微交互。微交互的确非常棒,他们的目的是保证用户良好的使用体验。我们每一次操作都希望得到反馈,微交互的设计就是用来响应我们所有的操作。
设计元素不是固定不变的,包括位置、颜色、形状等等,都可以用交互动画的形式做成微交互。我们相信2018年微交互会继续大行其道。





转自:LOGO大师
logo大师基础翻译,爱果果重新编辑整理。